Project Weekly Blog

Week 14 - May 6 - Reflecting and Submitting!
Thank you Dr. McVey!
The last 2 weeks were very fun & stressful getting to share my work in presentations and defense. I think it went good and I'm happy with the things I learned over the semester. Preparing to submit should be fairly easy as I tried to get most things ready/uploaded before presentations/defenses, but I do have some work to do. This semester went by really quickly especially when it came to working on this project, I feel like I have learned so much I could improve the app tenfold with another semester of work, but also I am satisfied in just knowing how much I have progressed & learned in this new developing environment. I should give a big credit to Dr. McVey for helping in this process, where many times she helped me both stay determined in my work, as well as grow my app over the semester. She made sure that even though my app wasn't perfect in the end, that I could be proud of the work I accomplished and the knowledge I've gained, and I think that has a lot of value. In all, this semester was an amazing journey seeing what me and my fellow classmates can do when we dedicate our time to exploring something new in Computer Science.
Presentation: Apr 27, 10:15am
Week 12 & 13 - Apr. 24
Preparing for presentations has been stressful and taken more time than expected, especially trying to stop editing code in my project. My demo is fully planned with a few tests with my final app and I just need to record some videos, which will hopefully be up when your reading this. This is pretty much the last thing I need for my presentation except for some practice and feedback. Trying to figure out a simple way to export this app / project files has taken longer than I would've thought. I've basically discovered it will have to be somewhat complex to get the project files working on other machines in order to download the app on new devices. On the bright side, my