Program and Explanation
Code
Download Individual Source Code Files
Explaining How to Hide a Message using My Algorithm with an Example
I use least significant bit to hide all messages, but the user can choose how many bits to use, from 1 to 8. I have a message (Hi) that I want to hide. I will choose to use 2 bits to hide the message. The pixel values starting at the upper left hand corner of the image are as follows:
- (5, 225, 81) . . .
- (172, 23, 96)
- (48, 79, 13)
- (85, 34, 67)
- (90, 0, 6)
- (8, 234, 196)
- (255, 9, 87)
- .
- .
- .
The first thing I do is add to the message 2 additional characters. In the case of 2 bits, I will add the (char)6 character, which is ACK or acknowledge. This will help me to know that I used 2 bits to hide the message when it comes time to retrieve the message. No matter how bits were used, I always add (char)28, which is FS or file separator, to the end of the string. This will help me to know when I am done retrieving the whole message. So the new string is: (char)6 + Hi + (char)28, without the spaces or plus signs (used to make it easier to read).
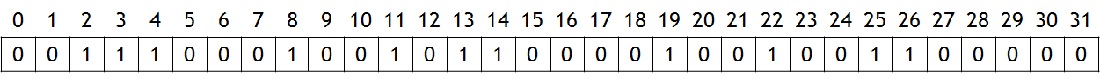
I then take the new string and place it into a BitArray, which is ordered so the first bit of the first character is at the very end of the array. In other words, in order to place the string in the proper order, I have to go through the BitArray backward. Here is what it looks like for my message:

Now that I have all the bit values that I need to hide, I will start by hiding the first character, or the (char)6. In order to hide this char, I only use the least significant bit, regardless of how many bits the user chose to use. This will come in handy when it comes time to retrieve the message, without knowing how many bits were used to hide the message. By only using the least significant bit, I can use the same code to figure out the number of bits used to hide the message, while also making sure the user will never be able to see that the pixels have changed. I use all three colors of a pixel to hide the message, maximizing the length of message that can be hidden in an image. The first three pixels will contain the first character, but I do not use the blue value of the third pixel, in order to make it easier to hide the remaining message. That way I can start fresh with a whole new pixel. See below for the changing of the least significant bit to hide the first character. i is the index of where I am in the BitArray, the first number is the value of the color that I will be using to hide 1 bit, the next 2 items are the original bits values and the new bit values, and the last number is the new color value. The bolded bit is the one that was changed.
- i=31: 5 → 00000101 → 00000100 → 4
- i=30: 225 → 11100001 → 11100000 → 224
- i=29: 81 → 01010001 → 01010000 → 80
- i=28: 172 → 10101100 → 10101100 → 172
- i=27: 23 → 00010111 → 00010110 → 22
- i=26: 96 → 01100000 → 01100001 → 97
- i=25: 48 → 00110000 → 00110001 → 49
- i=24: 79 → 01001111 → 01001110 → 78
- i=23: 13 → 00001101 → 00001101 → 13
Now that I have the first char hidden, I can now hide the rest of the string using 2 bits. I will start at the fourth pixel to do this, and hide only one bit at a time. In other words, I change the least significant bit, then in this case, I will go back and change the second least significant bit. See below for the work.
Changing the Least Significant Bit
- i=23: 85 → 01010101 → 01010100 → 84
- i=21: 34 → 00100010 → 00100010 → 34
- i=19: 67 → 01000011 → 01000011 → 67
- i=17: 90 → 01011010 → 01011010 → 90
- i=15: 0 → 00000000 → 00000000 → 0
- i=13: 6 → 00000110 → 00000111 → 7
- i=11: 8 → 00001000 → 00001001 → 9
- i=9: 234 → 11101010 → 11101010 → 234
- i=7: 196 → 11000100 → 11000100 → 196
- i=5: 255 → 11111111 → 11111110 → 254
- i=3: 9 → 00001001 → 00001001 → 9
- i=1: 87 → 01010111 → 01010110 → 86
Changing the Second Least Significant Bit
- i=22: 84 → 01010100 → 01010110 → 86
- i=20: 34 → 00100010 → 00100000 → 32
- i=18: 67 → 01000011 → 01000001 → 65
- i=16: 90 → 01011010 → 01011000 → 88
- i=14: 0 → 00000000 → 00000010 → 2
- i=12: 7 → 00000111 → 00000101 → 5
- i=10: 9 → 00001001 → 00001001 → 9
- i=8: 234 → 11101010 → 11101010 → 234
- i=6: 196 → 11000100 → 11000100 → 196
- i=4: 254 → 11111110 → 11111110 → 254
- i=2: 9 → 00001001 → 00001011 → 11
- i=0: 86 → 01010110 → 01010100 → 84
The message has now been hidden in the image, with the following new pixel values:
- (4, 224, 80) . . .
- (172, 22, 97)
- (49, 78, 13)
- (86, 32, 65)
- (88, 2, 5)
- (9, 234, 196)
- (254, 11, 84)
- .
- .
- .
Explaining How to Retrieve a Message using My Algorithm
I will be using the information from the example above where I hid the message. My approach to finding the message is that I do not know how many bits were used to hide the message, how long the message is, or even that there is a message hidden in the image. The first thing I do is try to figure out how many bits were used to hide the potential message. In order to do this, I work with one pixel at a time. I take the first pixel and copy into a BitArray, so I can get the bits I need. Because each pixel is made up of 3 colors, each of type int, each color takes up 32 spaces within the array, but I only use the first 8 spaces for each color. The BitArrays for the first three pixels, which contain just the first character, are below. The top array is for the first pixel, the second array is for the next pixel, and so on.
In order to get the first character, for each pixel I take the value stored in the 0, 32, and 64 positions, and place them into another BitArray backwards. This will allow me to have the correct character in the end. I use those three positions because the BitArray is organized from least significant bit to most significant bit. See below for the BitArray that is created and filled in by using the 3 BitArrays above.

