Blog
January 29, 2016
I was assigned my capstone project this week, and have started thinking of some ideas already. For my project I will create a Computer Controlled Railroad Simulator that will eventually plug into and control a model train set. I have decided to use C# to write the application. I think I will be able to use some of the skills I learned in Event Programming to create the user interface, and file management system. I've spent some time thinking about how I'm going to handle the track customization component, and I'm thinking the best way will be to use a drag and drop element, pulling pieces from images to a grid where they can be rotated in a manner similar to that of the game “Pipe Mania” or the plethora of other such pipe related mini-games. Other than that, I have been focused on the design of my site, and brushing up on the skills I learned in programing languages that I’m using to build this site.
Feburary 8, 2016
Still in the planning stages of my project, and I have several ideas about the train and the track. I met with Dr. Pankratz and Ryan Koffman earlier this week to discuss how Ryan’s project overlaps with mine, and in what areas they are seperate. I got some ideas and talked about several of the things I need to keep in mind in my design. Right now, my plan is to write a train class with elements such as speed, direction, lights on/off etc… For the track I have two ideas. The first is to record a grid size in a file, along with a list of spots that hold track pieces. The pieces would be represented by a set of numbers that would indicate the type of piece. This could be done a number of ways which I’m still considering. The other idea is to draw the track out and have the train follow a pixel color instead of coordinates on a list. Either way, I’ve been told that there is a snap to grid feature for visual studio that I have looked at a bit. It should help me give the user a way to build a track. I need to consider the positives and negatives of these two methods, as well as come up with one or two more. Tomorrow we are meeting to discuss such problems with our classmates, so we can get suggestions and feedback. I’m hoping to pitch these ideas and get some more feedback on the positives and negatives people see in them. Other than that, I’ve done a little work on my site, adding my resume and philosophy statement which can be accessed from any page.
Feburary 15, 2016
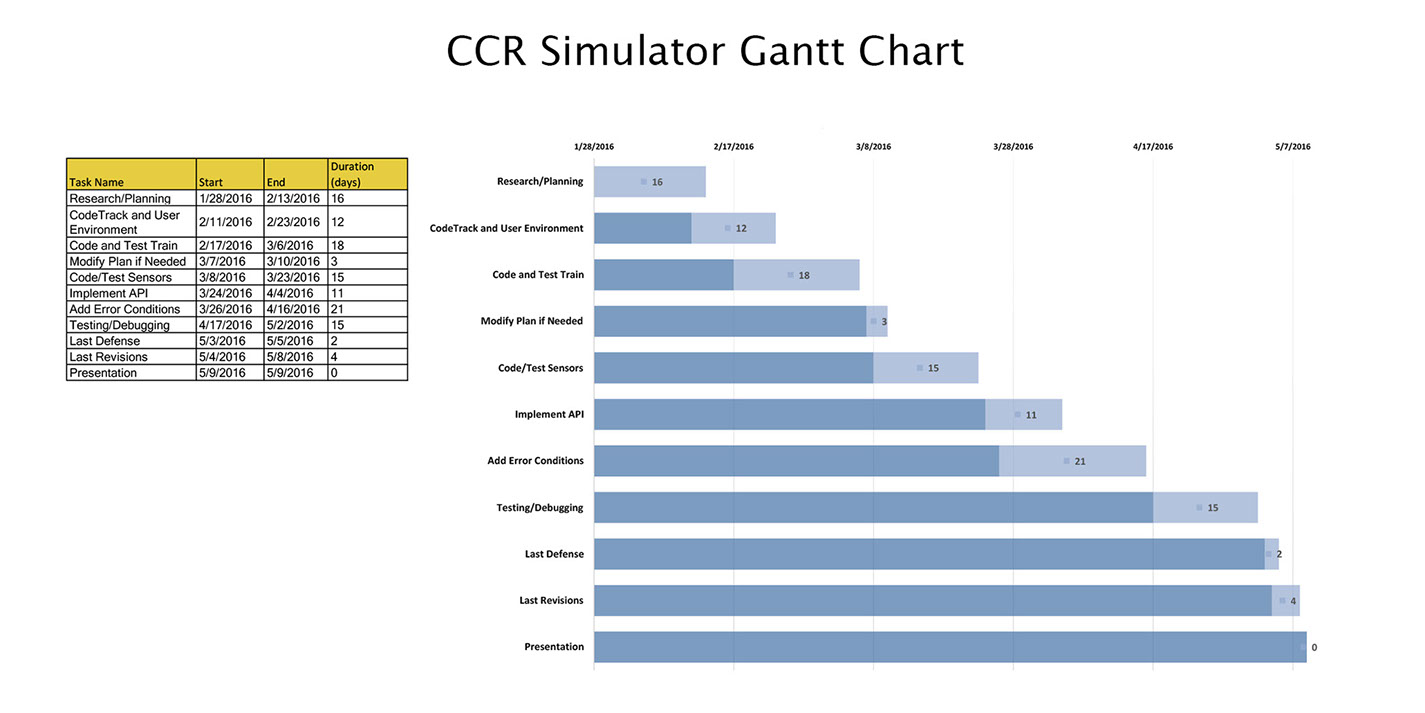
This week I put together a Gantt chart, and posted it to my website. Making the chart helped me to poke some holes in the parts of my project I hadn’t though out too thoroughly. The I had a meeting with Dr. Pankratz to talk about some of these areas, along with the chart itself. He and I came up with several answers, one of which was making the track turn at right angles, at least for now. This idea eliminates the difficulty of having the train follow the track along a curve. He also brought to my attention that I was using the “waterfall” method in my chart, which is the very method we had decided in class was inefficient. I am currently revising it, but I’m also getting started looking for objects to drag/drop track pieces to.