source code is documented and my code finalized and I hope to get some supporting documentation uploaded soon to make sense of it. Also, I have the app working on multiple phones for the presentation (unfortunately this won't work that great, because beacons are occupied when they are connected to).
Week 11 - Apr. 8 - 12
Fixed a lot of the problems and now I'm just trying to finish up the app.
Week 10 - Apr. 1 - 5
This week I got the ability to switch scanning types working but It is still quite buggy and some other aspects need to be updated. It took me longer than it should have to get this implemented but it was harder than it seemed due to the limitations of library I am using. Fortunately, I should be able to spend most of next week fixing the bugs and finalizing the app so I can make a demo.
Week 8 & 9 - Mar. 18 - 29
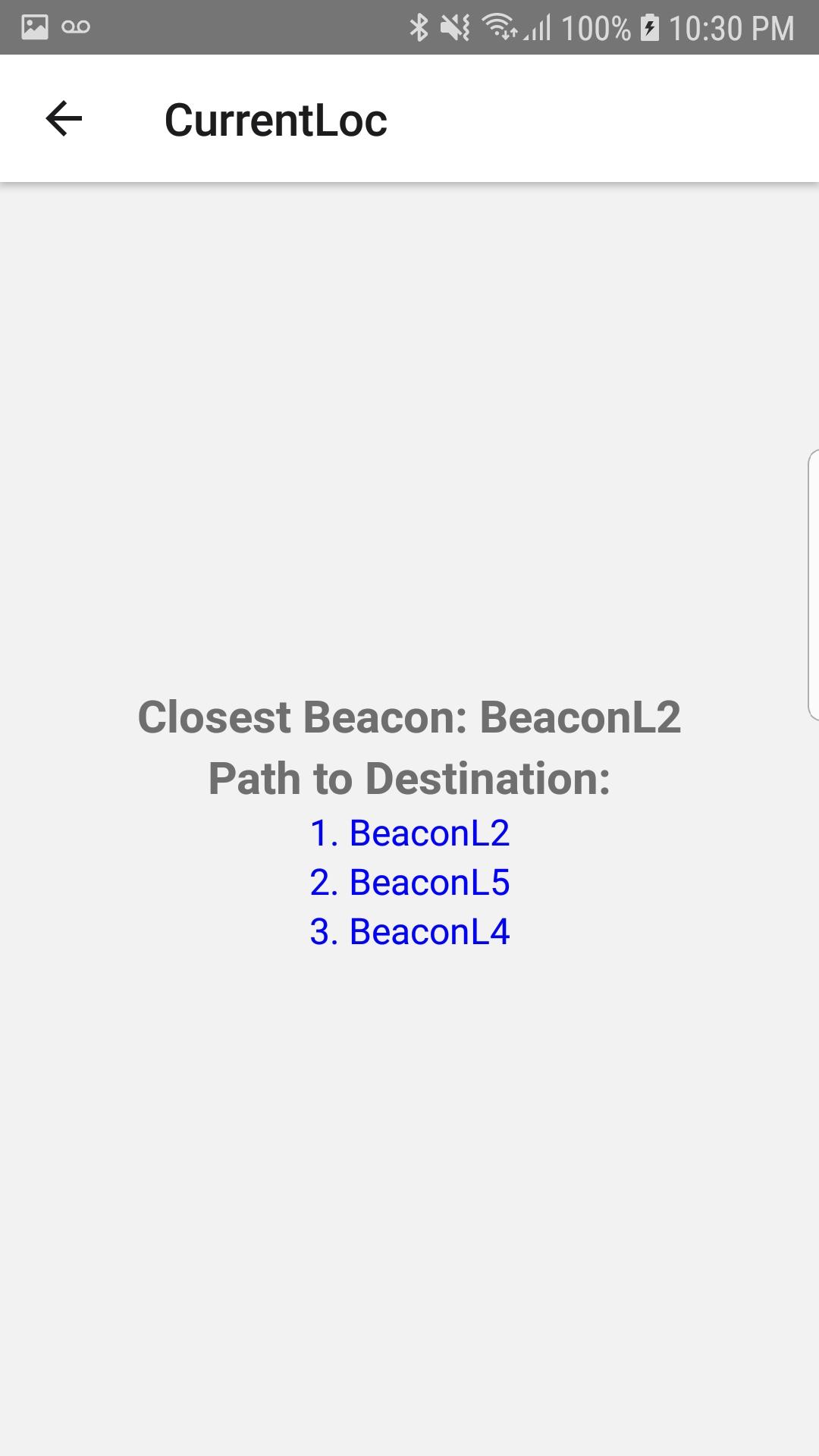
In these weeks I was focused on preparing for walkthroughs and also got current location working and did some work in GMS. Here are some images from my walkthrough to show my current progress. Currently, I have 2 separate types of scans: a current location which is scanning all nearby beacons, and a continuous connection scan which will only be able to go through a path. Essentially I need to combine these 2 scans for path deviation whilst still getting a solid connection to the path. This is difficult because I have so far been unable to get the directions from a device at the same time that I scan the area for closer beacons. However, I have ideas for solutions and things to try so hopefully this shouldn't be too difficult. Once I have this feature running smoothly + better UI, I should be happy to focus my attention on finishing touches for the app and a demo. Another interesting note is I changed some settings from the beacons and its has improved the physical distance at which the app can communicate with each beacon, which should make implementation a little easier.

