Bits and Pieces
CSCI 460
5/10/21
Final Post
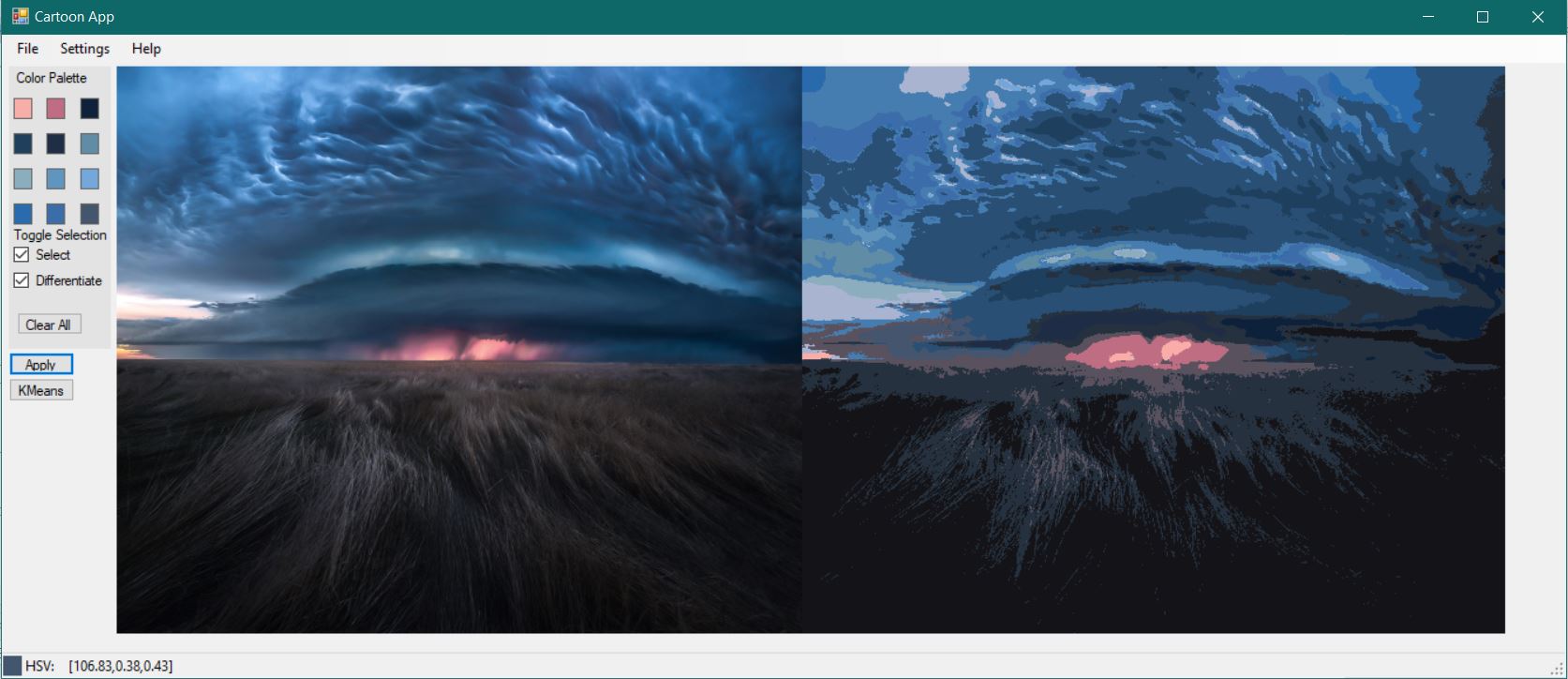
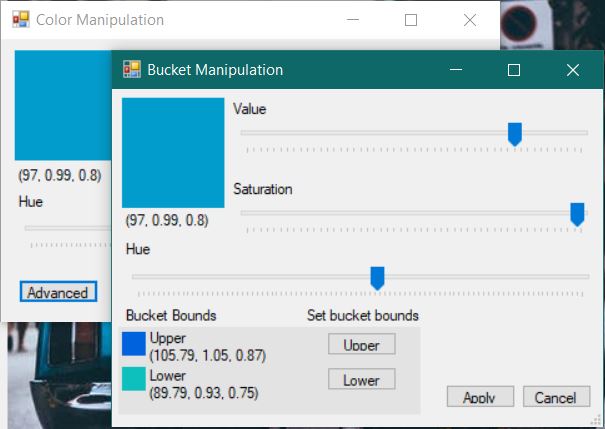
I added some last minute functionality. The user can now select "Differentiate" that allows for more specific selection of colors. This allows for tricky similar-hues images to be cartoonized. More user control can be had by changing the actualy buckets of the colors through the "Advanced" button in the color manipulation form.