Feburary 22, 2016
This week I worked on the interface part of my application, which will eventually allow a user to design a track. I made a mock up version that lets me drag and drop track pieces on a grid. I decided that this method would do, but that I wanted to develop a way for a user to select a track piece and then click a grid piece to place it there. This will be much easier on the user, if they want to place multiples pieces of the same kind on the grid. I started making a track piece class, and I’m experimenting with including an object in a class. This would be super helpful in implementing my click method. Apart from that, I have drawn up some track pieces that fit together well. This week I will continue to work on the track, and see if I can’t finish the track piece class.
Feburary 29, 2016
This week, I got a lot done on my track. I changed my design to use buttons rather than image boxes like my previous design, because it lets me click on the grid to drop pieces rather than drag them over.
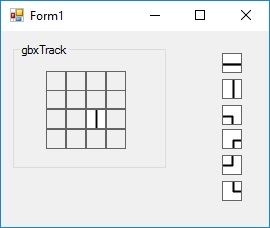
Original Picture Box Design
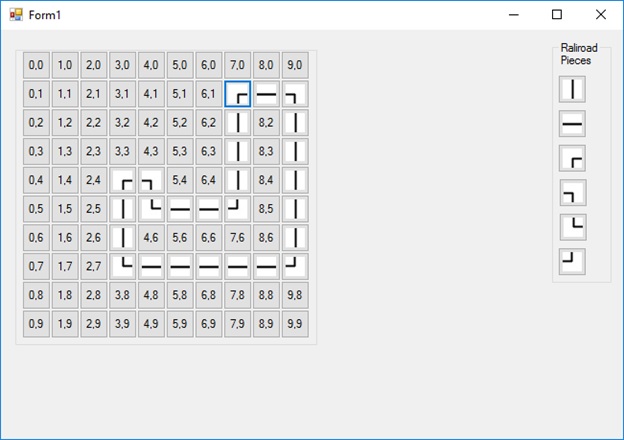
Original Button Design
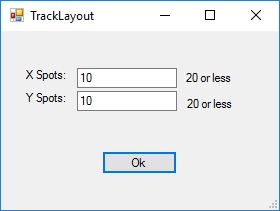
I also made a feature that allows the user to choose the grid size up to 20 pieces.
Size Adjust Feature
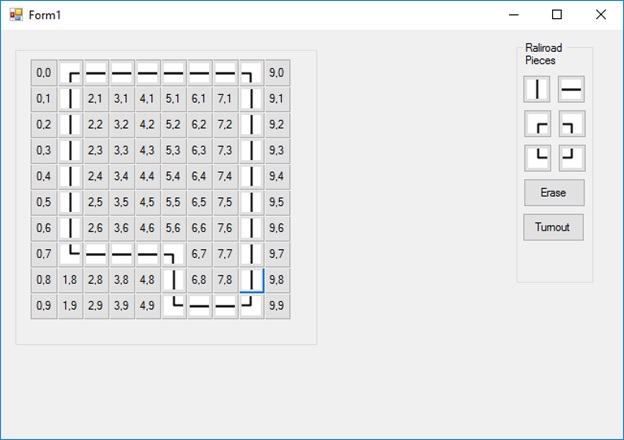
I came up with a later version that has fixed the spaces between grid pieces, and includes an erase button to remove pieces. I’m currently working on a turnout pieces. All the events work so far, but I need to design a structure to store the data of two pieces.
