Ethan Ward's Project Blog
Version three of the site is now up incorporating parts of SimCirJS. Fabric.js is out now. There is still a long way to go, but work has begun on creating or modifying the SimCirJS parts to fit the new criteria, and changes to the menu are being made to account for user input for the sets. My current plan is to have a universal set of ten elements with 5 sets that users can fill with elements from the universal set. Those would then be used in whatever visualization is appropriate for the given input.
For entering the set notation, I think that a series of buttons next to an input field on the toolbar is what I will be looking into. Each click would add something to the field, but the user isn’t directly typing. The back end would be parsing a string generated by the buttons. There would also be controls to “backspace” and clear the whole field. The backend for that would be some string that would be parsed into a tree, and the visual output would be based on that parse tree.
My largest issue at the moment is the lack of a database. I have no ability to use SQLite, and attempting to use an off network database have failed. I know that this is a problem with the compsci server based on the fact that other devices have been able to connect to external databases without issue from MySQL Workbench while on the SNC network. I will be submitting a request detailing my needs shortly.
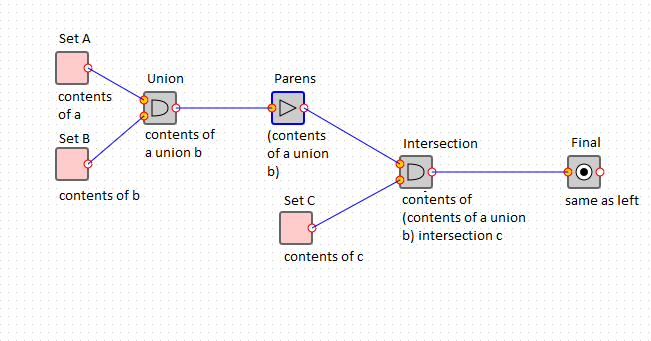
I have also prepared a few examples of what the final output might look like, though none of the final symbology is in use.