CSCI 460
4/28/21
Update
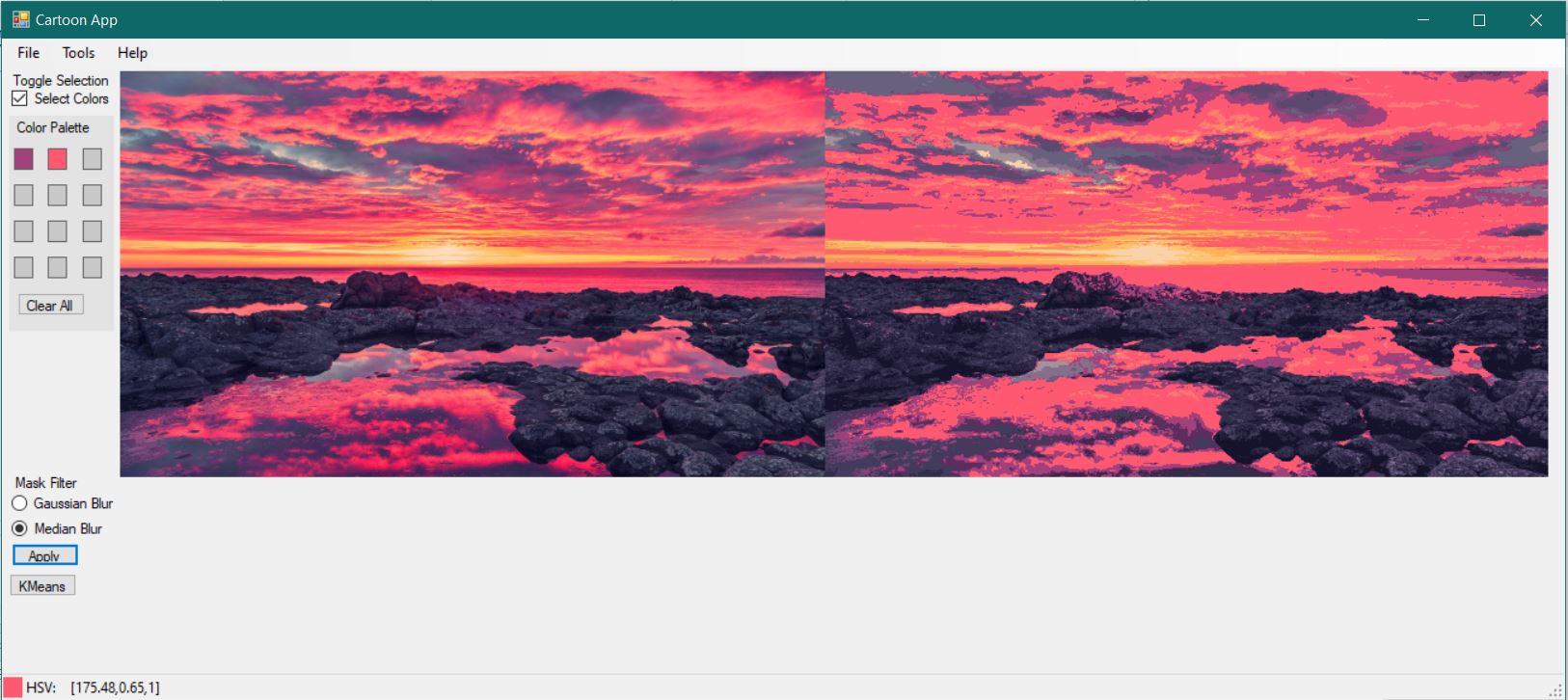
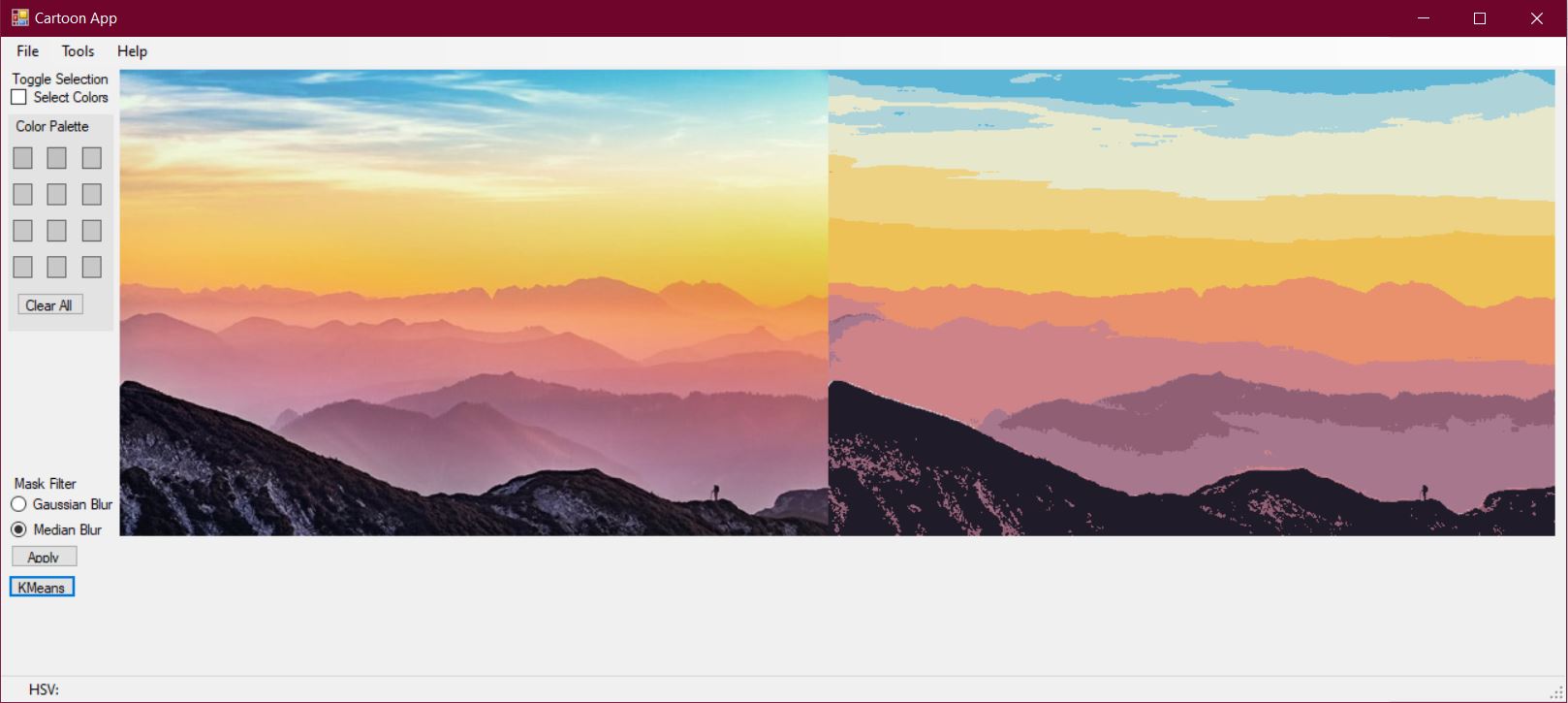
My app now allows the user to choose between a kmeans background fill or a solid color. Also available user input is the kval of kmeans and kval of the blur functions used to reduce noise in the masks. User can choose between guassian blur or median blur. Capstone presentations