Current Location

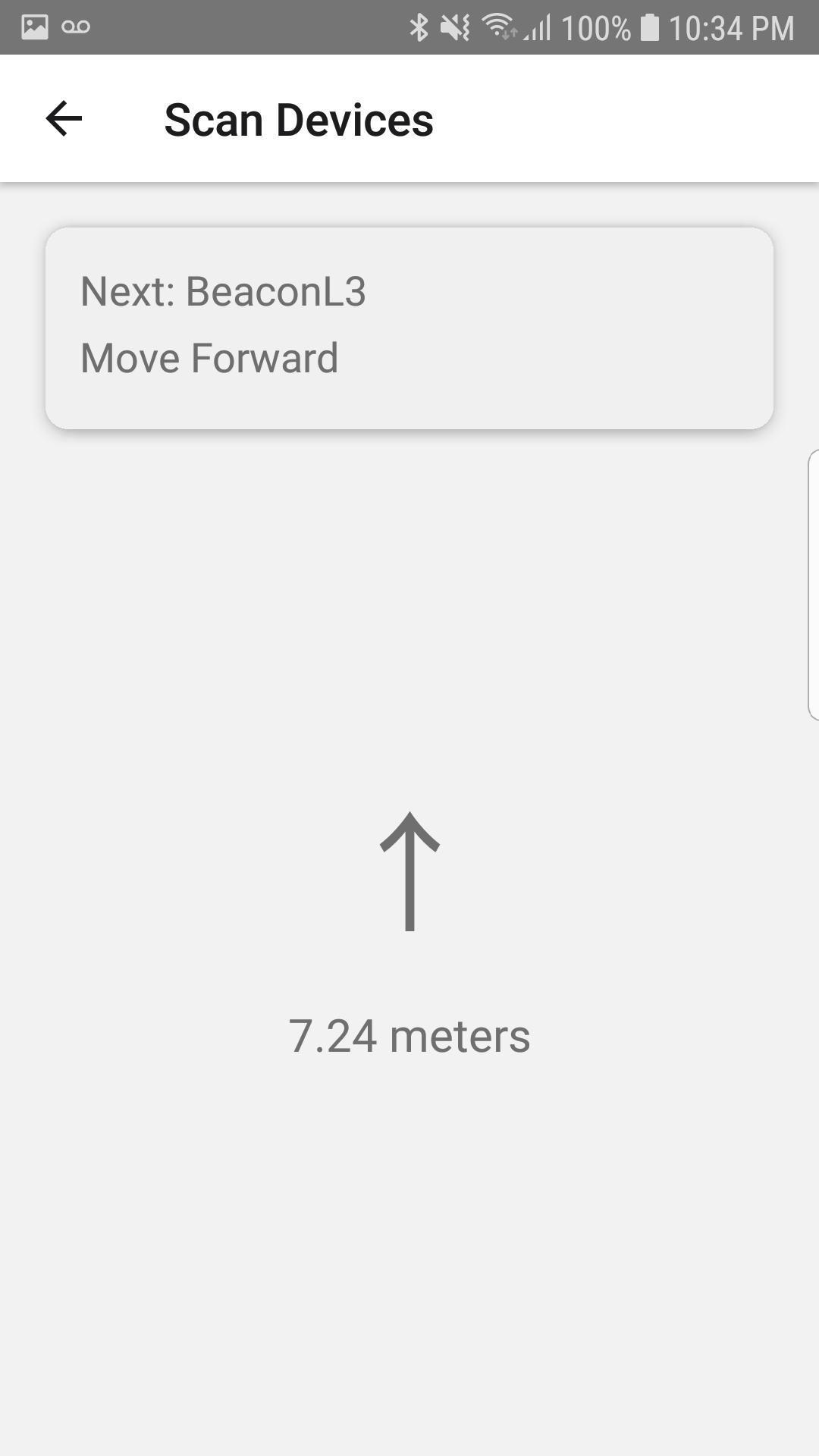
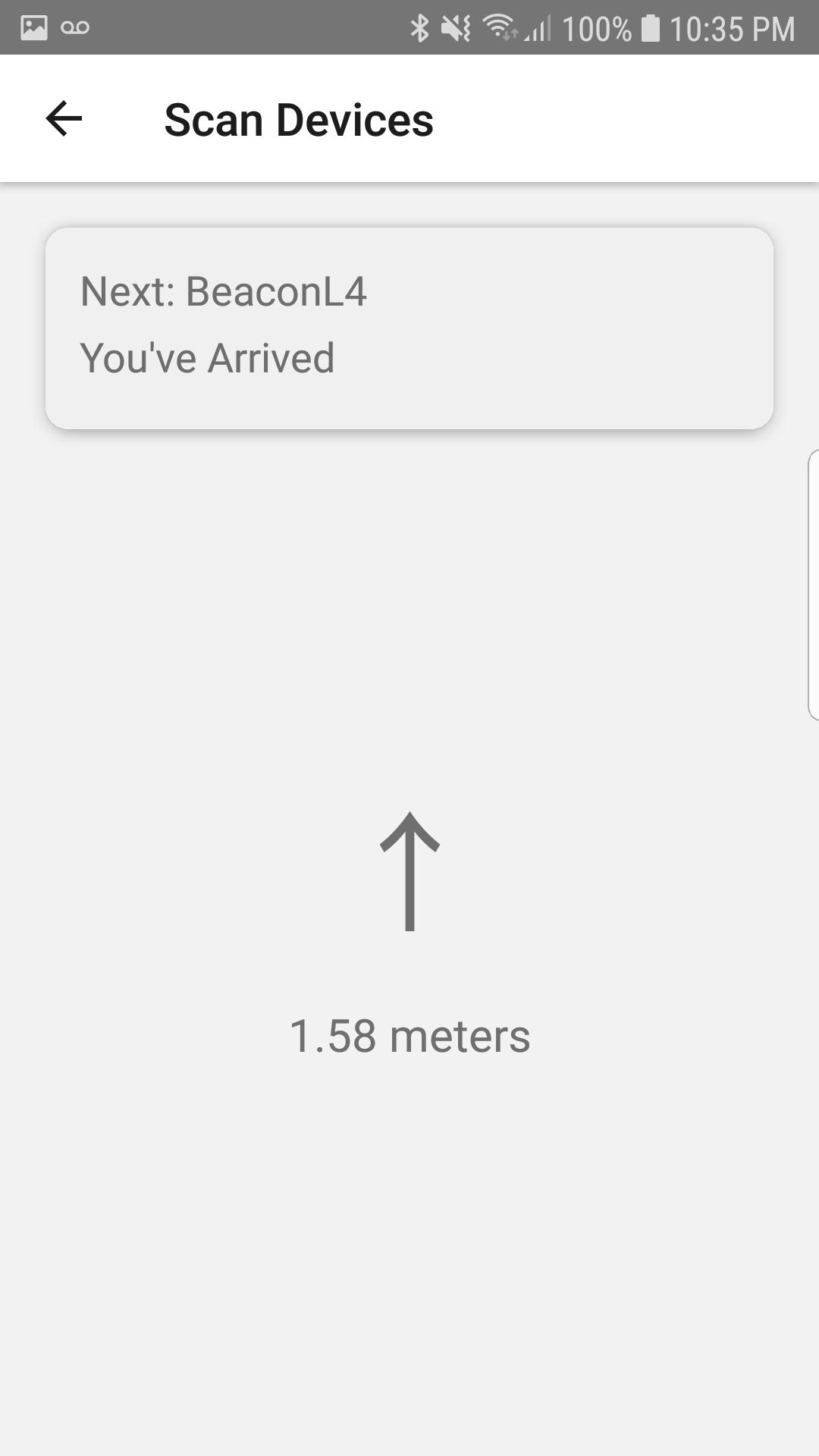
Directions (distance rapid)

Goes to next beacon <2 meters

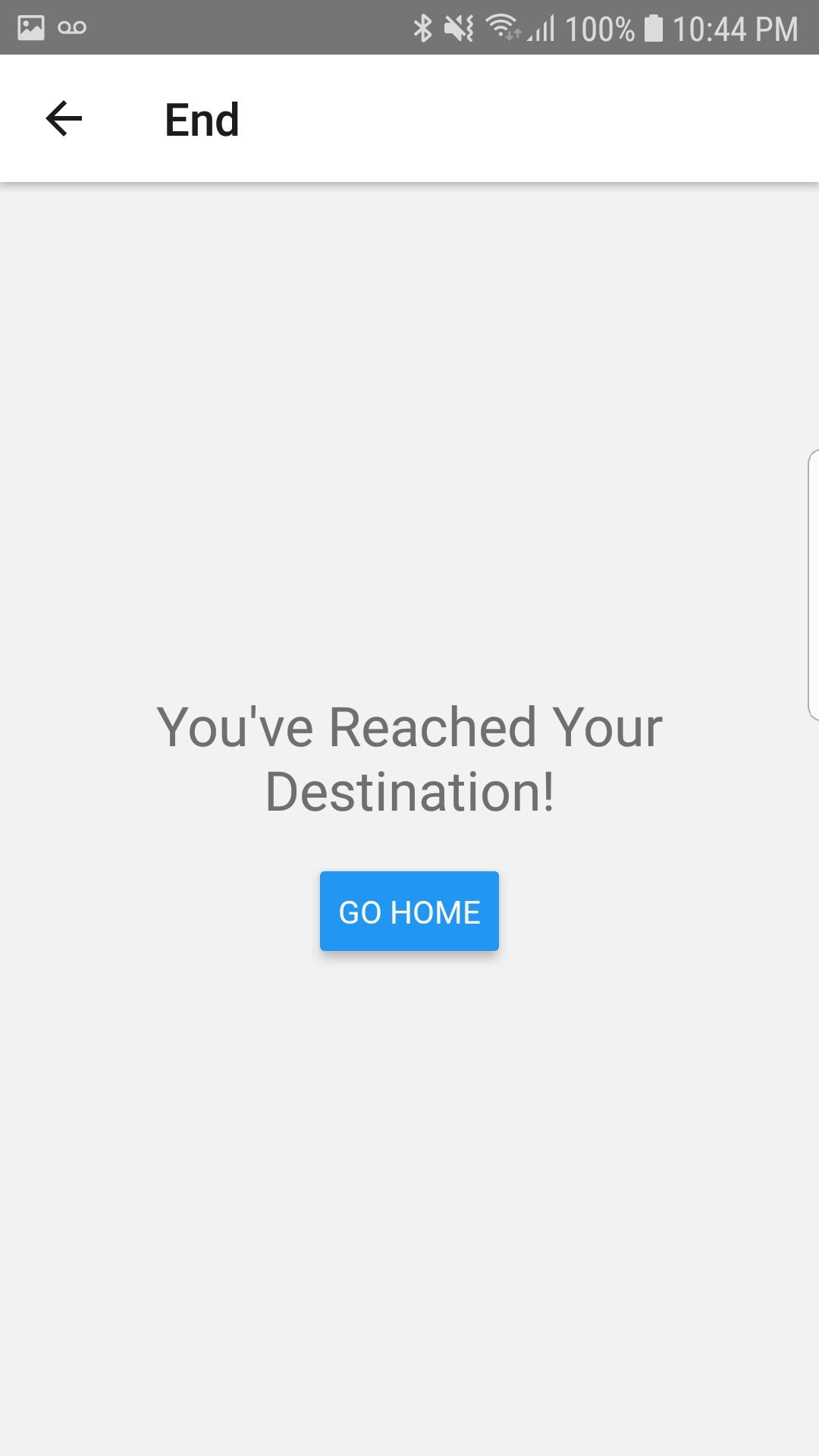
Reconnects to dropped beacons till end (no current location)
Week 7 + mostly Spring Break - Mar. 4 - 15
I have updated a lot of the base of the app, so that it can have a nice flow and be easier for me to test and improve. I added a home page and directions page so that a user can select a path they want to take. My goal before walkthroughs is to get a continuous scan page working (currently a user must press a button and I think the dataflow can be improved), so that a user gets through a path with the beacons. Then I want to add current location, so that it can detect a deviation from path as well as start pathing from that current location. From that point, the app should be pretty well rounded and I plan to start testing and building out the functionality in GMS. I also plan on adding more images to the website before walkthroughs.
Week 5 - Feb. 19 - 23
Getting multiple beacons paired successfully and am now working on getting distance. This will hopefully give me a lot of time to work on the core of the app for the next few weeks. I included some images below to better explain where I'm currently at. My next goals are to start expanding this idea into a map of beacons that way I can start expanding how the path system works and how the user might be guided through.
