
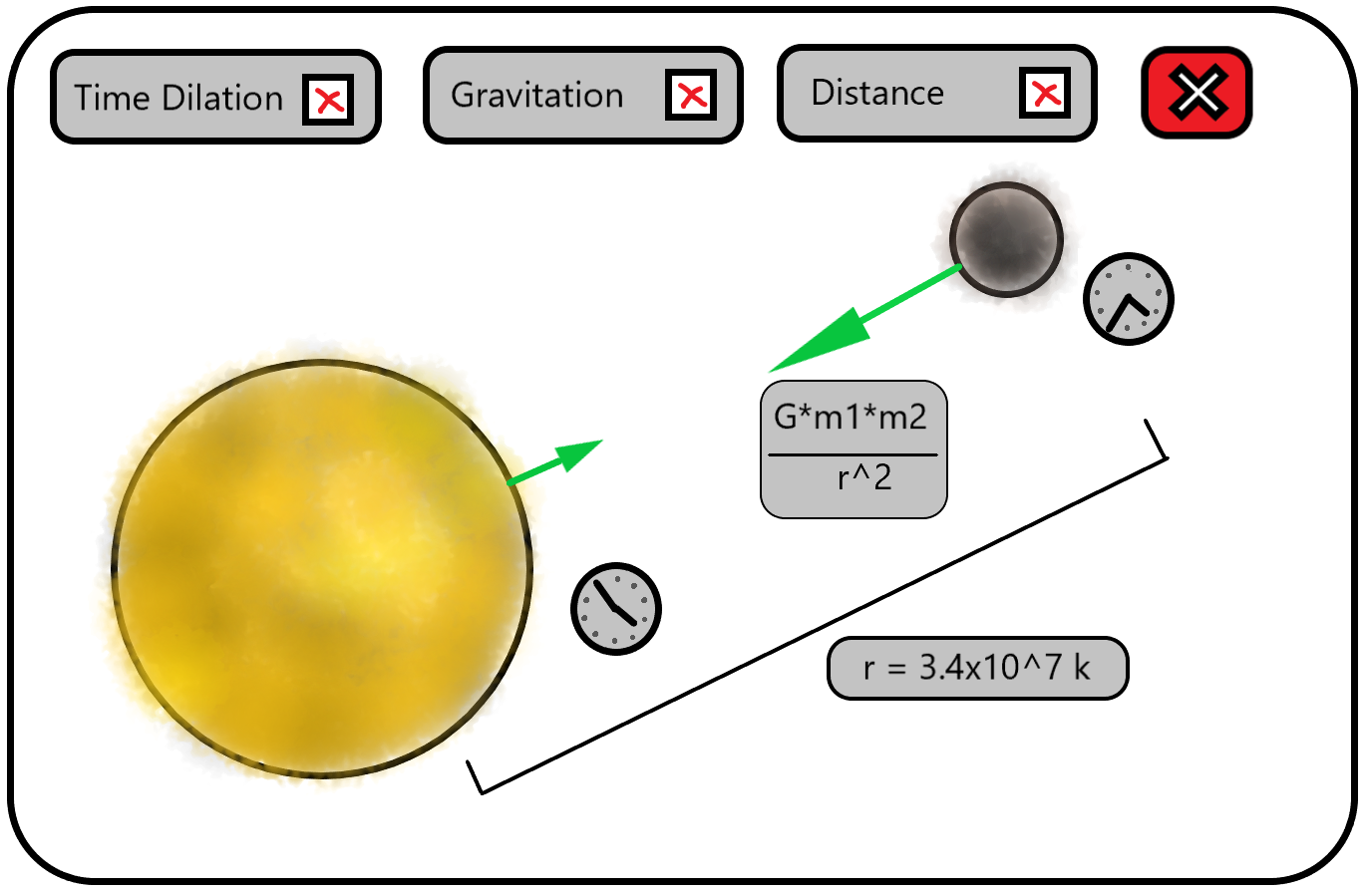
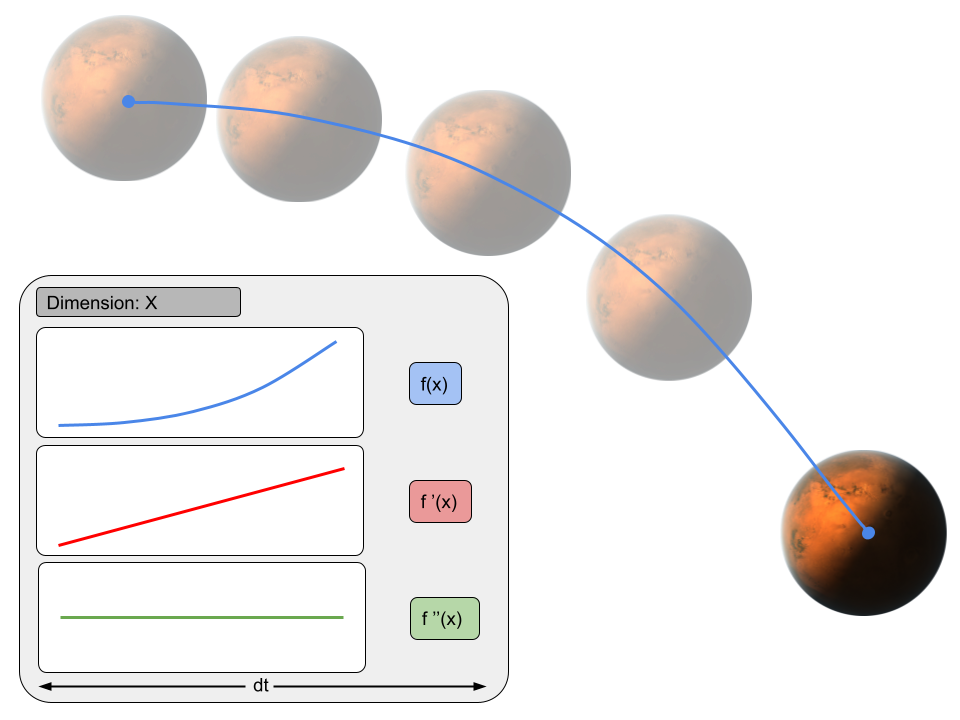
Calculus-based approach to iterative orbit calculations
Simply meant as a visual, this image very crudley shows how derivatives can be used to precicely calculate velocity and acceleration curves. This will also, hopefully, demonstrate how much difficulty might go into a calculus based appraoch to real time iterative orbit calculations and why an algebra based approach can get very close to the same results.