start on tomorrow, and my presentation is on Saturday so I have a bit of time to practice and refine the presentation. The last thing I absolutely want to add to my project before the presentation is the bucket algo rework that will help descriminate saturations and values.
CSCI 460
4/24/21
Algorithim almost complete
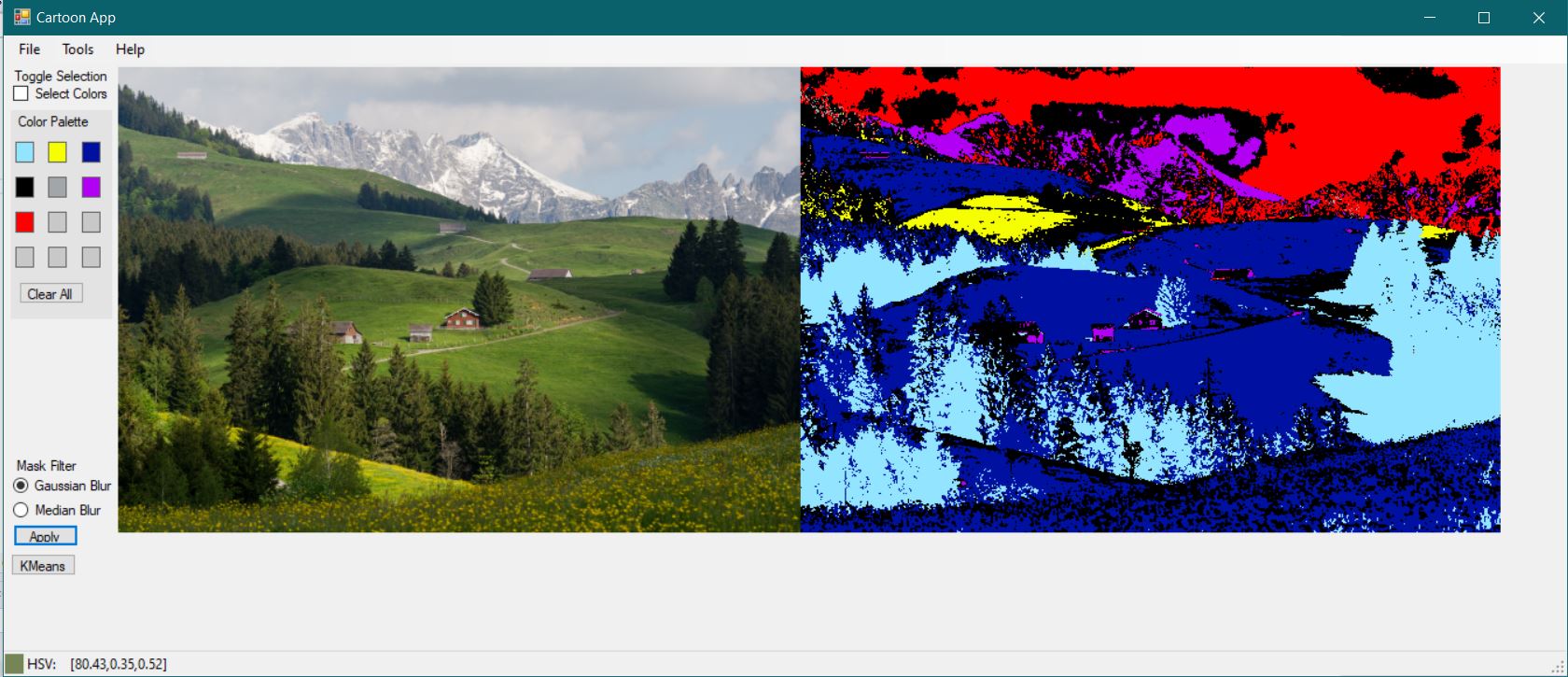