(click an image to view info)

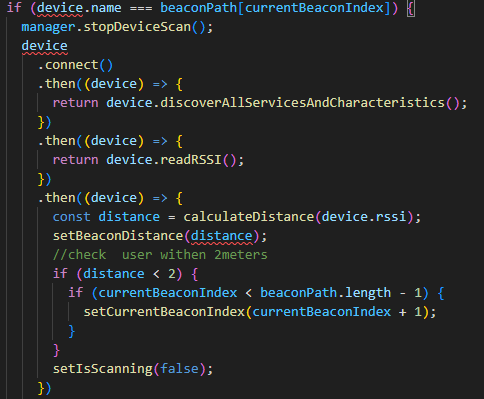
Code Snippet
This snippet of code is from inside the scanning function. It is attempting to connect to the beacon that is next in the "path", if a connection is made it will calculate the distance. Using the distance it can check if the user is nearby and will start scanning for the next beacon. This is the basic basic logic that I hope to expand.

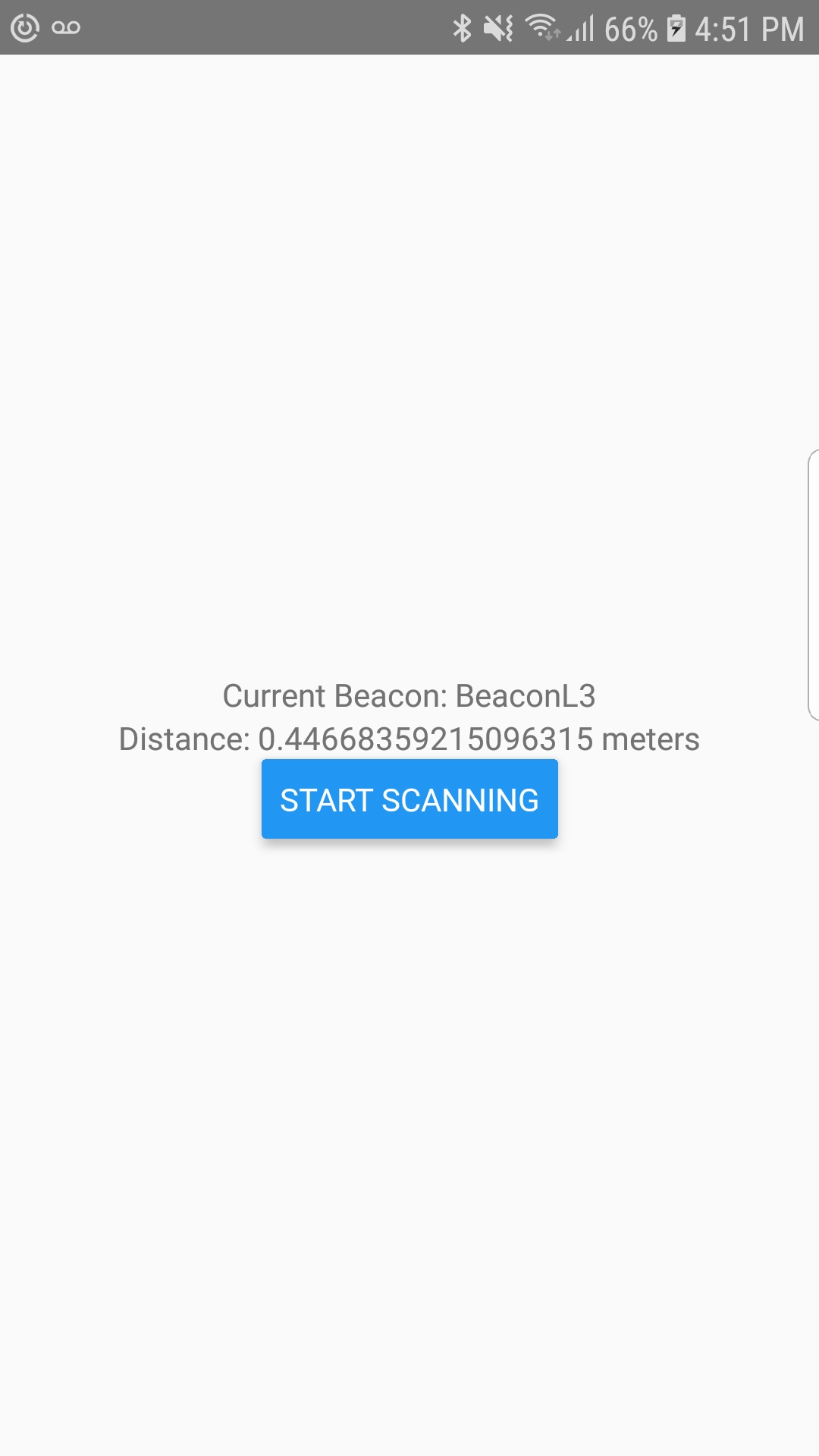
Testing (app)
The start scanning button triggers the app to start scanning for the "Current Beacon", if that beacon is found, it returns a calculated distance and allows for the next scan. Currently for testing, I have 3 beacon names in an array and if the distance calculated on a scan is less than 2 meters, I then move to the next beacon before the next button press scan.