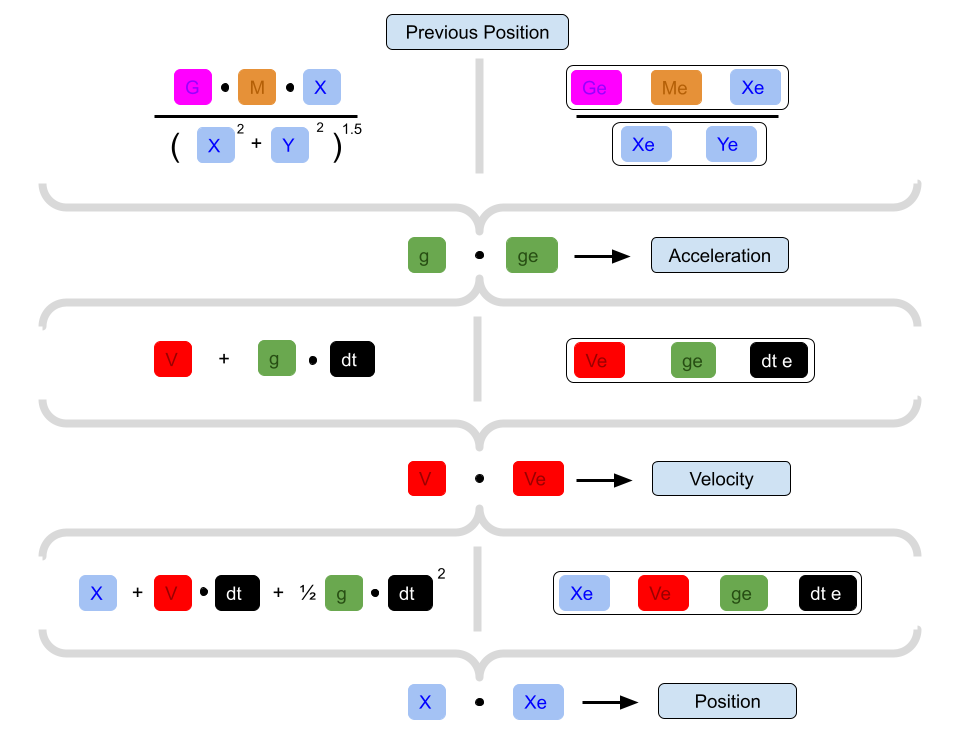
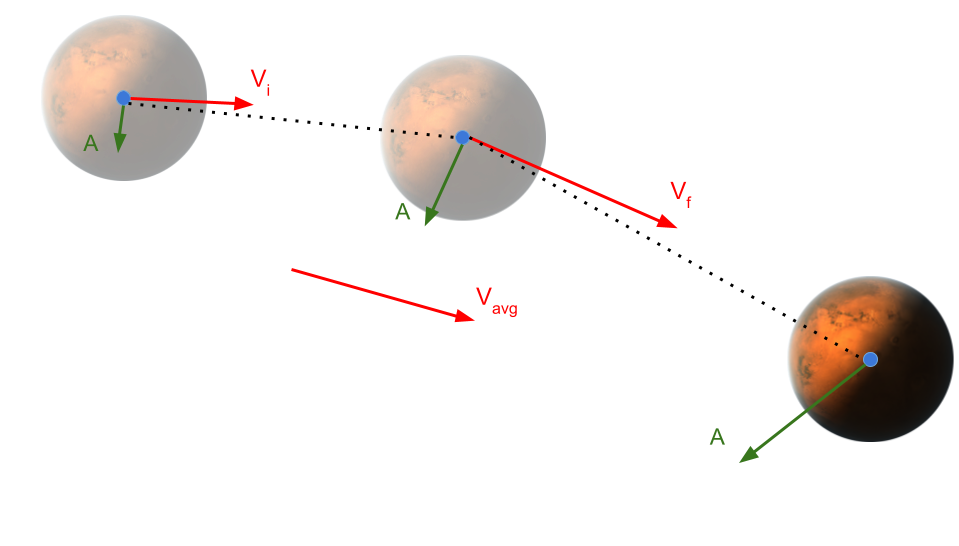
Algebra-based approach to iterative orbit calculations
The method I have opted to use for the iterative calculations involved in my javascript physics engine. Such an approach is very much like a calculus based appraoch in that it can become much more accurate as my value of dt (change in time) decreases, much like how calculus methods sample an infinitely small dt. This approach allows me to recalculate new velocity and acceleration parameters at each new point in space and only needs an initial position and velocity as inputs.