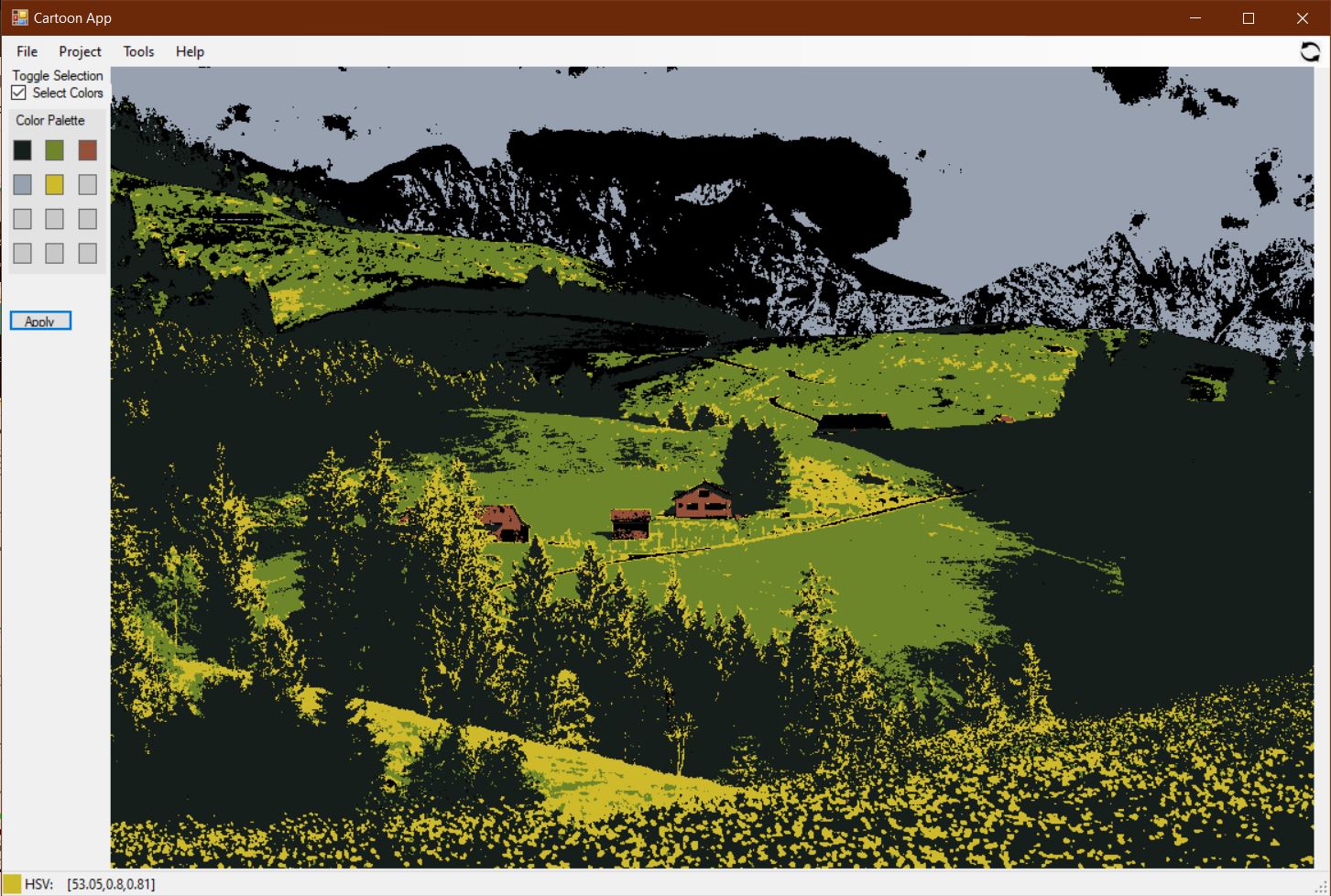
Finished the Kmeans background filling part of my algorithim. It looks amazing. I think if I added edges to it now, it would look less like a cartoon. I'm super happy with it but I think it still needs some user control over the settings to allow for more customization of images. Below is my bucket algo with the colors not choosen filled in by kmeans.