Button Design 2
March 7, 2016
After making a functioning visual for my track designer, I moved on to the problem of a turnout. I tackled it by making two classes. The first is a class called piece that holds data associated with a track piece such as id, image, and in/out spots. I have some apprehension about the in/out method I plan to use, mostly because I’m not sure how it will work for trains going in opposite directions, but it doesn’t seem like a problem that won’t be easily reversible, or that I won’t be able to work around.
The second class I made inherits the button class. It is called Square, and its intended to be used as a square in a grid for the track design. It has an array of pieces that doesn’t exceed 3, and a Boolean variable telling whether it’s a turnout or not. It also has x and y coordinates which I’ve decided to make relative to position in the grid, rather than the pixel location of the object itself. All calculations for the x and y variables are done in the constructors, and use constant global integers to determine pixel distance. In addition to these, I have some variables that I’m not using, but am considering. One is a name for the piece, which may be unnecessary, seeing that the inherited button class already has one. The other is an integer piece_number, which is to hold the number of pieces in the array, in the event that I use a dynamic array for my piece array. While not thoroughly tested, I have debugged to the point where I no longer get errors with my classes when I use them as intended. I plan to debug more as I develop the saving and loading portion of my project.
I have implemented these two classes in my program in place of the buttons I had before, and everything seems to be working just fine. These changes also fixed the errors I had before with my turnout. I can now theoretically make a square with multiple pieces that can be cycled to make a turnout. This can be tested as soon as a make the portion of my program that runs a track, as opposed to the part that designs it.
March 15, 2016
On Thursday I gave a walkthrough of my project to my professors and classmates, showing them what I had implemented, and what I had planned so far. I got to ask some questions regarding the trains, track saving, and user interface. I got some good suggestions in all of those areas, and more. Most of the design changes are minor, and can be easily implemented.
I also got a chance to meet with Dr. Pankratz today and talk about several things regarding my train object, and my square class. We talked about how the train will need to communicate with the track, and how it will be moved. We also talked about storing track designs in a file, and decided that it would probably be best to store and read train pieces in as objects, to avoid parsing strings.
Feburary 29, 2016
So I’ve haven’t posted in a while, but I haven’t been idol. I have the interface for the track editor pretty much figured out, and I’ve even got a “Ghost” Train moving around the track. The Track doesn’t have turnouts, but I have a good idea of how I’m going to implement that. There was a short period of time when I doubted that my track implementation would work, and I would have to start over on it. Thankfully, that was not the case. There were a few errors in my logic, but it is functional now. The next step is to implement turnouts, and try to run a train on that track.
May 11, 2016
Hello all! I know I haven’t posted for a while, so here’s bit about what’s been going on. Since my last post, I finished developing my application. The hardest thing I had to do was remind myself that I was creating a version 1 program. I tend to get pickier the longer I work on something, but in the end I had to come to terms my limits and constraints. I think the project turned out well. I presented my project to my group of friends, family, professors, and other students on May 3, and It seemed to go pretty well. I will be posting more on the details of my project later, but for now, I’m just finishing up with the documentation and the website. I need to make sure all of the necessary information is on my site, and move it over to a better looking one I have created in Adobe Muse.
May 11, 2016
Hello all! I know I haven’t posted for a while, so here’s bit about what’s been going on. Since my last post, I finished developing my application. The hardest thing I had to do was remind myself that I was creating a version 1 program. I tend to get pickier the longer I work on something, but in the end I had to come to terms my limits and constraints. I think the project turned out well. I presented my project to my group of friends, family, professors, and other students on May 3, and It seemed to go pretty well. I will be posting more on the details of my project later, but for now, I’m just finishing up with the documentation and the website. I need to make sure all of the necessary information is on my site, and move it over to a better looking one I have created in Adobe Muse.
May 12, 2016
I hope nobody will think I’m being insincere when I say that unfortunately, all things must come to an end. It’s been a really great experience this semester working on this project. I only wish it could last longer. I’ve learned so much in this semester alone, and I’m truly lucky to have had the opportunity to work on a really cool project such as this one.
Wishy washy stuff aside, I have just finished converting my site to an Adobe Muse site, and have uploaded all of my project files to the home page. You can also check out my other site, by clicking the About Me Link at the top of the page. To the seniors next year good luck, and have fun with it! To everyone who’s helped me out this semester, and been a part of my four years here, thanks. It really has been great.
Gantt Chart