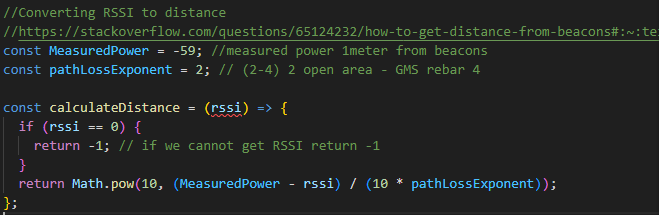
Distance
Researching RSSI -> Distance formulas informed me that these calculations are both inaccurate and unreliable. This is due to the nature of Bluetooth low energy data and was expected. Approximations are going to be enough to satisfy my goals. Here I am using formula 10^((Measured Power - RSSI) / ( 10 * n). In this formula "Measured Power" is the RSSI value at a 1 meter distance and "n" is a loss exponent for environment (open vs closed space). This formula outputs an approximate distance in meters and after testing works decently well. I also have options from the beacon manufacturer that allow me to change how often beacon data (RSSI) is sent and adjust certain distance approximations. I plan on using these settings and the formula to fine tune things if I run into issues or if I need more precision. There are also ways to approximate RSSI values over multiple data transfers to improve precision, which I could explore down the line.
Week 4 - Feb. 12 - 16
Got premissions for bluetooth and location set up properly allowing me to get the first beacon paired. This has shown me how I am likely going to grow the app from here, as I better understand the library and react-native programming. Next week I want to get multiple beacons and get some distance calculations, as I think then I can start building the UI and pathing elements, which are the core elements and will probably take the longest.
Week 3 - Feb. 5 - 9
This week I unfortunatly wasted some time trying to make libraries work that were beacon specific. However, instead I decided to use a more maintained library that specficly focuses on bluetooth low energy. This will help me get beacons paired to the app, and getting location from it. However, I also need to mess around with bluetooth and location premissions, so that I can get location data smoothly.
Week 2 - Jan. 29 - Feb. 2
Got my website up and running so I can start documenting my progress. I also got React Native set up and got a hello world application running on a phone. Lastly, I made sure the bluetooth beacons we're working and my next goal is to get them connected to my app and giving it information.
Week 1 - Jan. 22 - 26
This week I received my project "Feedback by Location". To start, I wrote up an initial project description / outline to give myself an initial idea and a starting plan. My current plans are to use React Native to write an Android app that will guide a user through a building, showing them a map / directions, and perhaps taking them on a tour. Some features that I currently I have in mind include: music increasing in volume as you get closer, information windows as you get to a location, the ability to make a custom path, and more. To get location information accurately and dynamically I will incorporate Bluetooth beacons around the tour, as GPS is simply not good enough for the precision needed. My next steps are to get my website up and begin development with React because I have never programmed a mobile app so I might need time.