CSCI 460
4/22/21
Kmeans Progress
Dr.McVey and Dr.Diederich and I got together today and fixed a problem with my class not passing a refernce of the object but a copy. So our problem was updating the existing list. We fixed this by adding a function that replaces the bucket of choice. Now my bucket algorithim can change the colors for selected color buckets resulting in some pretty cool abstract images.

CSCI 460
4/22/21
Kmeans Progress
I snooped around a bit and found a good Kmeans library online. I can't take credit for the image rendering algorithim either.I'm not going to lie, this looks a lot better than what my bucket algorithim spits out, but it also looks a lot more realistic. I plan to use this with my bucket system by evening out the colors before applying my bucket algo so that more pixels are likely to be within range and also as a way to let the lazy-user "auto-color" his image. My only concern is if I use this as a filler for the background blank areas and a user decides to change a color for a color bucket then the background render will look out of place slightly.. This will have to be up to user discretion unless I can find a way to fix it. I'm thinking about letting the user also choose a solid color for a background so that they could create some cool abstract pictures. The race is on to complete this before tomorrow for the video. Below is a Kmeans render with a kval of 10.

CSCI 460
4/21/21
Late update
Classes are wrapping up and I've been catching up. Luckily, I finally carved out some time for the project over the last few days and last week. A week or so ago I had another meeting with Dr.Pankrats and Dr.McVey in which we discussed K-means clustering algorithim in order to erase black spots in the image. I think I have a great idea on how to implement this finally. The idea is that the kmeans rendered image will be used as a background; if the user chooses not to mess with colors and apply his own then the k means algo will be the users cartoon. As more colors are added the image will take the form of what the user wants while still having the kmeans image in the background to take care of missing buckets. I still havent upgraded my bucket algo, but I plan to soon. Major updates need to be complete before April 23rd because of the undergrad research project i am participating in. So I'm feeling the pressure to finish up. In other news, updates to my project include: fixed image updating with addition of new colors; dual image viewing for real time updates; color adjustment/deleting form that pops up when a color in the color palette is chosen. Still to be completed: Bucket Algo rework; k-means rendered image; CUDA implementation if I'm lucky...
CSCI 460
4/1/21
overlay
I completed my project last night and I'm all done. Aprils fools :)! It's actually 1:48 am and I got the segments to overlay so that I can show off for walkthroughs today. I can tell I need to adjust my algorithm for creating buckets and their limits so that it is more sensitive about jumping color boundaries. It also could adjust the bucket limits once similar colors are choosen. I'm beat, signing off.

CSCI 460
3/24/21
Huge update!
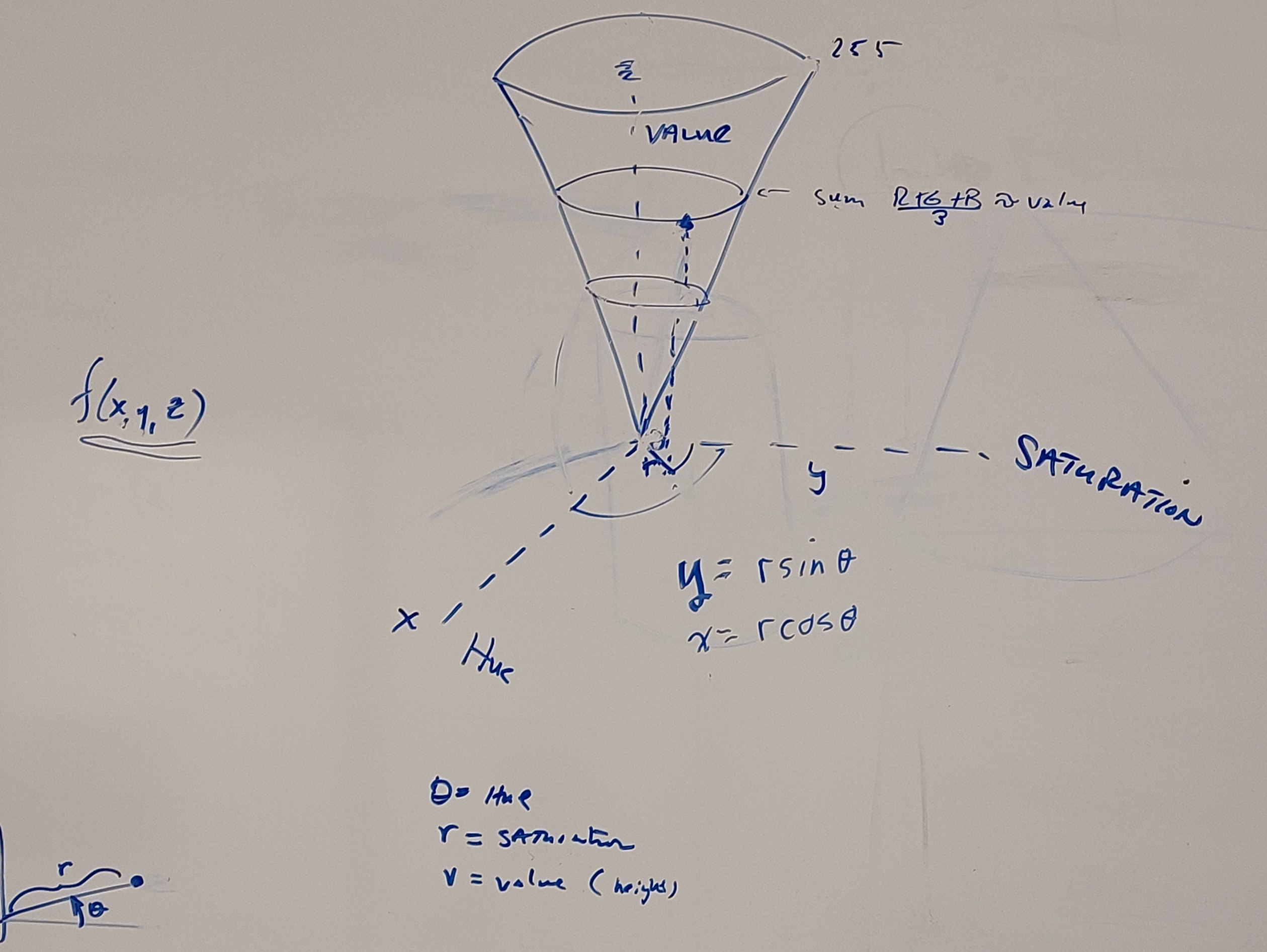
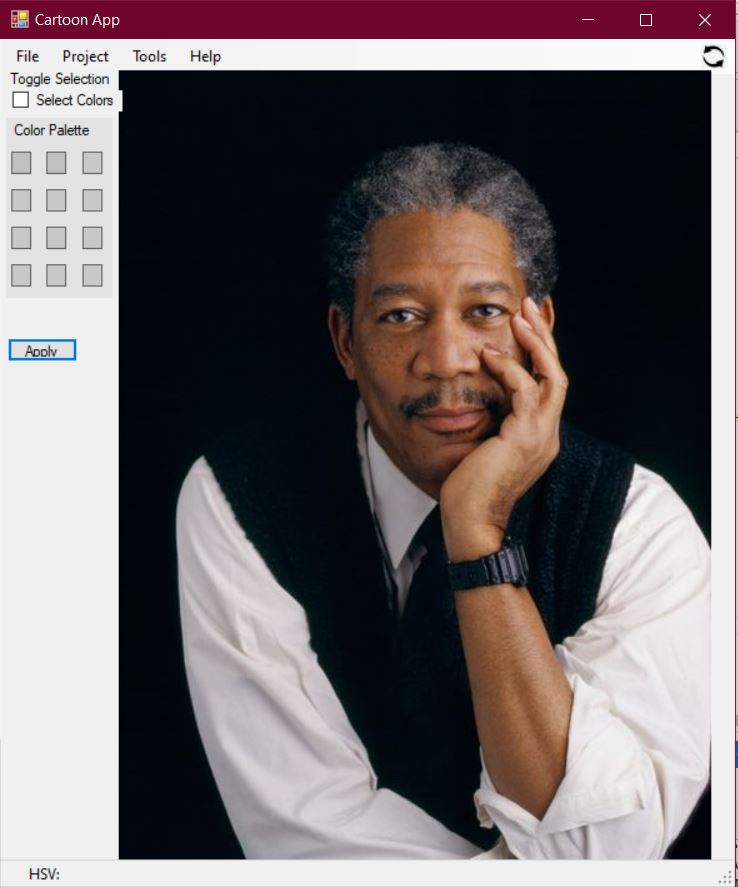
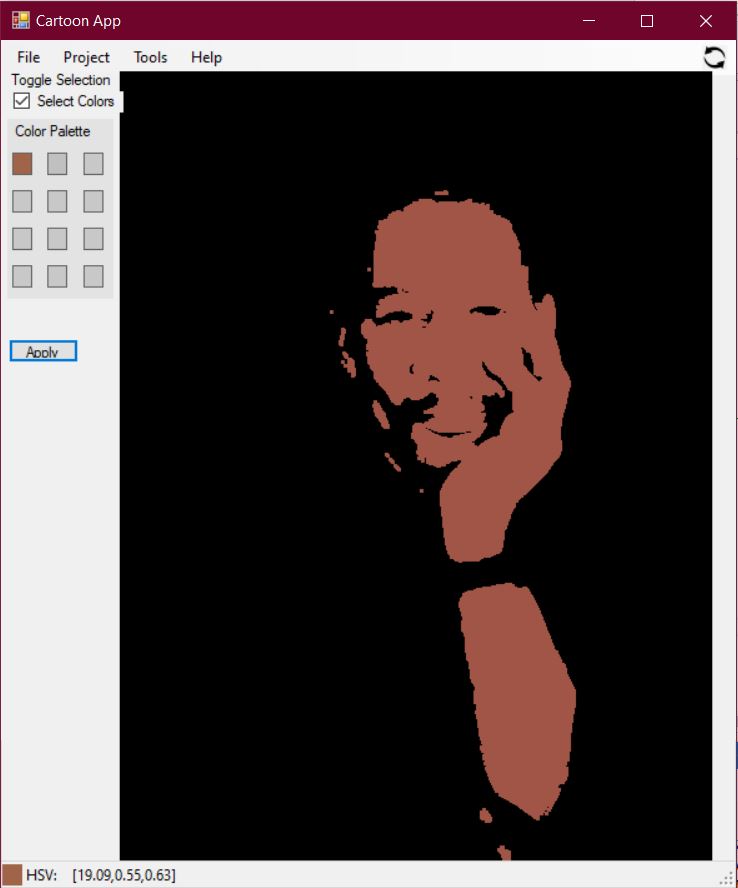
