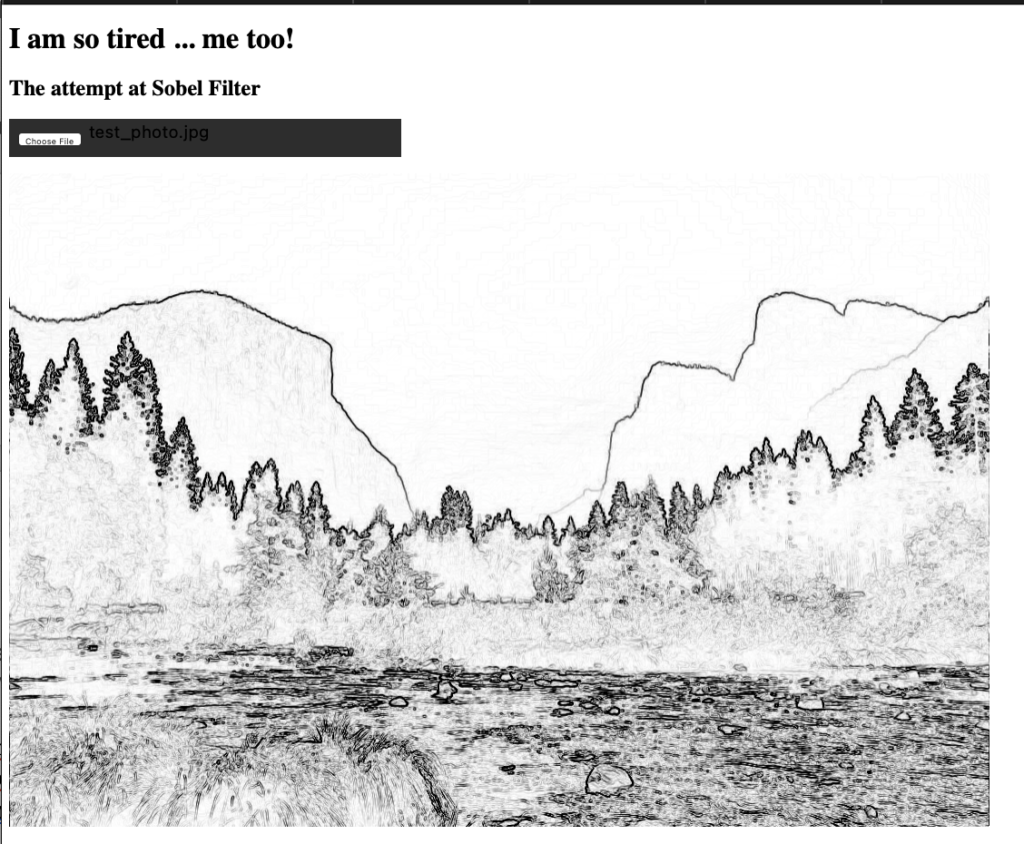
Inverted Edge Detection
This was probably the easiest part of my project so far. On w3schools, I found a CSS style method to invert the colors within an Image or Canvas, which Inverted my edge detection so the lines were black and the background was white. I’m going to need to work with this a little, since I’m unsure how this will work when I start writing numbers on the picture (will I have to do the numbers in white because the canvas will them invert them to black?) but I’m not too worried about that right now because it should be an easy enough change.
I think my next step is going to be the numbers, but I also want to look into a way to make the image more flat, meaning only the prominent outlines remain.