I then take the BitArray for the char, and convert it into a char to get the char value. I now have the first possible hidden char, and I test it to see how many bits were used to hide the message. If it does not match any of the characters I used, I know there is not a message hidden in the image using my program. In this case, the char is one of the characters I used to indicate the number of bits, and I find out 2 bits were used. I now know how to retrieve the rest of the message, which I start now. I take each pixel and expand it into a BitArray, and keep going through the pixels until I have reached the (char)28 character that I used to designate the end of the message. See below for the corresponding BitArrays for the pixels that contained the message.
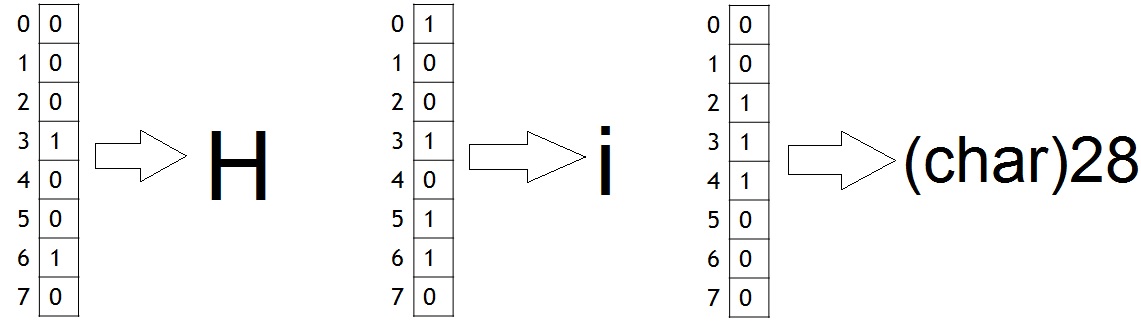
In order to retrieve the message, I get the values from the 0, 1, 32, 33, 64, and 65 positions, and copy them into another BitArray, like I did for the first character. Once the BitArray is full, I convert the BitArray into a char, and add the character to the string that will contain the whole message, minus the 2 characters I added, when I am done retrieving the message. Below you can see the BitArrays for each character, and what each BitArray will be converted to.

Now that I have retrieved the (char)28 character, I know I am done, and I display the original message, in this case, Hi.