Put in a lot of work the last weekend and last few days because I felt behind. First, I got my buckets data structure working and a "bucket-generating" algorithim that determines the bounds of the bucket of the color selected. It will differentiate a color if the value or saturation is below a threshold percentage. Eventually I'll have it take into account the other colors already selected and their bounds. When the apply button is hit, the original image's pixels in the buckets range is set to the color selected. Currently, only works with one layer but wont be hard to scale up. I updated the ui to have a cleaner interaction and a button for deleting the choosen color palette and a button for switching between the original and the cartoon.


CSCI 460
3/20/21
Color Picking Algorithm Design
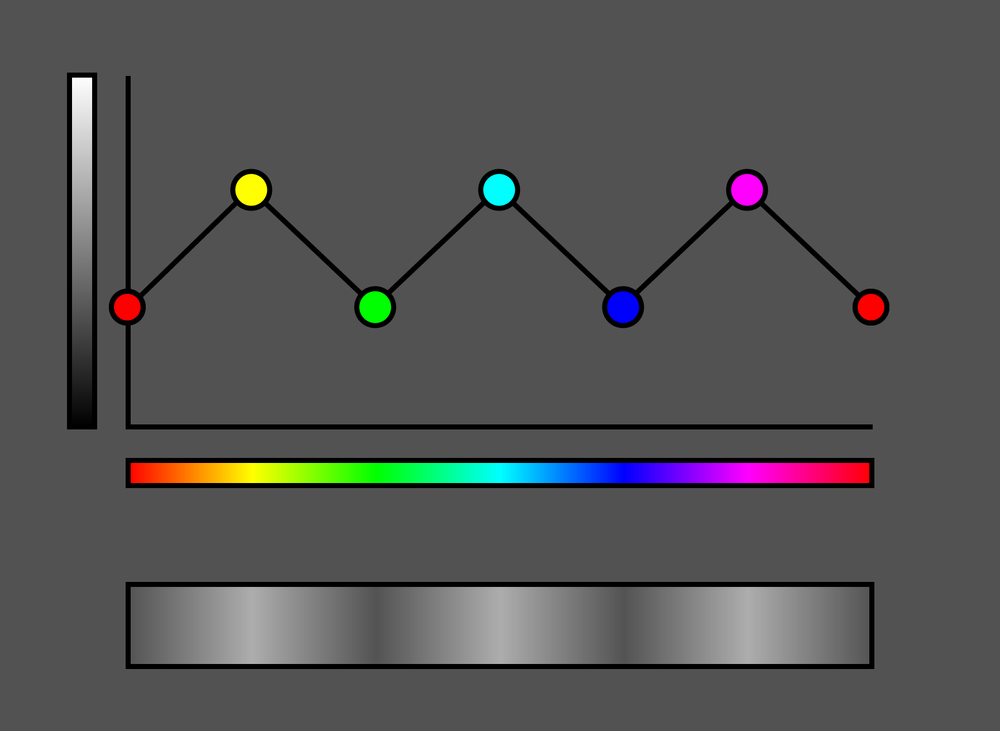
Lots of great ideas after last Thursday's meeting. To accomplish the task of creating buckets based on user input I created a data structure "Color Scheme" which holds an array of structs called "Buckets". They hold upper and lower HSV bounds. This way my algorithm will be implemented in the color scheme class and any info needed like the buckets can be accessed from the main form class. I also thought a bit on how my algorithm is going to work. The picture below shows how some colors are perceived by humans by having higher and lower lightness values. I can make my algo more accurate by segmenting my buckets on first hue but then also on value for higher/lower value colors. I bet there is trick for segmenting colors with saturation as well. Yesterday and today have been about setting up the color scheme class and the color selection function.

CSCI 460
3/11/21
Ideas and blog revamp
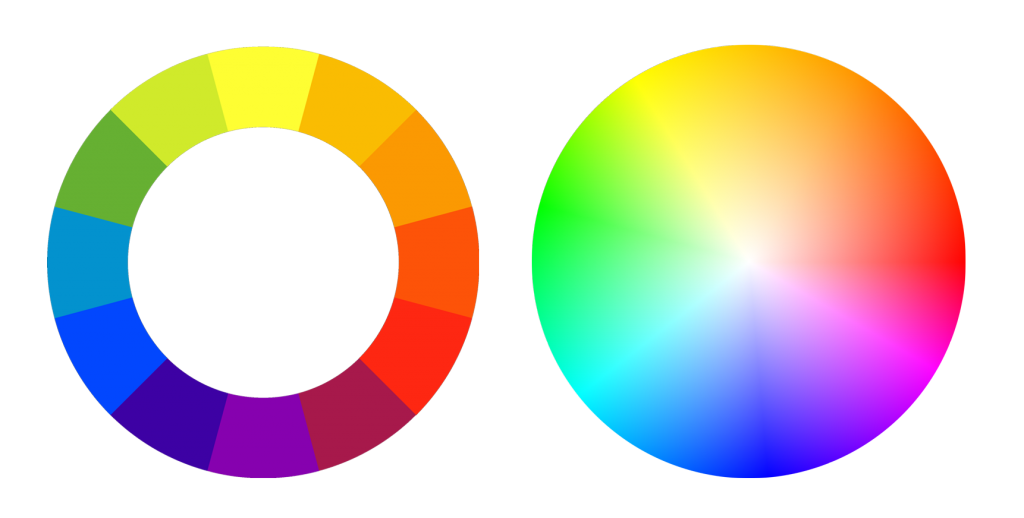
Another meeting today with Dr.Pankratz on how we could use hsv upper and lower limits too piece together the colors of the picture. That way we can generalize the range to a single color as well. Something that I need to keep in mind is that darker colors are perceived similarly; whether it is a dark magenta or a dark maroon the user probably cannot make the distinction. This makes me think I should require the user to have a certain # of dark colors for contrast.
I also felt like my website was looking a little lame so I decided to learn something new and give my blog page some cool looking tiles, however, they dont seem to appear on firefox.. Also fixing some color issues on the website.
CSCI 460
3/9/21
HSV Research
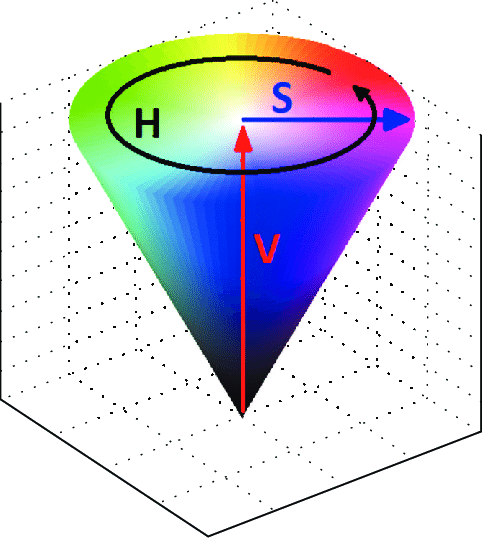
I researched a little bit more on HSV colors and I have a good understanding of it now. I looked into several filtering functions for HSV color but so far am not entirely sure how I can make this work.. The direction Dr.P and I were thinking of going is using buckets (min and max values of HSV color) to catch a range of colors in the image and then bring it together. I believe these methods are used mostly in color extraction applications but I think it might be worth exploring. My progress today included: conversions from RGB color to HSV color happen on screen with a mouse event and resizing of large images. Resizing isn't all the way there because resized images revert back when a median blur filter is applied.
CSCI 460
2/18/21
Idea Presentation
Presented a synopsis of my project and plan to proceed to my classmates and got some good ideas for additions later. After, I worked on getting thresholding working and polished up my website. The images below is the before and after of thresholding so far. Next up, median blur.


CSCI 460
2/14/21
Library issues
I had some issues with getting my dependencies. The issue was my platform was set for 32 bit applications but I had downloaded the 64 bit library. I got an application that can load in a picture from file and display.
CSCI 460
2/8/21
How to Cartoonify an image
Researching algorithims and other projects that have made cartoon algorithims. There are several different routes I could go. I think I will go with a 3-step process that includes bilateral filtering, median blur, and then thresholding. I could possibly (and might have to for the color requirement) use multiband thresholding, in which case I would use HSL and HSV (Hue saturation level and value)
CSCI 460
2/4/21
So it begins
We received our projects today and I got some guidance on which directions I should pursue.