Week 1: January 27 - 31 2025
Posted on: January 31, 2025
The first thing I'd like to mention of that I have decided to go with C#. I've also spent some time playing around with Visual Studio Windows Forms App. I'm running through some tutorials. Doing simple Hello World-type programs.
Second, I've been working on my website for this project, which is currently up on Compsci04. Things I need to complete for the website are as follows: philosophy statement, project information, blog, and blog post. All of which I hope to have done by Wednesday of next week so the 5th.
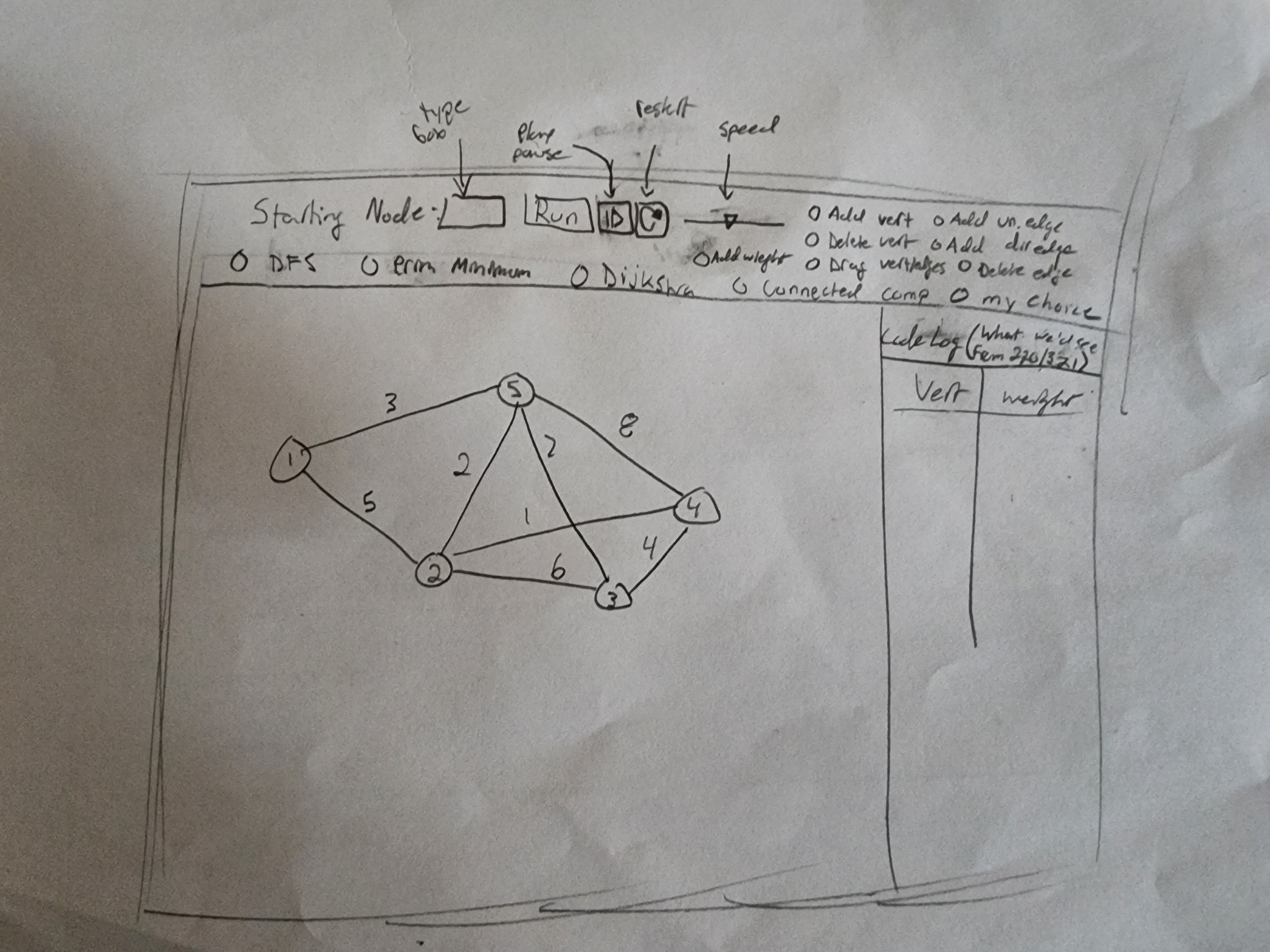
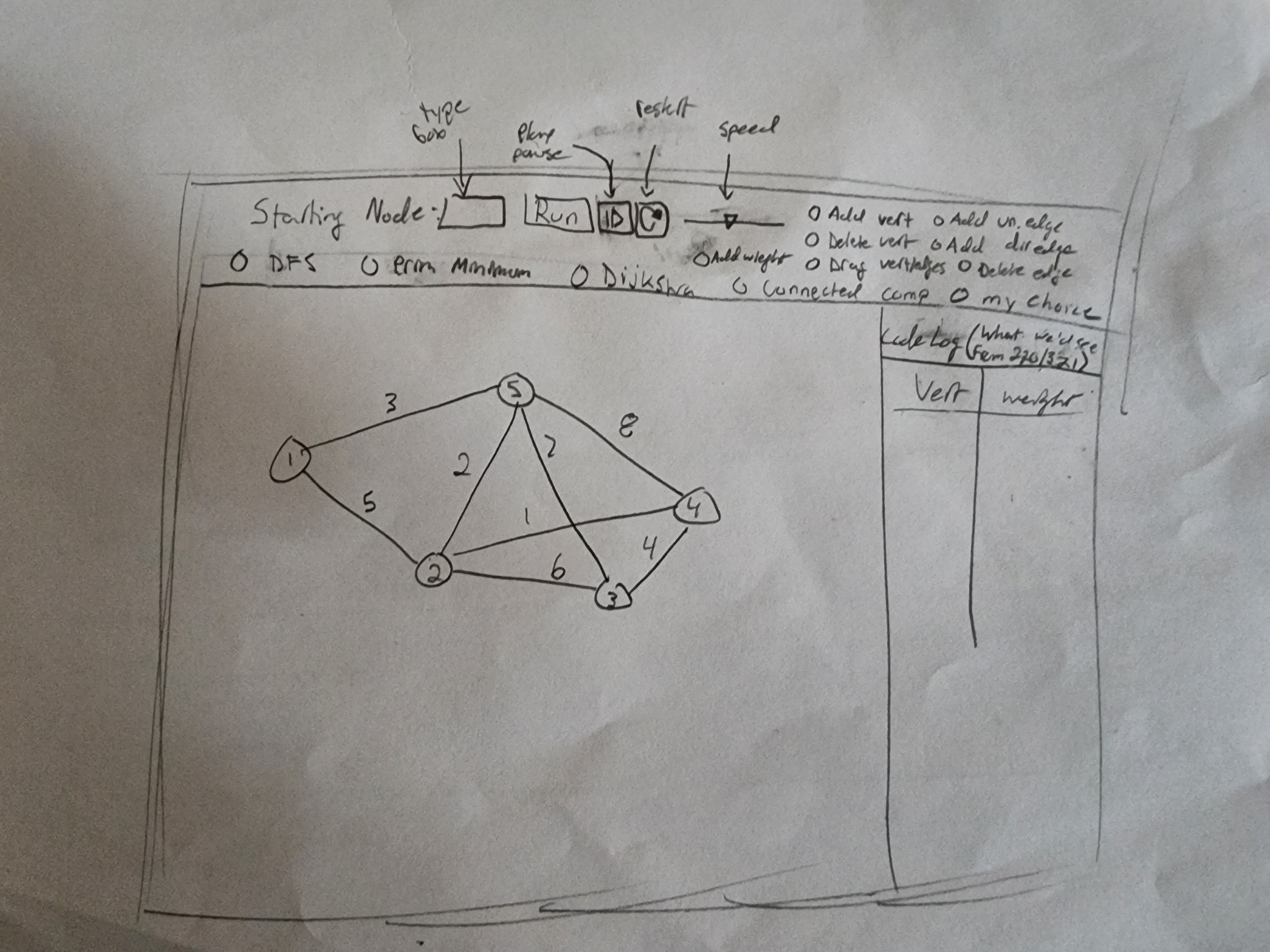
Third, I have attached a drawing of what I hope the design of the application looks like. This is the first draft as well so I'm open to suggestions and any feedback you may have.
This is the Hello World project I created. Here is the zip folder you may DOWNLOAD
This is the document that I used to help me write the Hello World project. Here is the LINK
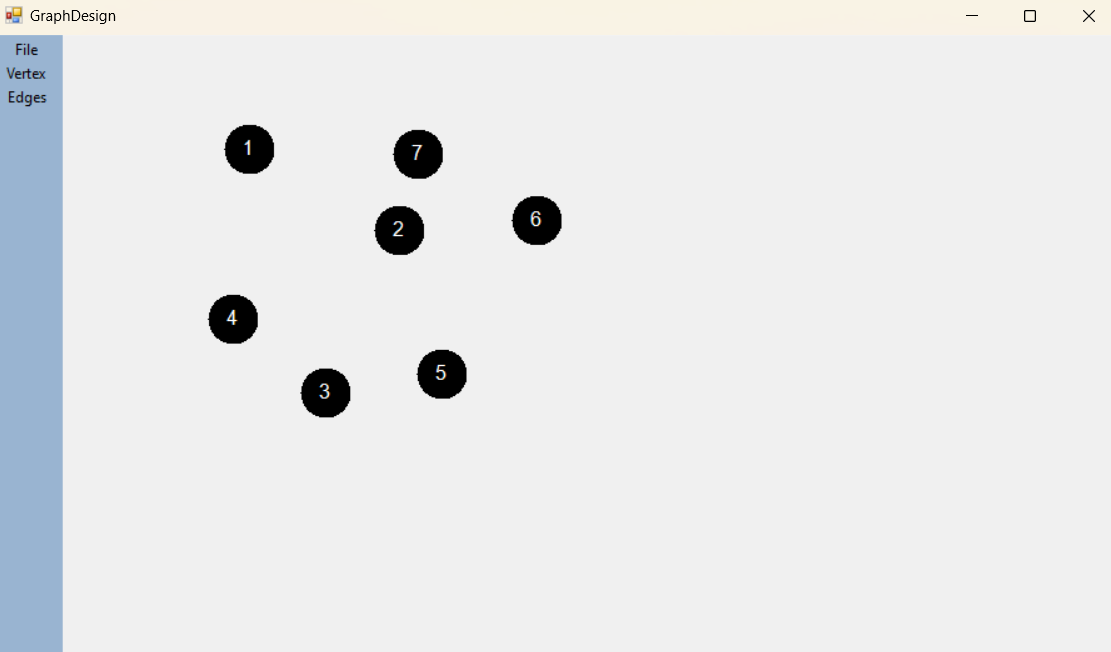
This was my original design for my project:

Week 2: Febuary 3 - 7 2025
Posted on: February 7, 2025
This week, I met with Dr. Meyer and Dr. McVey about my project. We discussed a new approach for my project. The plan is to do three forms. The first is where the user creates their graph or uploads their graph from a file.
Once satisfied, the user will go to the second form where they will choose what algorithm they would like to run. After they select what algorithm they would like, it will go to the third form.
The third form will be used to run the desired algorithm. The user will be able to pause, play stop, slow down the visual display, or speed it up.
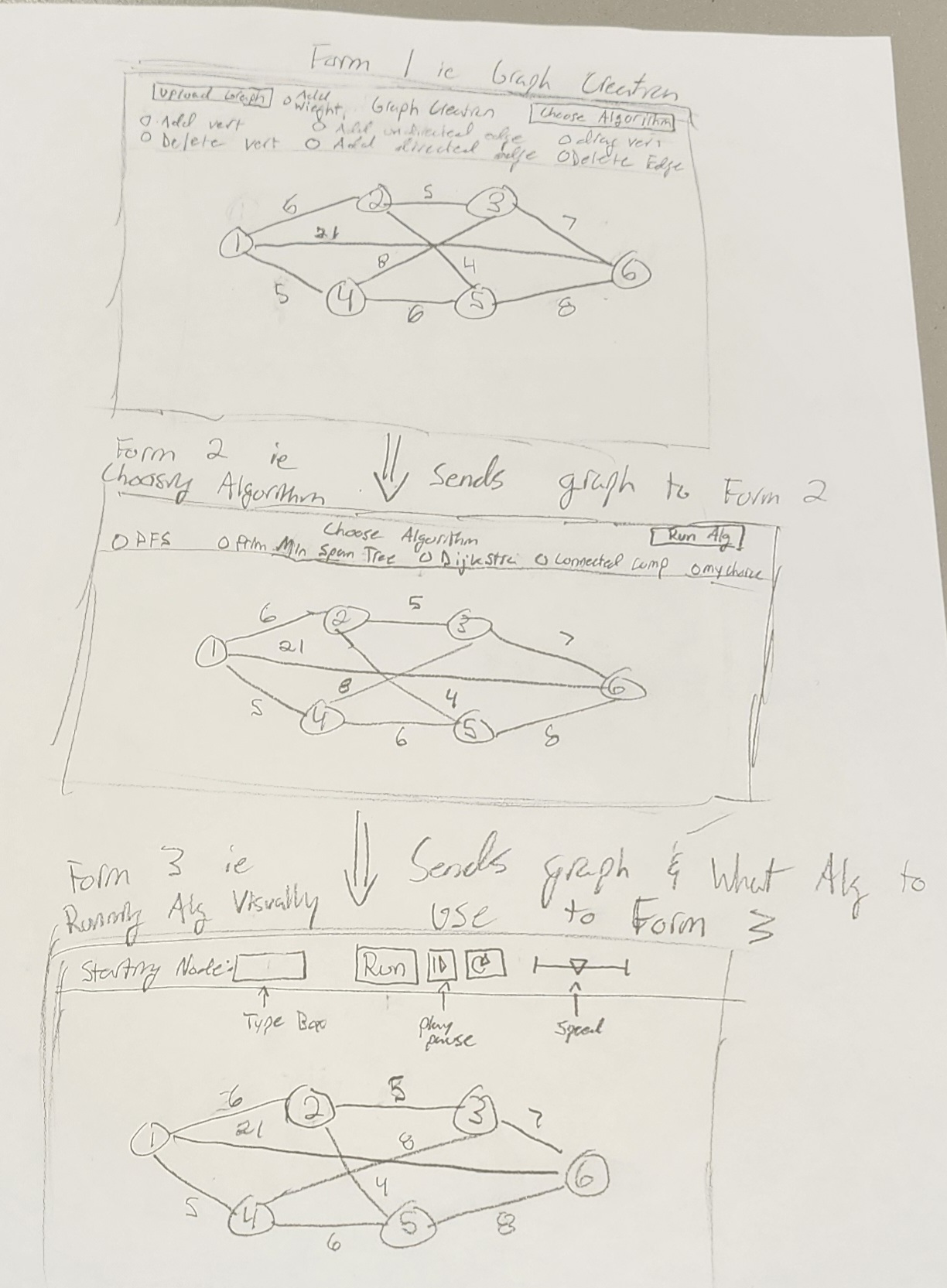
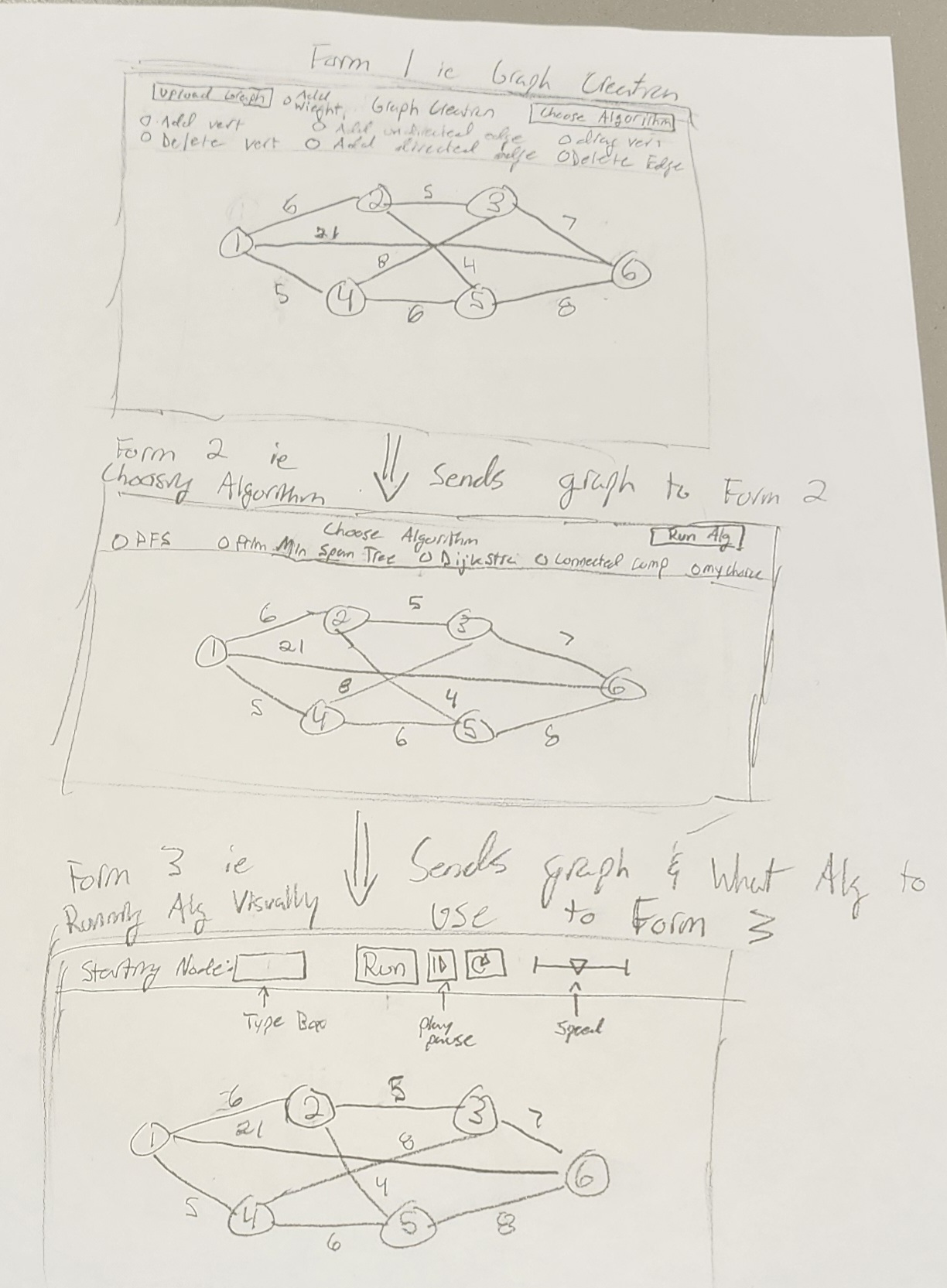
Below you will find my new and updated design for the project. I also spent this week finalizing the website. Changed some styling, and cleaned it up. Along with adding the philosophy statement, project page, and blog page. I also created a mouse coordinate testing program.
Hopefully, by the end of next week I will have the first form mostly done, or fully done, and working out how I will transfer the graph from form one to form two.
This is the mouse testing project I created. Here is the zip folder you may DOWNLOAD
This is the new design for my project:

Week 3: Febuary 8 - 16 2025
Posted on: February 16, 2025
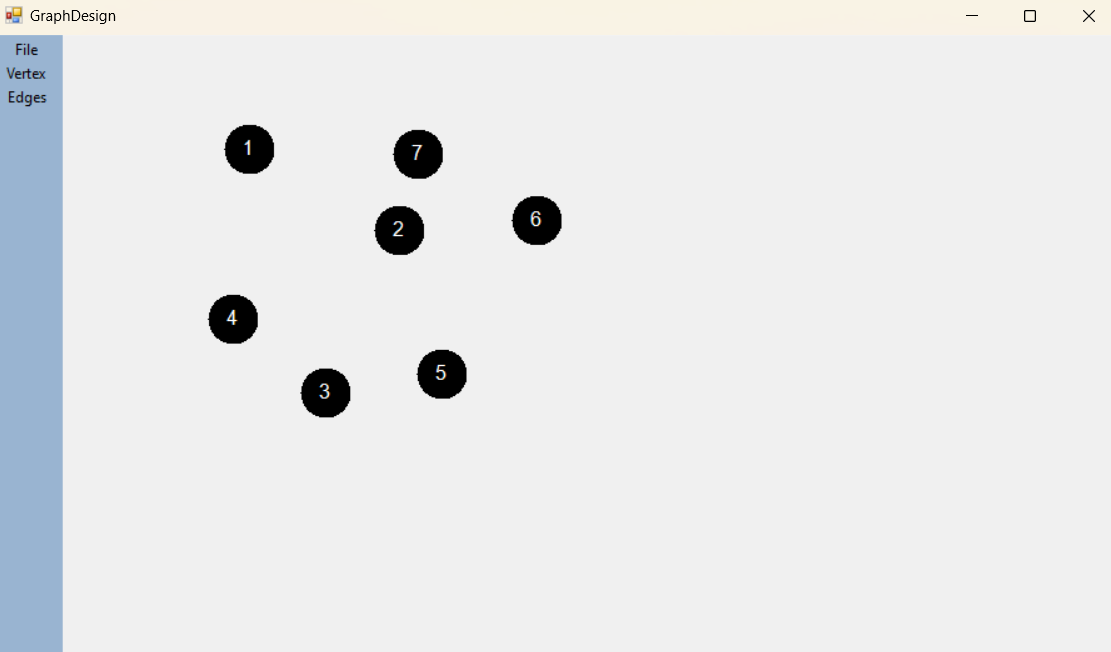
This week, I have again met with Dr. Meyer. Going into the meeting I created a program that only allowed clicking to create and add a vertex to the screen, numbering them sequentially. For our next meeting on Feb 17th, they had asked for the following information:
1. Register the locations of all current vertices in a structure of some sort in the code. Probably a Vector or ArrayList type object.
2. When in "edge mode" detect user clicks and identify if that click is "close enough" to a vertex location to reasonably say the user clicked on that vertex.
3. When in "edge mode" if two vertices are clicked in a row, add an edge between them visually. Then register that edge in code somehow. Maybe an adjacency matrix or maybe a sorted list or ...?
4. Make a button for saving and loading a graph so that the current vertex and edge data can be sent to/from a file.
5. After that (or if something isn't working you can start these):
- Make vertices draggable.
- Make some sort of interface that looks nice for switching between vertex and edge mode.
- Figure out how to do vertex/edge deletion in interface and code.
So far, I have created a program that maintains a predefined list of vertex positions and uses an adjacency matrix to track edges between them. The program also detects user clicks, determines if a vertex was clicked based on proximity, and allows users to connect two vertices by clicking them sequentially. These edges are visually drawn and recorded in the adjacency matrix. The program also updates the matrix dynamically with each interaction, and the adjacency matrix is printed to the console for testing purposes.
I plan to enable a save and load feature for graphs. Once that is completed I will then move to combine all aspects, so you can add both edges and vertices in the same window, and be able to load or save a graph. Once that is completed I will move to the 5th suggestion.
This is the vertex creating project I created. Here is the zip folder you may DOWNLOAD
This is the edge creation project I created. Here is the zip folder you may DOWNLOAD
Week 4: Febuary 17 - 23 2025
Posted on: February 23, 2025
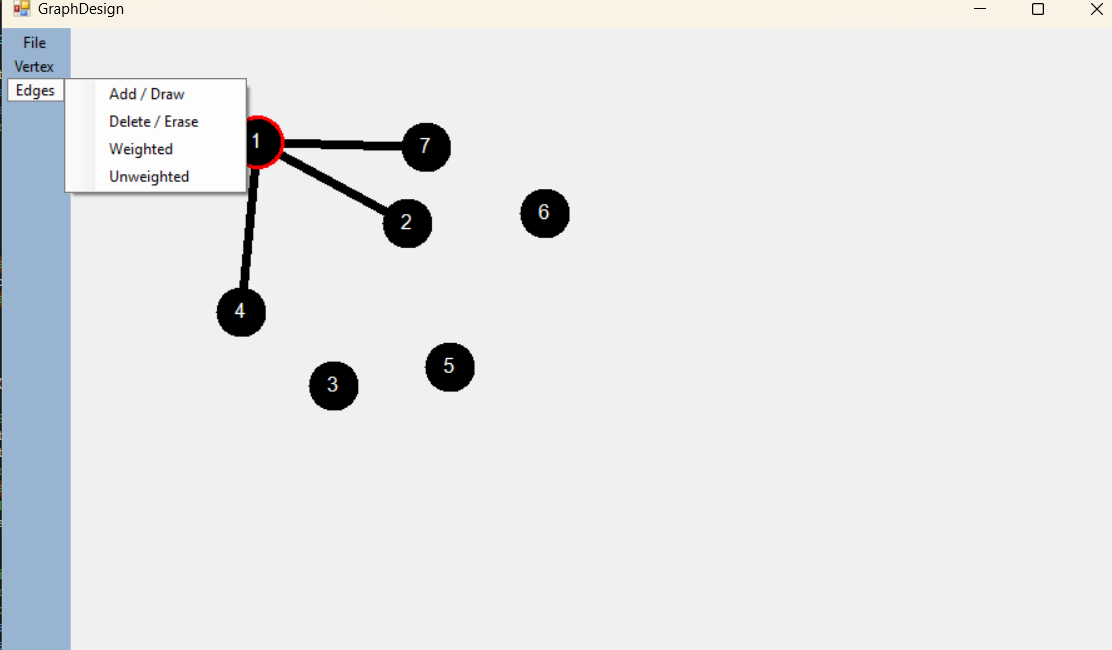
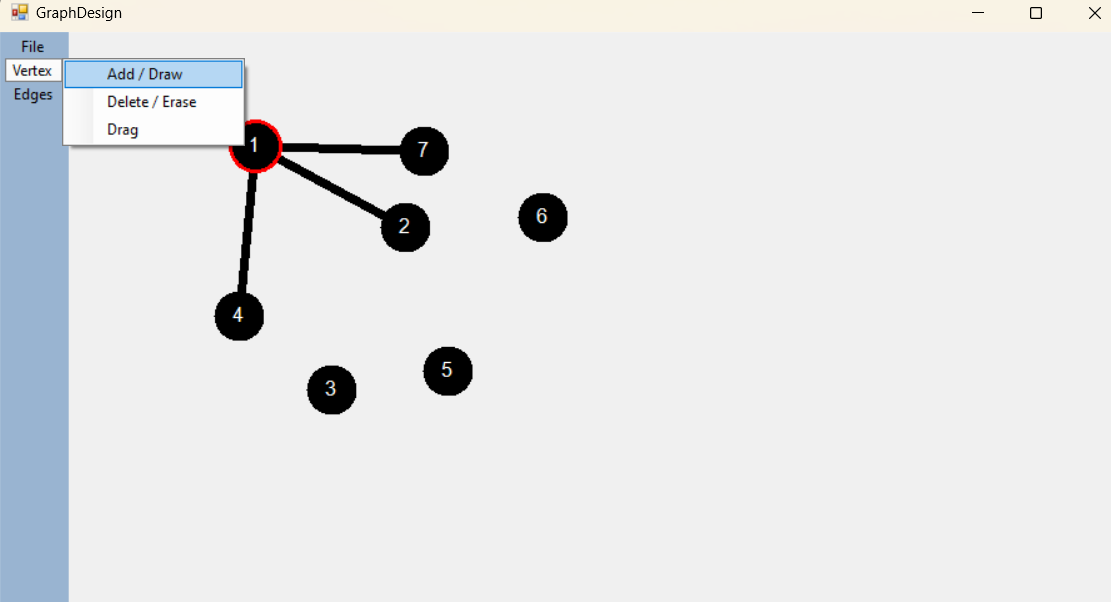
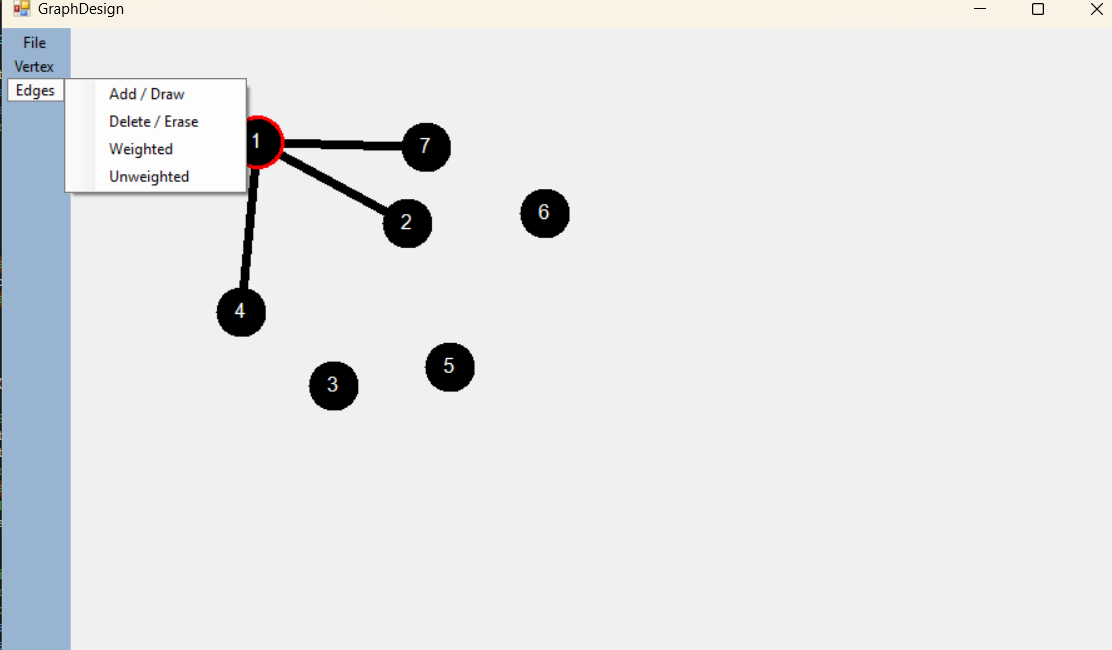
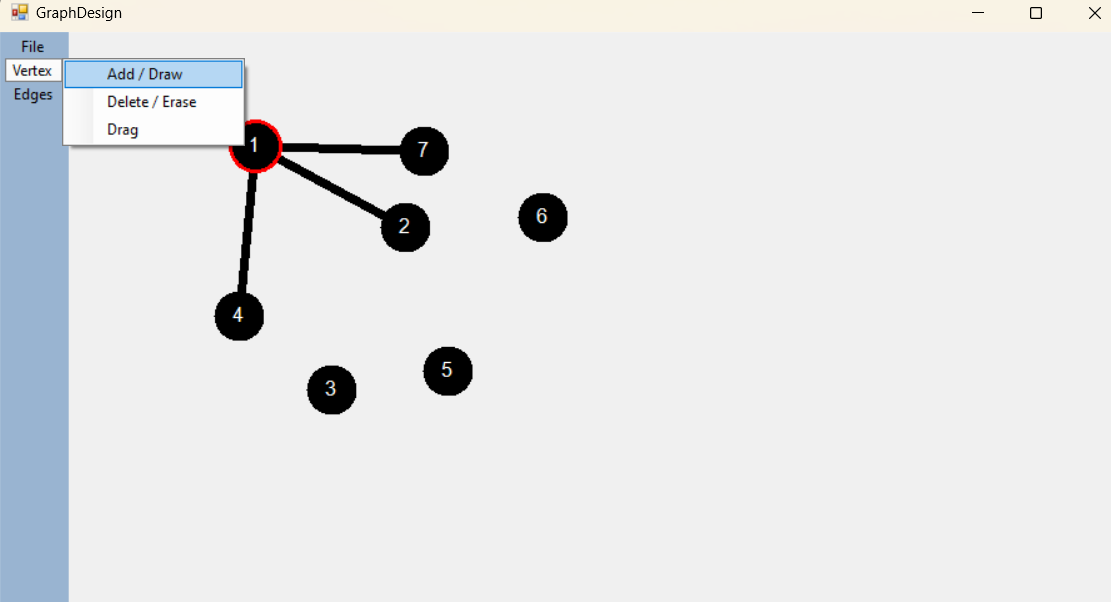
Recapping this week, I have implemented an alpha UI for my first project, and screenshots can be found below. This is not going to be the final look for this form, I just choose to do something simple for testing purposes. This project also fully combines all previous projects into one.
What I mean is, this project will be able to add vertices and edges. I have implemented simple buttons as shown in the UI screenshots below.
For the edges, the only thing that is currently working is adding. The only thing working for vertices is adding. Other buttons are under development Note: currently ,you have to click the button you want to use, then if you want to stop using it you have to click the same button. Currently using bool value, will be using enum hopefully at some point.
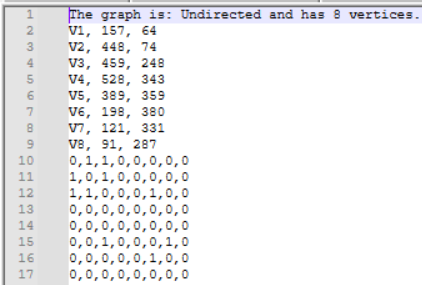
Now onto the files. I can currently upload and download any .txt file to create or store vertices in the graph. This is the format for the text file: Vertex Number, X Position, Y Position. A sample would be V1, 204, 91
I am currently working on saving the adjacency matrix to a file, and being able to upload one as well. I think I might have it saved to the bottom of the text file.
Unfortunately, I was unable to implement dragging vertices, vertex, and edge deletion, and implementing weighted edges. I am unsure how I would like to go about this.
The next steps would be to meet with Dr. Meyer and Dr. McVey this week and have dragging vertices, vertex and edge deletion, and weighted edges implemented. I will also be able to transfer graphs to form 2, and create an alpha UI for it as well.
Also there currently is no project code posted yet. Stay tuned.
These are the alpha visual designs for the first form:




Week 5 Febuary 24 - March 2 2025
Posted on: March 2, 2025
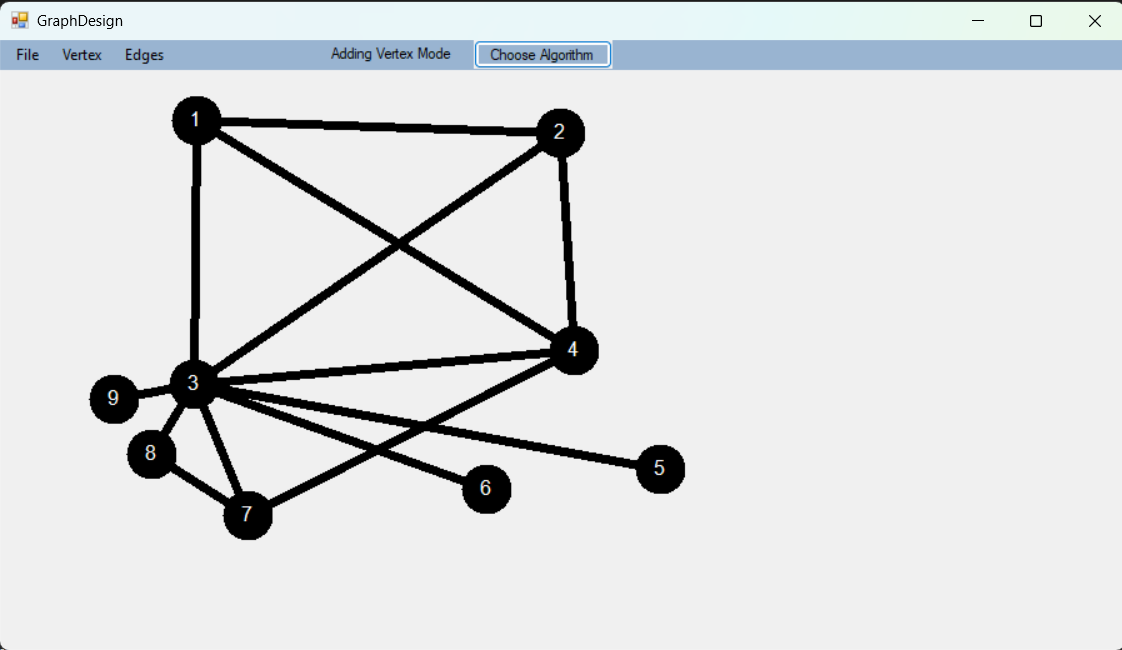
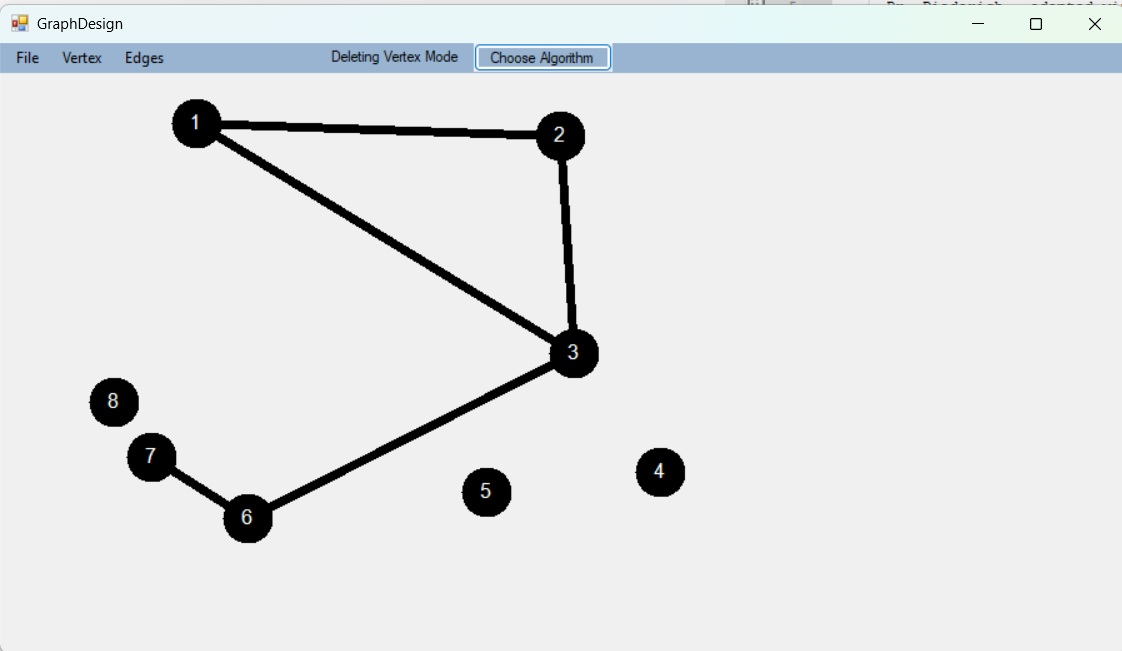
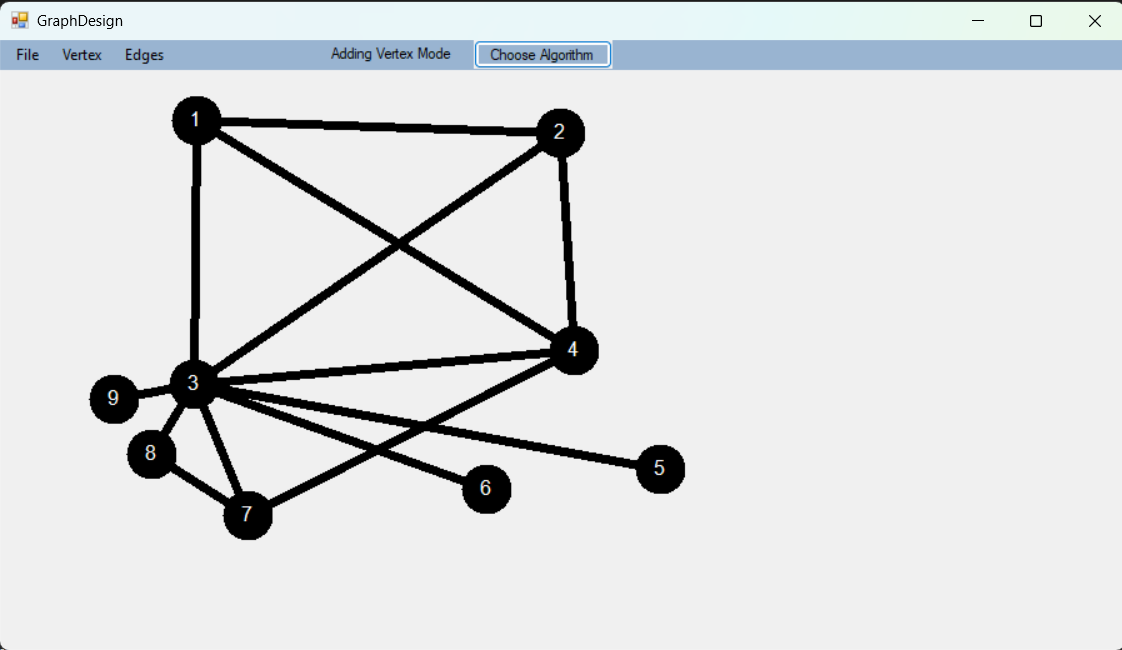
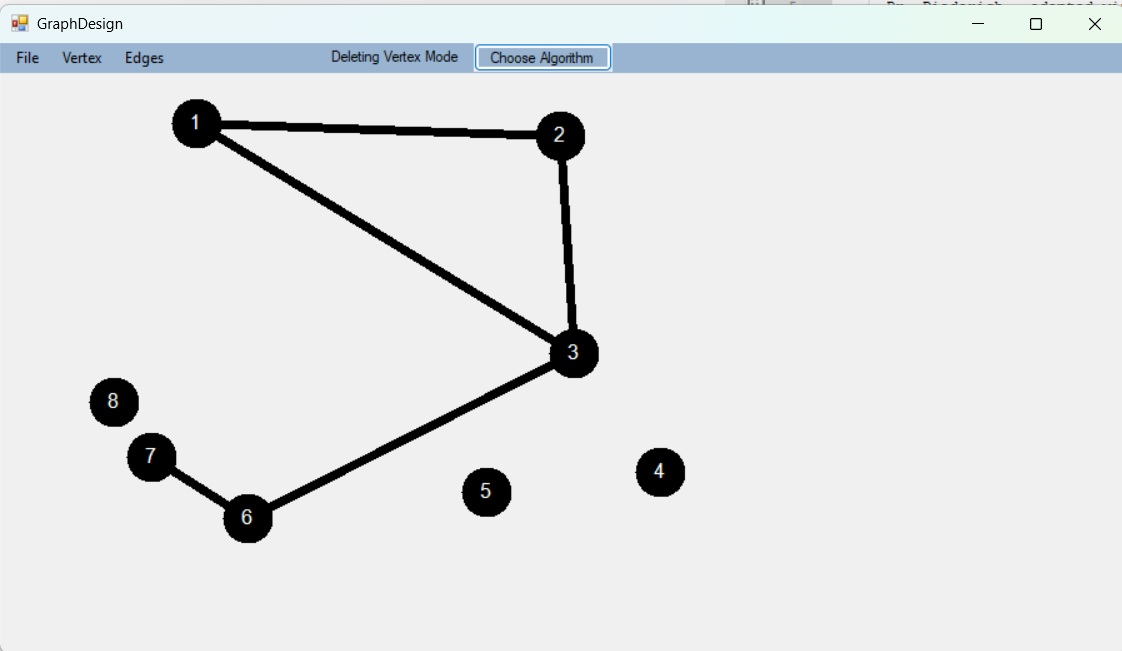
This week I made some huge progress on my project. In the first form, I got adding and deleting edges and deleting vertices fully implemented. You are able to upload and download both vertices and edges using just a text file. Screenshots of how the files look will be down below.
I also implemented dragging varieties. All edges attached to the vertex that you drag will remain attached and moved along with it. I also created a button Choose Algorithm on the first form so you can go to Form 2 where you will be selecting the algorithm of your choosing.
I have also organized all the code and worked on file documentation across all three forms, but mainly form 1. I also added a label on the first form so the user knows what mode they are in at all times.
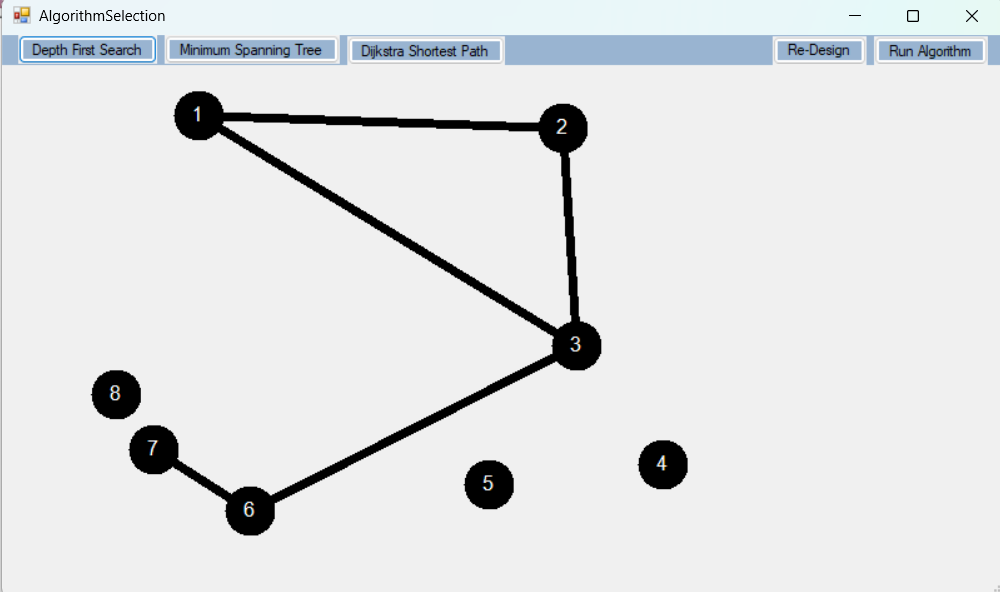
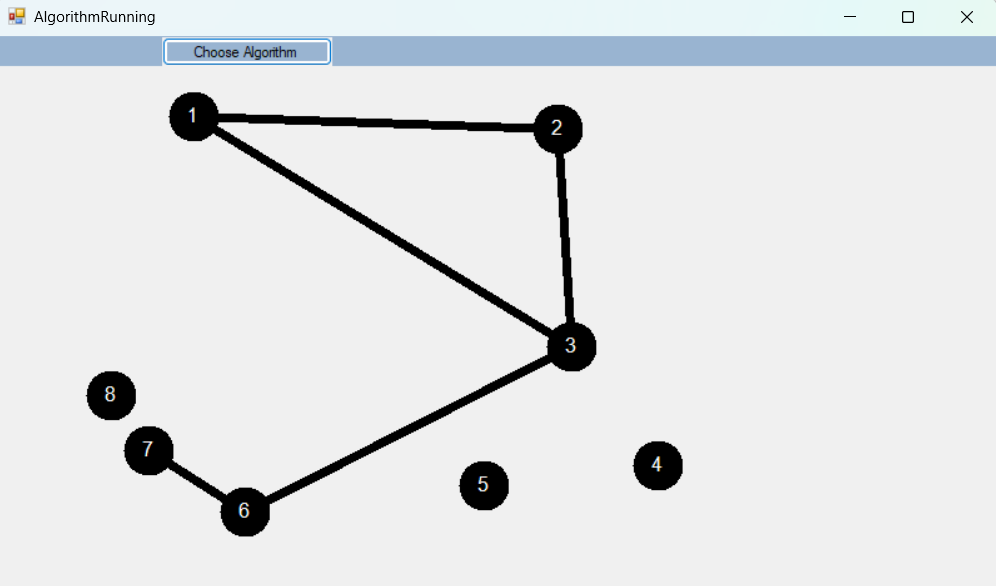
Forms 2 and 3 are currently built, however, they are in beta design and currently only display the graph. Form 2 has a few buttons however there are only two that have been implemented which are Re-Design and Run Algorithm. Re-design sends you back to the first form to redesign the graph if you’d like. Run algorithm sends you for form 3 where you eventually will be able to run the algorithm. Form 3 only has one button, which is Choose Algorithm which will send you back to Form 2 to choose a new algorithm.
The next steps are to think about weighted edges, and directed edges, And implement a depth-first search algorithm with some visual representation.
This is the first form where you design a graph:


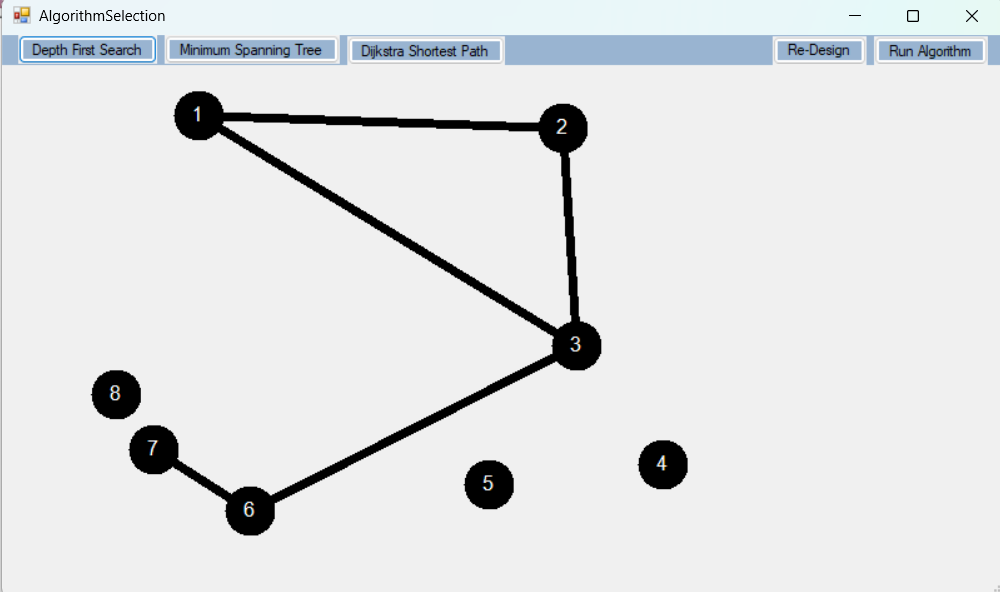
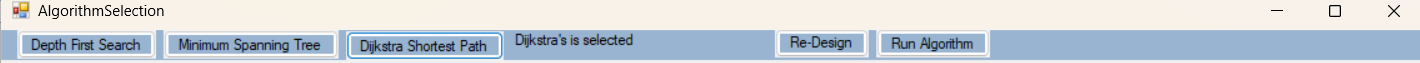
This is the second form where you choose an algorithm:

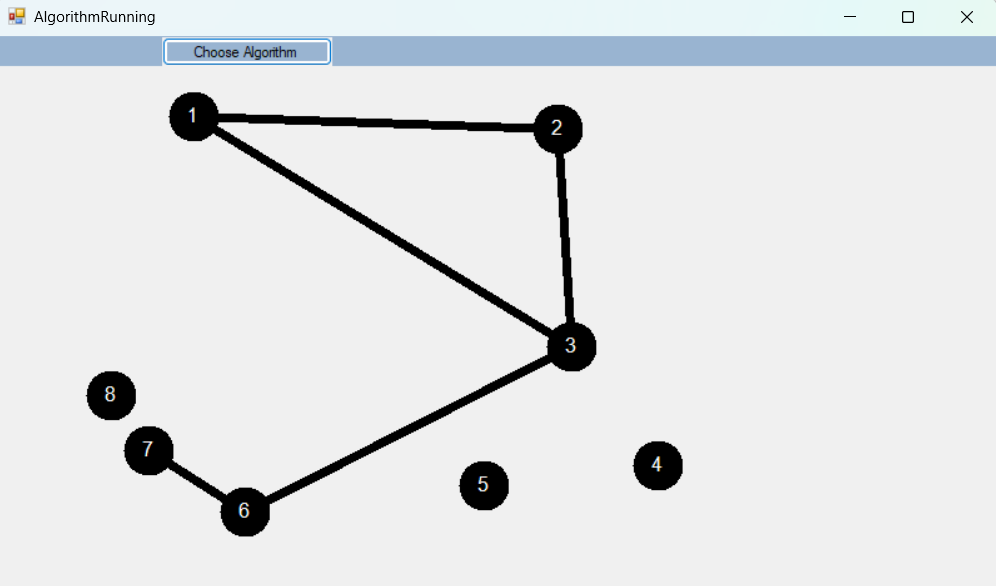
This is the third form where you run an algorithm:

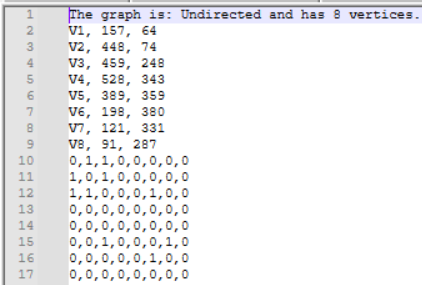
This is the downloaded text file for the above graph:

This is the current project. Here is the zip folder you may DOWNLOAD
Week 6 March 3 - March 9 2025
Posted on: March 9, 2025
This week, there were a few suggestions made, most were visual changes. One of the suggested changes was in the first form to make the file, edge, and vertex tab buttons look more like buttons, ie, outline them so it's clearer they are buttons. Also in form one, it was suggested to move the label that tells you what mode you are in to the far right and possibly shorten the text for it. On the 2nd form, it was suggested to possibly not have all buttons for the algorithm selection and do the menu tab buttons like form 1 for simplicity. The last suggestion was to save the screen size in the header of my save file, so that the user doesn't have to change the screen size to fit their graph. A part of this suggestion is to also send the screen size from one form to the next, so it remains constant.
Please Note: These suggestions haven't been implemented yet, however, there has been a visual design change for form 3, which will be shown below.
The plan for this week into early next week was to implement a Depth First Search algorithm with a visual representation. It was suggested to use a recursive algorithm and to have it, for now, progress via a button click (the fast-forward-looking button). However, I ran into difficulty with this, so I decided to have the algorithm run with delays in the visualization (which would have needed to be done at some point anyway) and used Thread.Sleep(sleepTime), where sleep time is a variable set by the speed track bar. Values are from 0-10 *100, so 0, 1000, 2000... 10,000. These values are real-time seconds. So 0 seconds to a 10-second delay in animation. Also, vertices that have been visited are green, and edges between them are green, and edges/vertices that are being considered are highlighted red
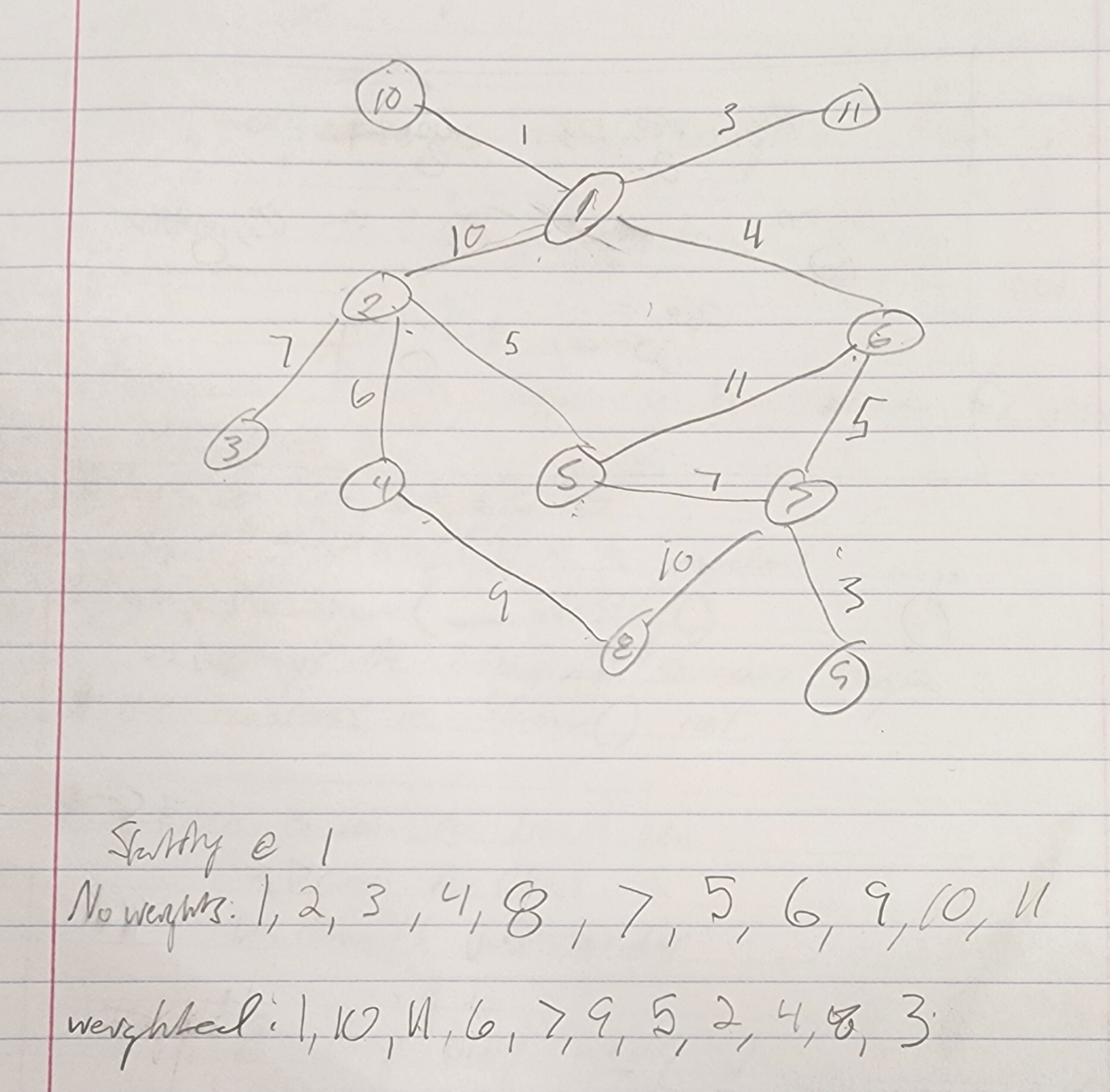
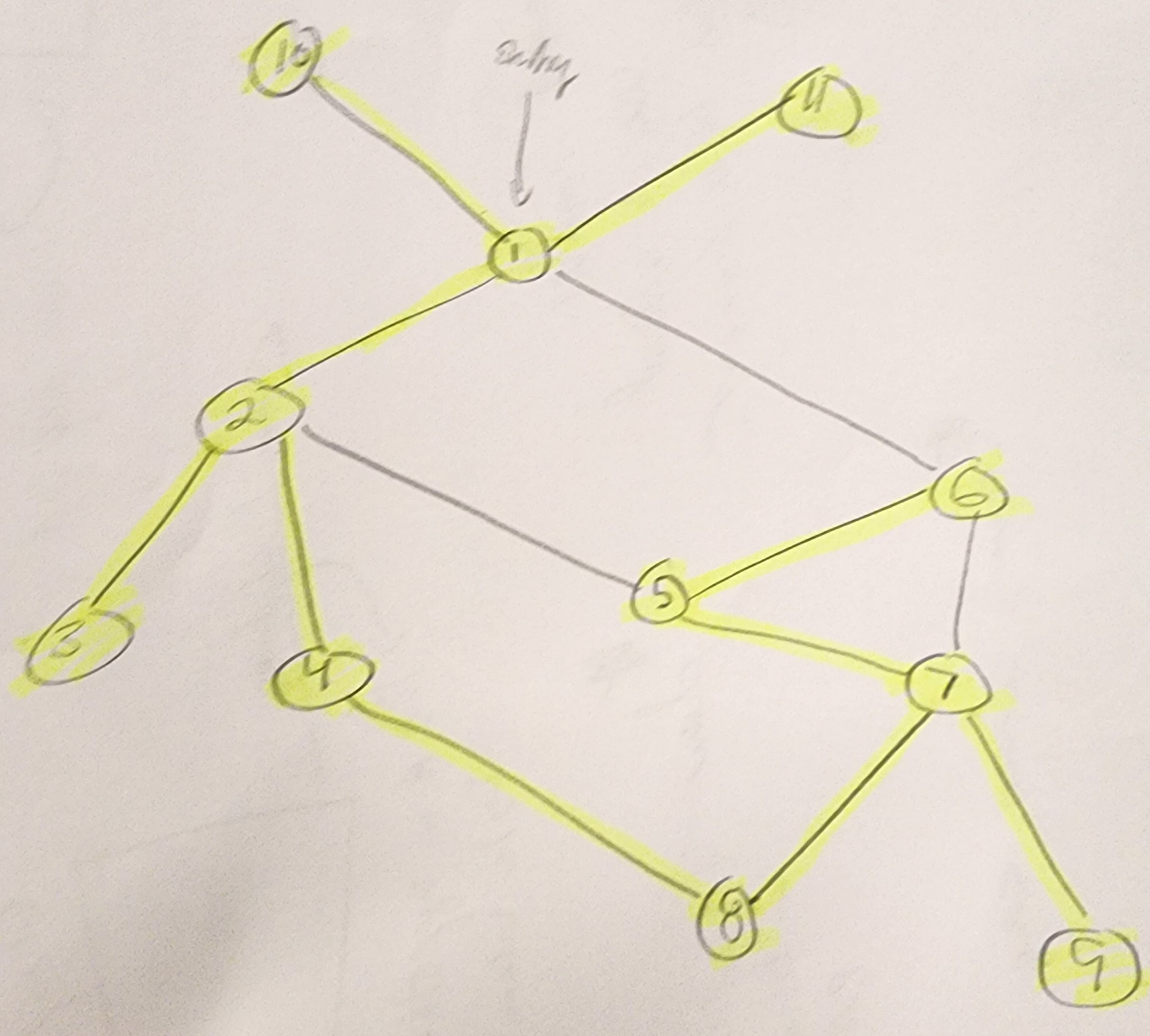
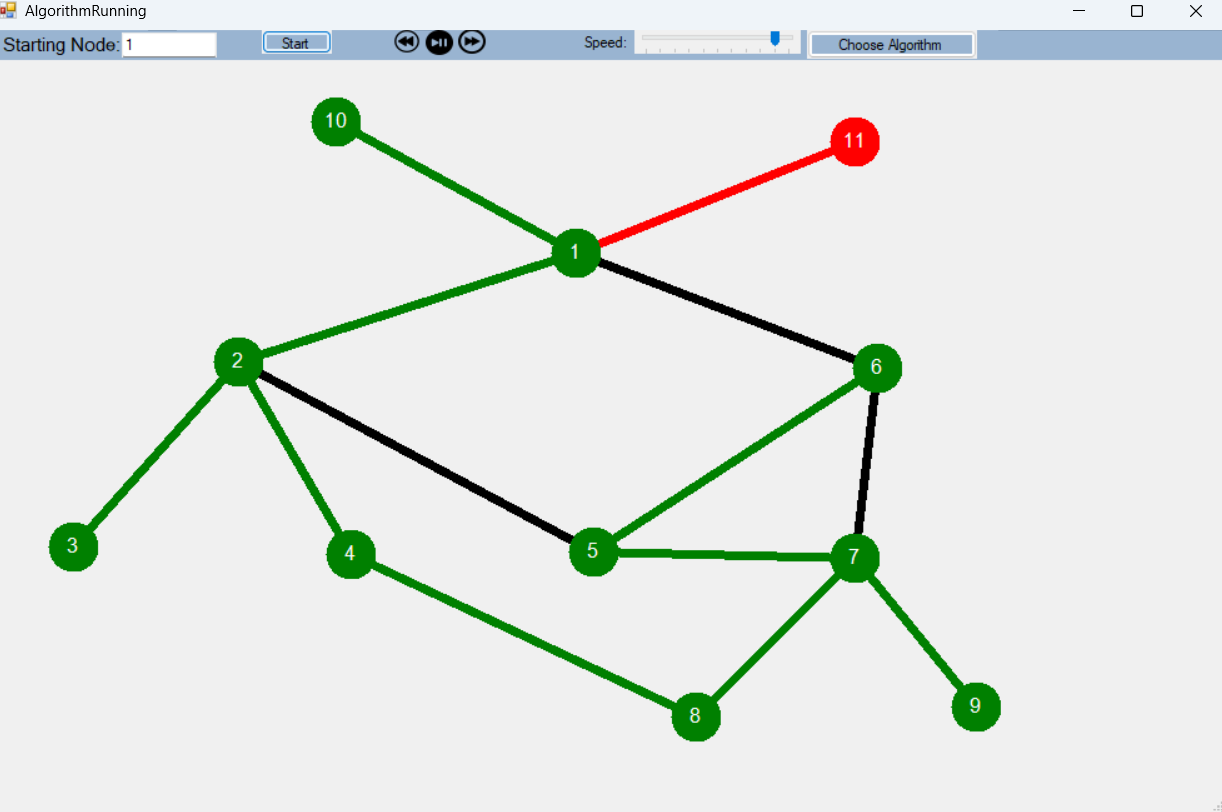
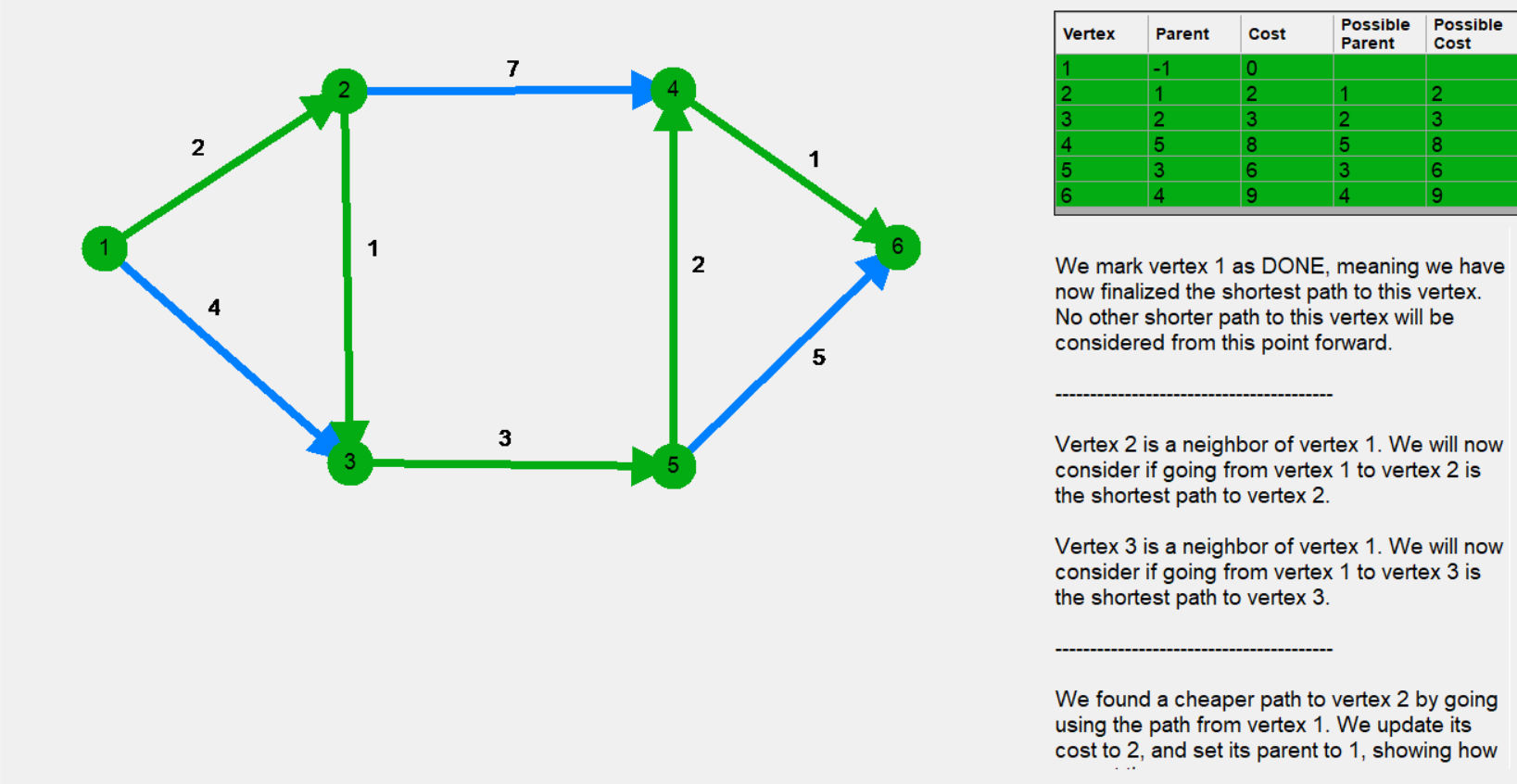
In the meeting, I thought it would be a good idea to have a graph that the algorithm should run, that has been tested, and we know what the result would be. So Dr. Diederich and I also created and walked through a possible graph in order to have an "on-paper test case". Like I said before, this way I know what the final result should look like, so when I test the algorithm, I know it is right. Below I have the graph, the answers we came up with, and another picture of what the highlighted edges should look like.
The next steps are to implement the button step-through process for the depth-first search function and to implement stopping the program visualization process. The recommendation was to use a cin-style status for now for the step-through button process. This means the program waits for user input before proceeding, where the user-provided input, in this case, is the press of a button. Then the program processes that input and moves to the next step in the algorithm.
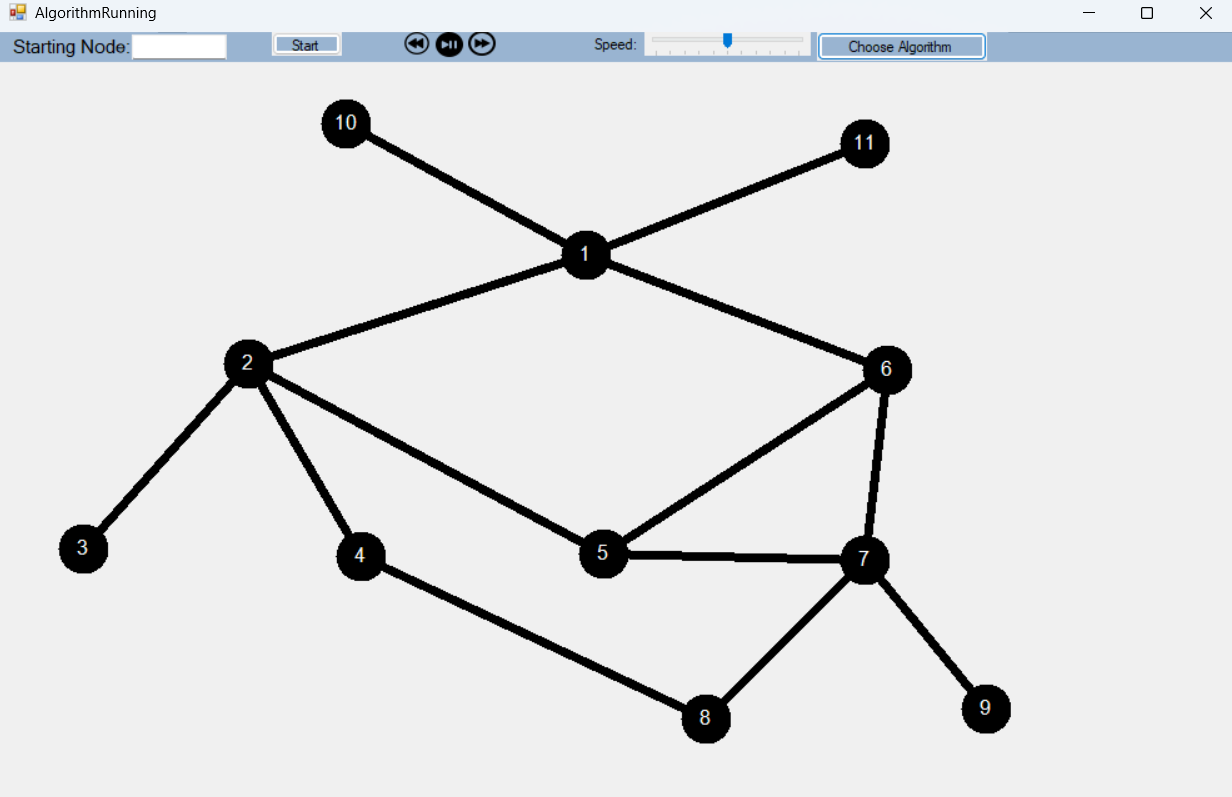
This is the new design for the third form where you run the chosen algorithm:

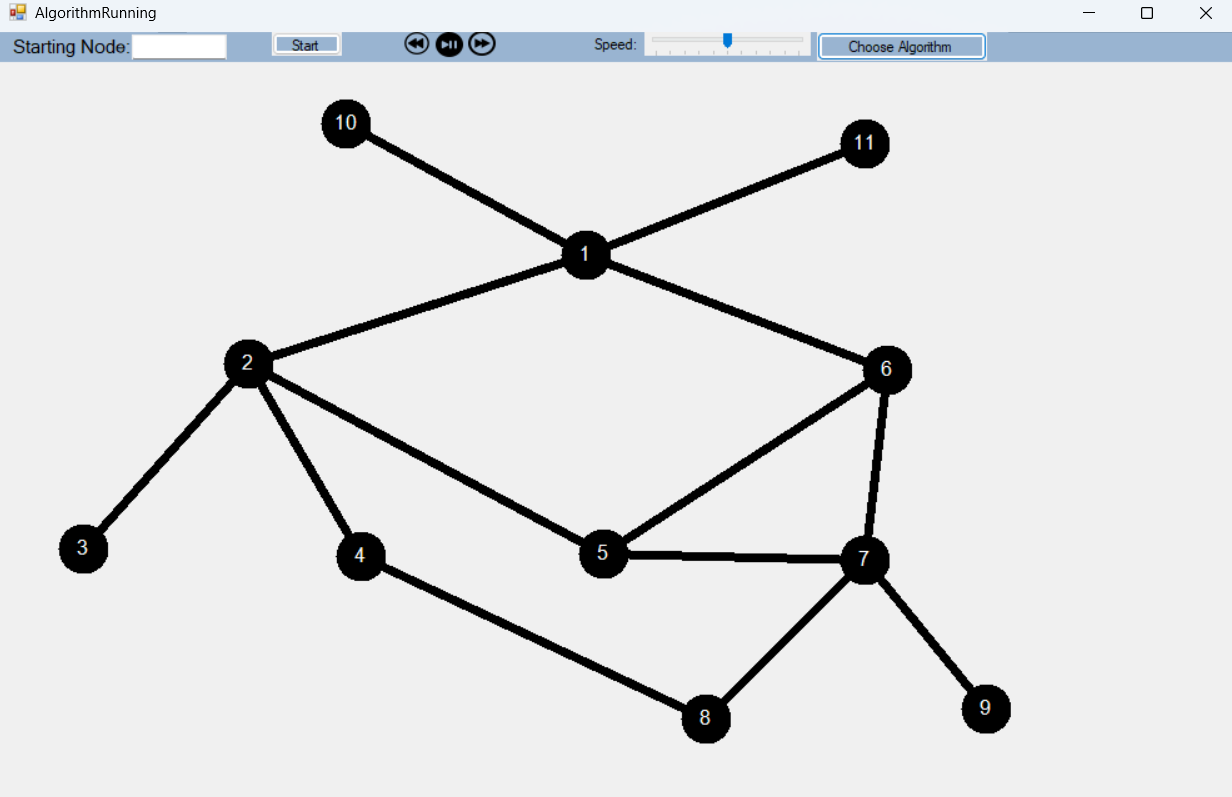
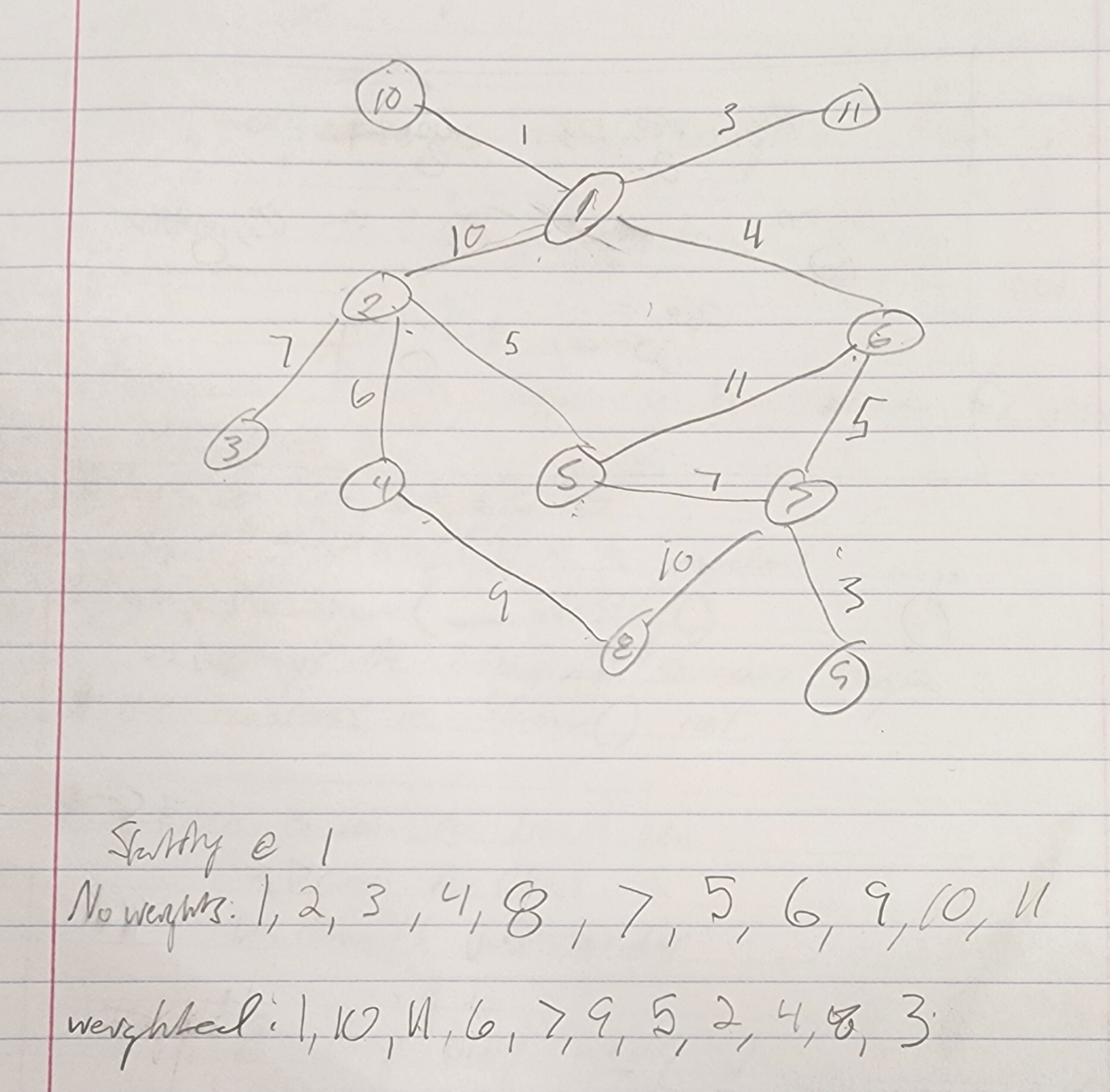
This is the "on-paper test case" graph:

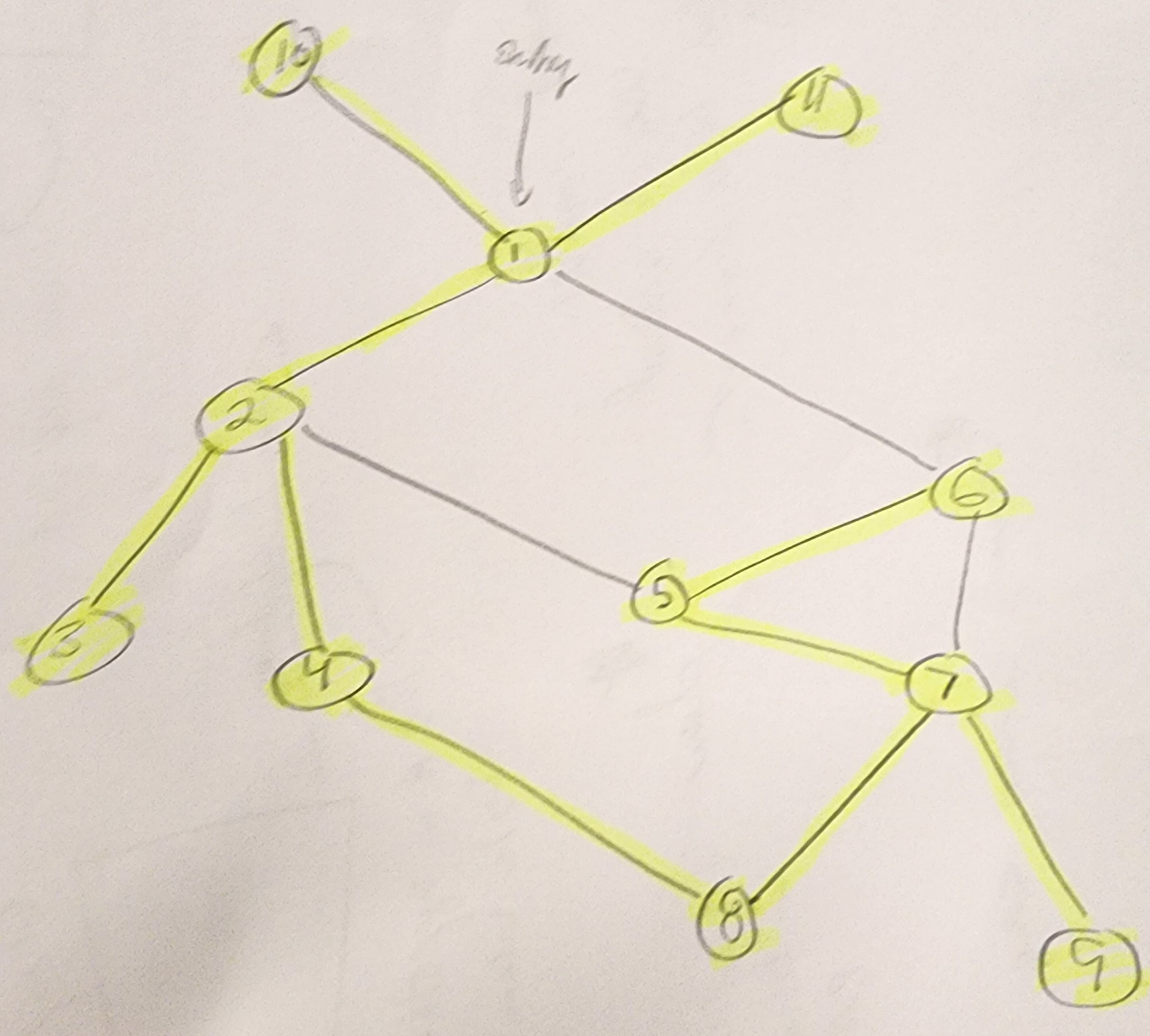
This is the "on-paper test case" solution undirected graph:

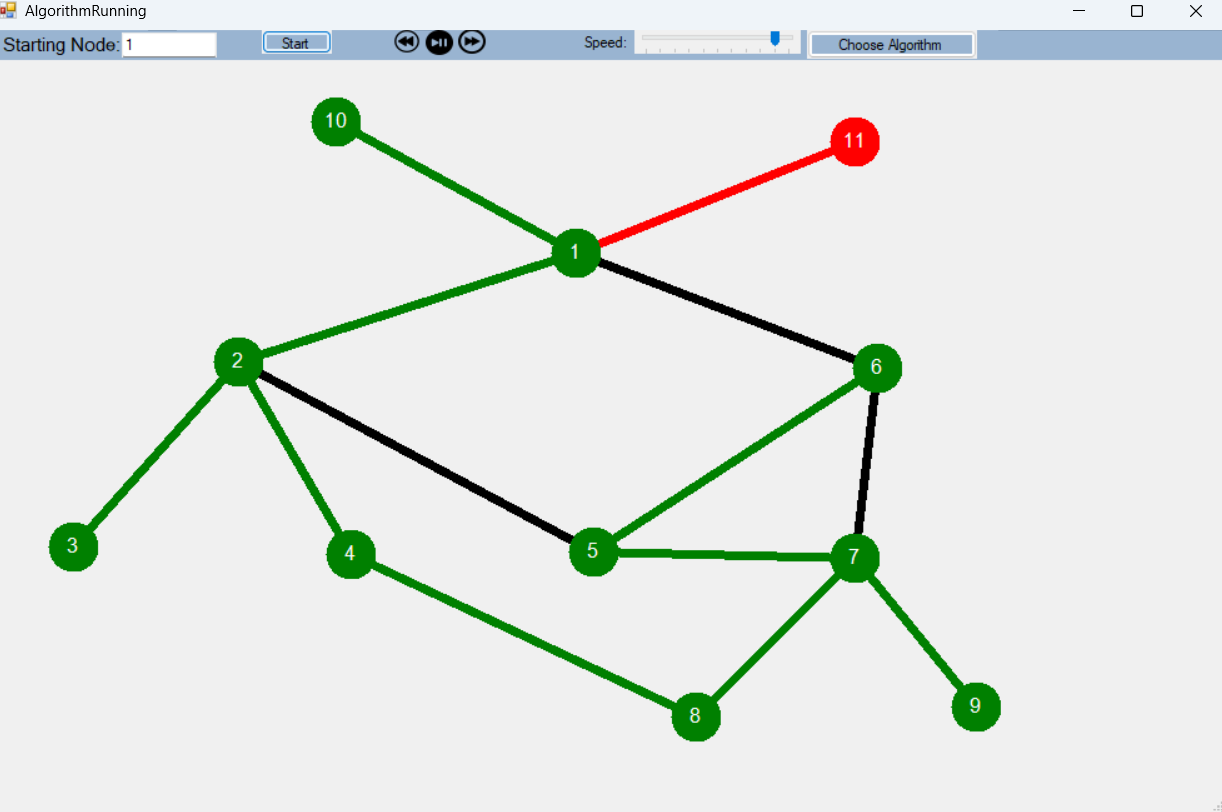
This is DFS Algorithm Solution:

Week 7 March 10 - March 14 2025
Posted on: March 14, 2025
So to recap, if unclear from last blog, I have a DFS Algorithm that runs and works, visually representing correctly. It uses the speed bar and not button clicks.
In this week's meeting, we discussed making a few changes, one of which was the color coding. Meaning currently all vertices and edges are black so those will be considered unvisited edges and vertices. Red is the current edge or vertex that is being considered, yellow is the vertex that has been visited but isn't done, due to other edges associated with it, green means it is done, and for rejected edges, leave it red and change the brush line to dashed lines (- - - - -). However for now, and for testing purposes, I will be making them blue, and later implementing the dashed lines.
The next change is to now populate to screen size for vertices. Meaning if the vertex is created at 20,20 on a 100 x 100 screen size, the 3rd form should be let's say size 1000,1000, the vertex will be at 200, 200.
The last change is to also secure some screen space on the right side for a legend/key.
This isn’t a change, however, we want to be able to have the function work on either the forward button click or if you press the right arrow key.
The next next steps we talked about were to implement creating a directed graph and then testing it using the DFS.
Hopefully, by next weekend, I will have everything up to implementation, creating a directed graph, but hopefully, have that completed too. I am currently trying to implement the new color coding system, however, I am running into some issues with how to structure or order the painting, if that makes sense, in order to visually represent it properly.
Week 8 March 24 - March 31 2025
Posted on: March 31, 2025
Sorry for what seems like a long update, the week prior to this was spring break and I didn't get much done.
So in one of our meetings, it was pointed out that I wasn't animating the colors properly, as it wasn't drawing based on status.
The program now successfully draws based on the status of the vertex and edge. So the recap program now successfully displays back edges, paints based on status, and resizes the screen based on the first form size. I have also fixed the speed bar so you can change the speed of it while the program is executing
I have also implemented the play/pause button and the fast forward button. The fast forward button will display the next step, but it only works if the program is paused. If the pause button is clicked, it will remain permanently paused until the user clicks the button again to unpause it.
I have also added a refresh button onto the third form, which clears all the animated colors. Basically resets the graph. I also fixed the start function so it properly resets every time as well.
Issues / Bugs / Errors: I have been running into difficulty trying to implement the rewind button due to needing to keep track of steps. There is also sometimes a paint bug if you set the speed to zero, the program will crash. I have a beta version of the rewind button, but it is really sloppy and sometimes crashes, along with not remaining paused and/or painting errors causing the program to crash.
Next Steps: I hope to figure out the rewind button asap, hopefully before the weekend. I also would like to implement directed graphs, get directed DFS to work, and start coding the Dijkstra Shortest Path Algorithm. At some point for user convenience, I need to add in a legend/key for the third form so the user can understand what the colors mean.
Stay Tooned: I will be uploading the most recent code soon, along with pictures and a video of the program running, with some explanations
Week 9 April 1 - April 7 2025
Posted on: April 7, 2025
I am still having major difficulties implementing the rewind button. I have attempted to basically start the DFS algorithm over from the start and have it instantly print to the screen up to the previous step and stop it. However, this is highly inefficient, and the drawing would tend to crash, which would also affect the pausing.
Then I tried to save the previous information, redrawing the previous steps, however, I encountered an issue where, when you replayed DFS, or you fast forward it, it messes up the step. For example, if you are on step 5 and you rewind to step 4, DFS is still paused at the 5th step. So instead of going from 4 to 5 like it is supposed to, it goes from 5 to 6.
Now I have been trying to unpause, and manipulating the DFS call to recall the previous DFS call, if and only if rewind was clicked, and DFS would be resumed at the appropriate spot. This seems to be working; however, randomly, the drawing will crash, or it will sometimes create backedges when it isn’t supposed to. This is probably due to how status is being handled on the rewind. There are a lot of steps that need to be considered. This will probably be done a lot easier with a stack, or an iterative loop instead of a recursive one.
So I have decided to pause in trying to implement the rewind button. I have fixed some of the UI in form 1 and implemented only the DFS button. Run Algorithms won’t run an algorithm unless one is selected, so you must select one. However, only clicking DFS will work. Then, once you click Run Algorithm, the DFS_Alg will be launched. I have decided to make different forms for each algorithm to help with cluttering up a single file. There will still be functions used across all algorithm forms, and the display will remain basically identical to maintain consistency.
I have also implemented directed edges as well, which is one of the UI updates I added to the first form. The program currently can add directed edges if you click one, then the other. It will add the arrow pointing to the second vertex clicked. Meaning if you click vertex 1 then vertex 2, the edge would be 1->2. However, there are weird cases in which it will refuse to add an edge. (See image below.) It correctly deletes the edge if and only if you click the from and to vertices properly. So if it is 1->2, then you have to click vertex 1, then 2 for it to delete.
The program also correctly saves and loads directed edges, and will successfully pass the directed or undirected state from form to form. Also, if you have an undirected graph and change it to directed, it will update all of your edges as soon as there is a drawing change. (I'm not sure if this is how I want it to be.) I also currently don’t like the looks of how the directed works, so I will be attempting to come up with a new method at some point. Note: the DFS function currently can’t run a directed graph; it currently treats it solely as undirected (this will need to be updated).
Next Steps: I still hope to figure out the rewind button asap. I would like to get directed graphs fully working properly with adding edges, and get directed DFS to work. Then I would like to start trying to figure out how to properly display and implement weighted edges so I can start coding the Dijkstra Shortest Path Algorithm. At some point, for user convenience, I need to add a legend/key for the third form so the user can understand what the colors mean.
Stay Tooned: I will be uploading the most recent code soon, along with pictures
Week 10 April 8 - April 14 2025
Posted on: April 14, 2025
I am still having major difficulties implementing the rewind button. For now, I have paused doing that and worked on other things. For example, it was suggested, I have my display graph function on its own bitmap on the third form, so I implemented that/ So, now all you have to do in order to refresh it is to do graphBitmap = (Bitmap)baseGraphBitmap.Clone();. I used to have a function ChangeVertAndEdges, which handled all animation painting, however, I since removed that, and made specific functions for each status to make it easier to find and understand, and to hopefully be able to call them using other algorithms.
I have also implemented actually choosing what algorithm you want to run, vs hard programming DFS into the Run Algorithm button (which is the button that takes you to the third and final form. The 2nd form will pass that information along to the third form, so that it knows which function to run.
I am now working on writing Dijkstra’s Shortest Path. For now, I will be using the graph and edge weights from week 6 and hard-coding it. I will be using undirected weighted graphs for now, as directed edges for now are being really glitchy. I currently am not going to display the edge weights, or just put them on edge like I do for the vertices, as I have no other way for now to display them.
Next Step: I hope to have a working version of Dijkstra’s Shortest Path on an undirected graph by the end of the week. After that, I plan to figure out a better way to display the weights, and try to figure out the directed bug, as it occurs when you try to add some edges, it just won’t draw or add them to the matrix. After that, I hope to go back to look at the rewind button or work on the next Algorithm.
Week 11 April 15 - April 22 2025
Posted on: April 22, 2025
For now the implementation of the rewind button is put on hold. I have written, developed and implemented a Dijkstra's algorithm in it's own separate file, and form based off of our CSCI 220 courses.
From what I can tell, it properly identifies the correct edges, and chooses the shortest path correctly. The vertices are classified as UNVISITED and DONE.
Currently the algorithm has been tested with animations for an undirected graph. The weights aren't visible yet on the graph. Play/pause and fast forward buttons both work as well.
Next Step: I hope by the end of the week, to add in the Dijkstra's algorithm into the full form, and have it working with directed graphs as well. I also would like to come up with a way to best display the weights. Hopefully by next week I will have some sort of key / legend as well on the third form that will store useful information for the user. Such as what the colors mean, and being able to view the arrays and the adjacency matrix possibly.
Week 12 April 23 - April 28 2025
Posted on: April 28, 2025
I think I have made some great progress since I last made my blog post. Below, I will discuss Dijkstra’s Algorithm updates, updates to the weights, and updates to the UI. I will also talk about next steps, along with screenshots and the most up-to-date code.
Dijkstra’s Update: Dijkstra’s Algorithm is now fully implemented along with DFS. Meaning they are both in the same form, and not working separately. Dijkstra’s algorithm now works on both directed and undirected weighted graphs. I have modified the animation steps that I discussed last week. Now, all neighboring edges are highlighted red immediately. The vertex that was also just previously marked done also turns yellow to let you know that it is done, but its edges are now being considered. Then the chosen edge is highlighted green, showing it is the smallest cost. If an edge is no longer being considered, because its weight is too high, it will be marked as blue to indicate it is no longer under consideration.
Weights: Weights can now be created on the first form, and are displayed across all forms based on location from the first form, where you design the graph. When adding a weighted edge, you must be in weighted mode and adding an edge. When you add the edge, you will be prompted with a message box to enter your desired nonnegative value, and it will put it onto the screen in the middle of the edge. You can also drag the weights on the first form, where you design the graph. The new position will be updated and stored, so that it will reflect in that spot in the next forms. I also updated the save and loading functions in order to add the weights and their positions.
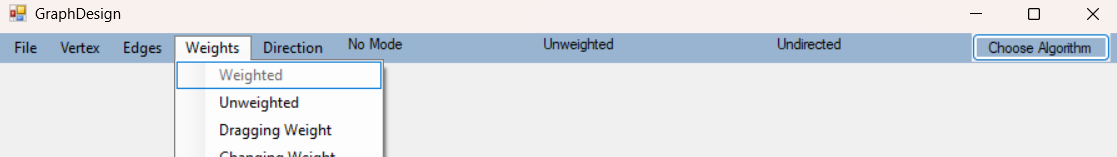
UI Changes: I have also made some UI changes, which you will find in the screenshots below. I have added a weight and direction section in the menu strip. The weight section has the option to select either unweighted or weighted edge mode. By default the mode is unweighted. Which is represented on the screen as well, so the user knows whether or not they are weighted or unweighted. Under this section, there are also dragging weights, which, once clicked, allow you to drag the weight number around the screen, to put it in your preferred spot. Change weights allows you to click on a weight to change it to a different weight of your choosing. This is done by another user input message box prompt.
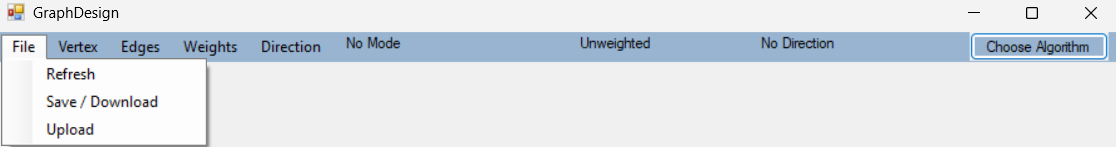
In the direction section, you can choose between directed and undirected. By default, you are in undirected mode, however, if you click directed, then you will be in directed mode. You can go back to undirected by clicking that as well. Lastly, in the file section, I added a refresh button. This will allow you to clear and reset the first form. Meaning, when you are designing the graph, if you want a blank or clean slate, then you can click the refresh button to start over. In the second form, where you select the algorithm, I have also changed it so, if you have none selected, then it will not let you go to the algorithm running form. The menu bar will also show what algorithm you intend to run.
Next Step: My next step is to implement the table for Dijkstra’s Algorithm that I talked about before. This is for the user specifically in order for them to see the weights, the vertices, and their parents, while the algorithm is running. Other than that, I think I am all ready for the demo, except for needing the slideshow/presentation.
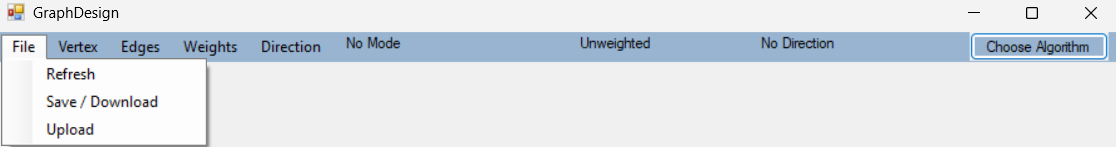
Graph designing form, under the file section:

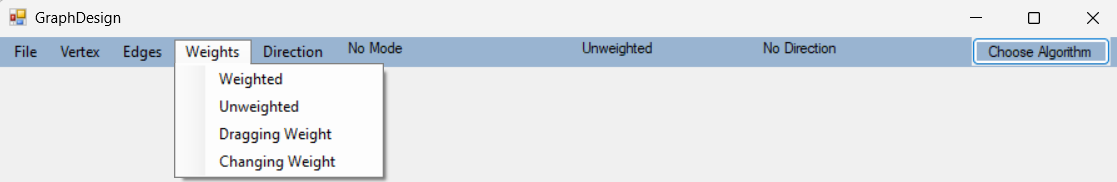
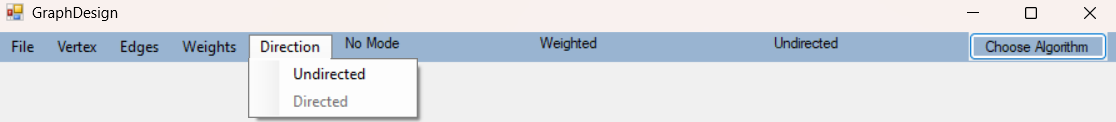
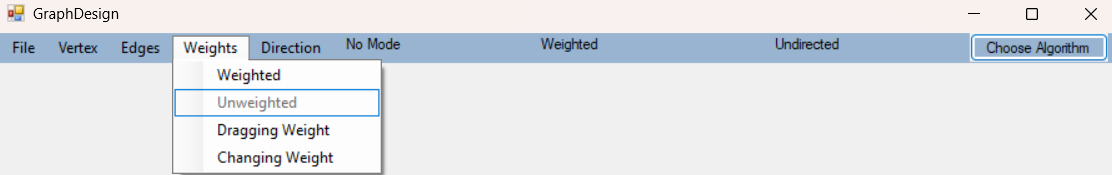
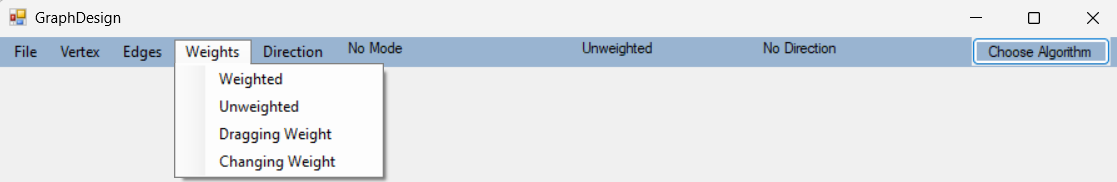
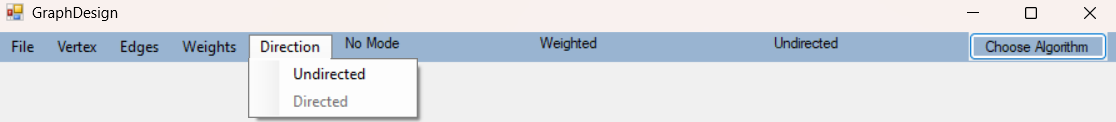
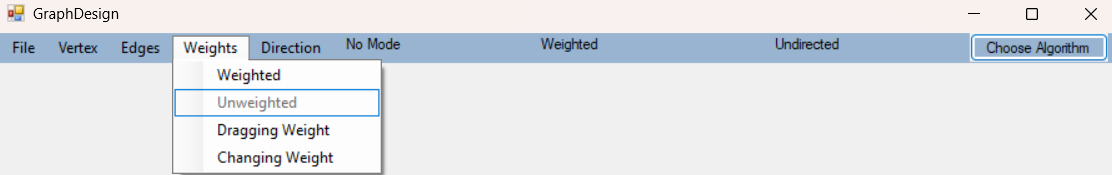
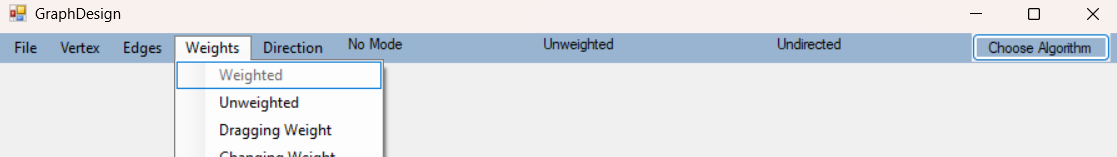
Graph designing form, under the weights section:

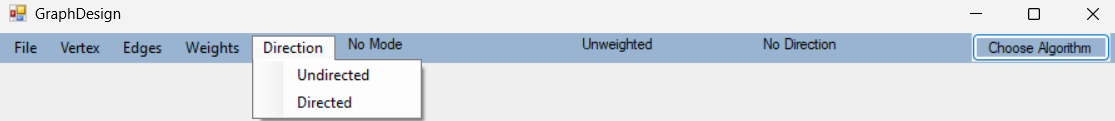
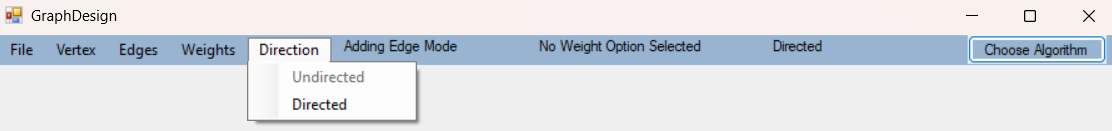
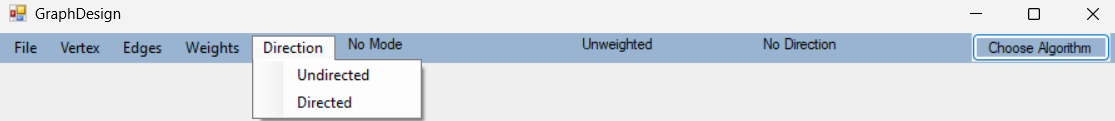
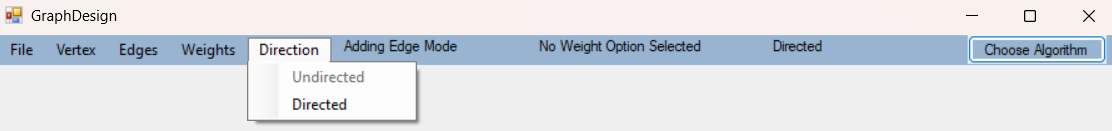
Graph designing form, under the directed section:

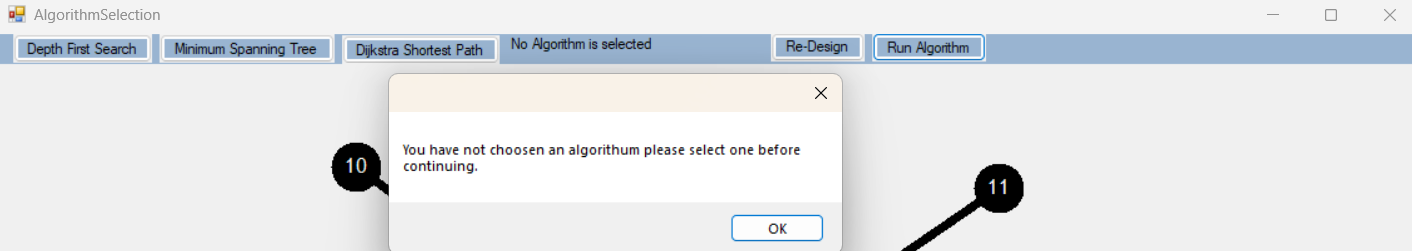
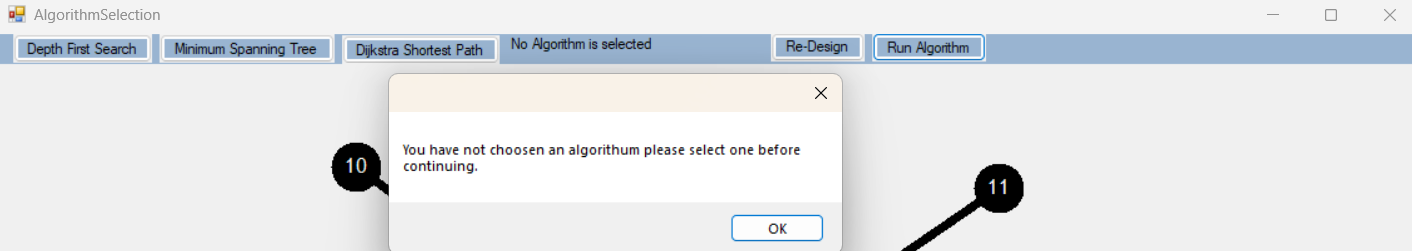
Algorithm selection form, not allowing you to proceed:

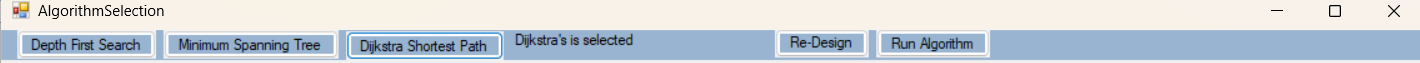
Algorithm selection form, allowing you to proceed:

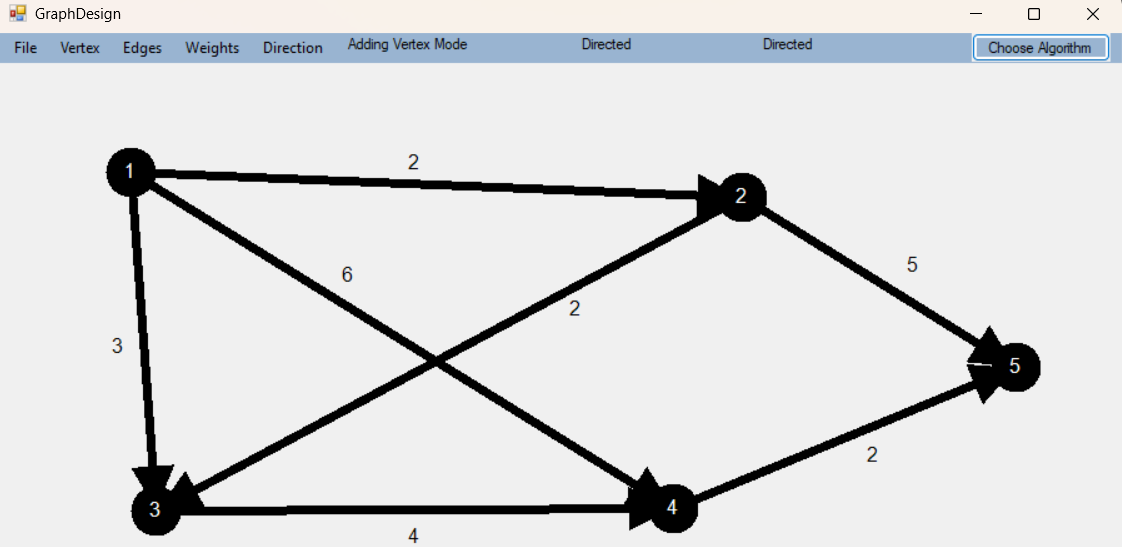
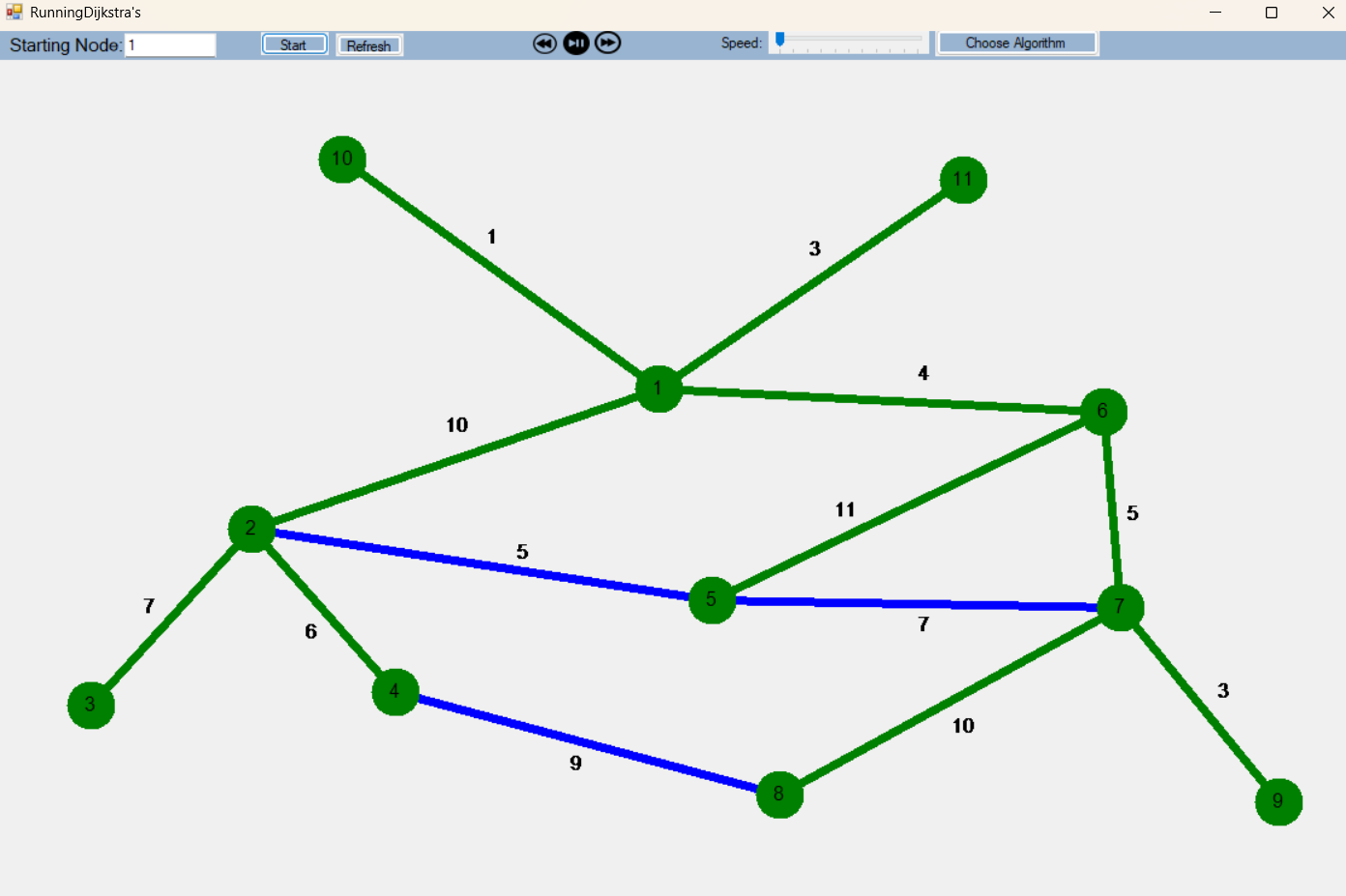
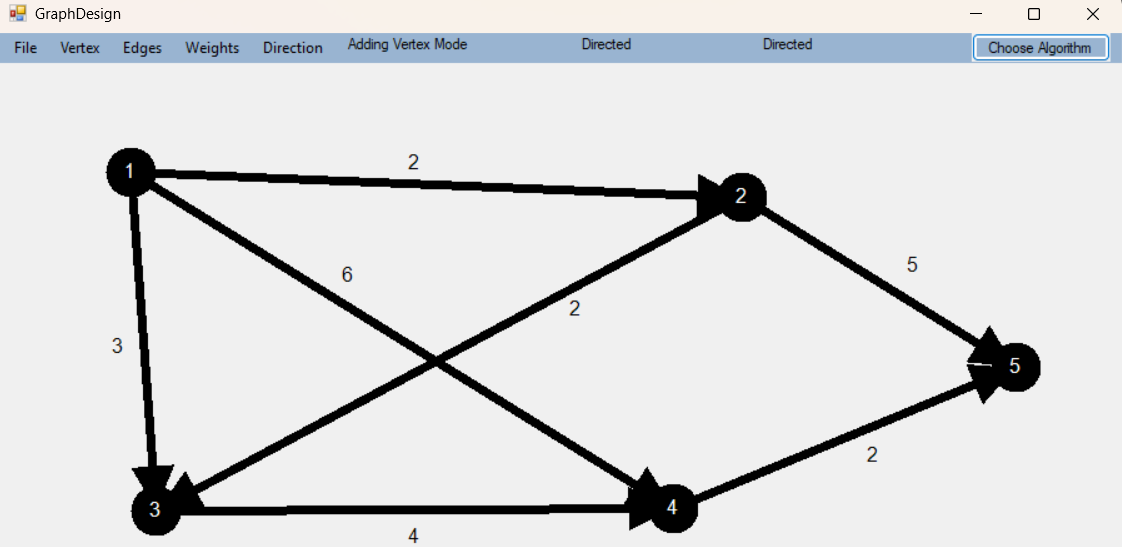
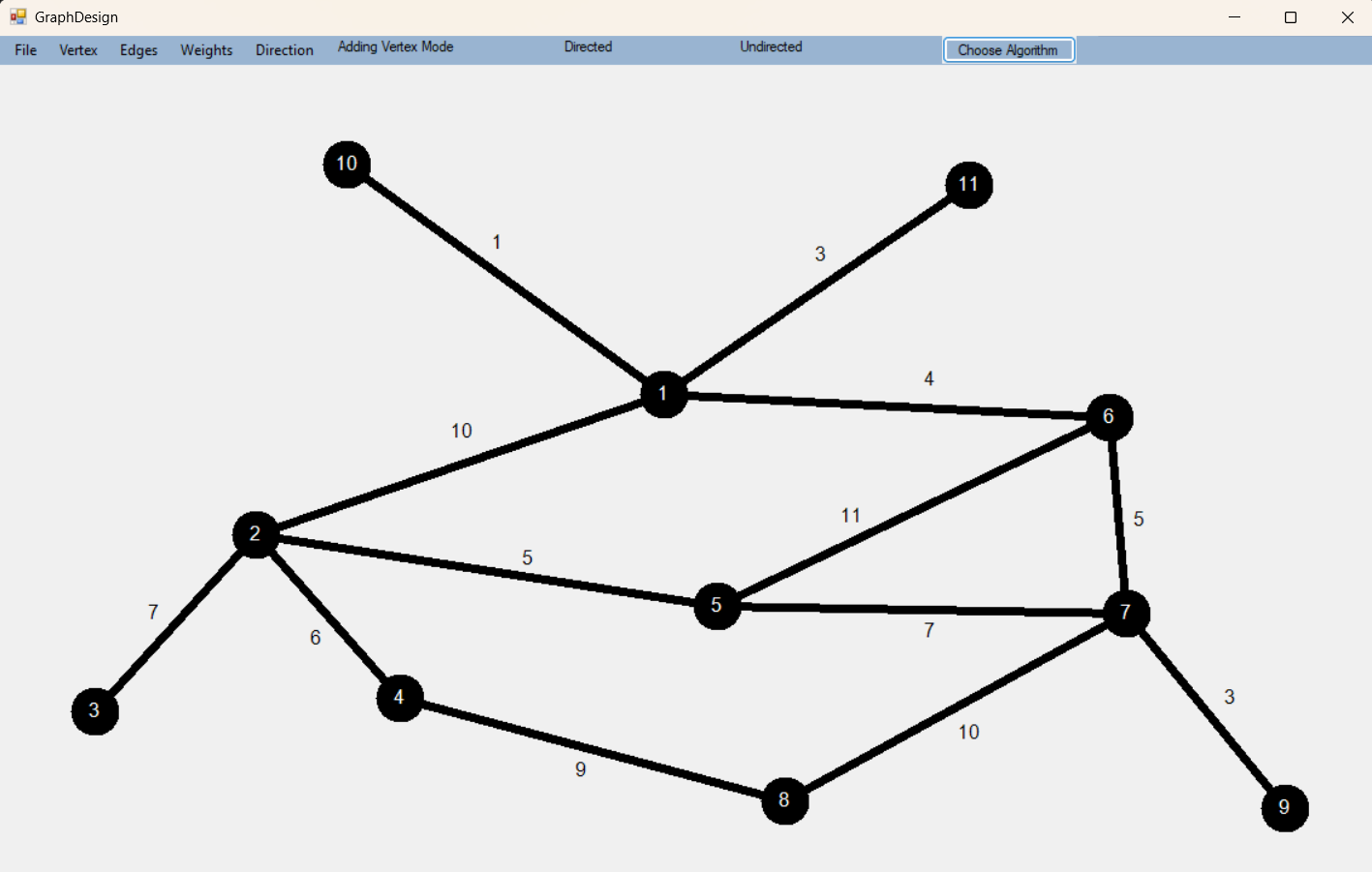
Directed and weighted graph design for Dijkstra’s Algorithm:

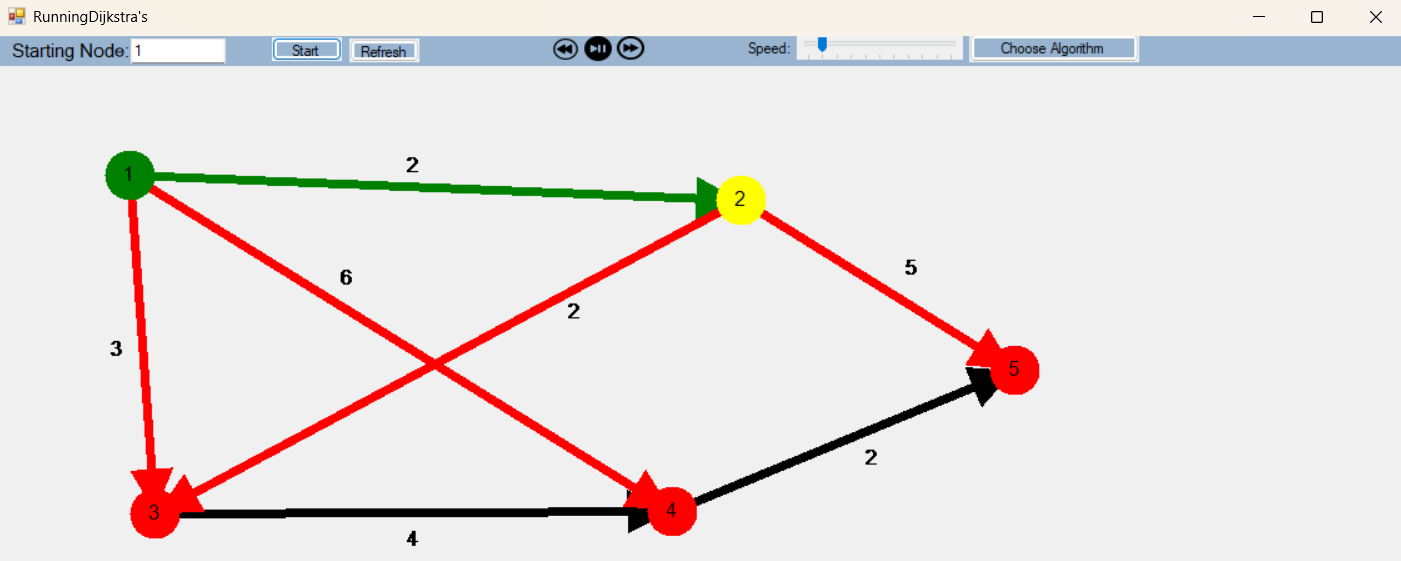
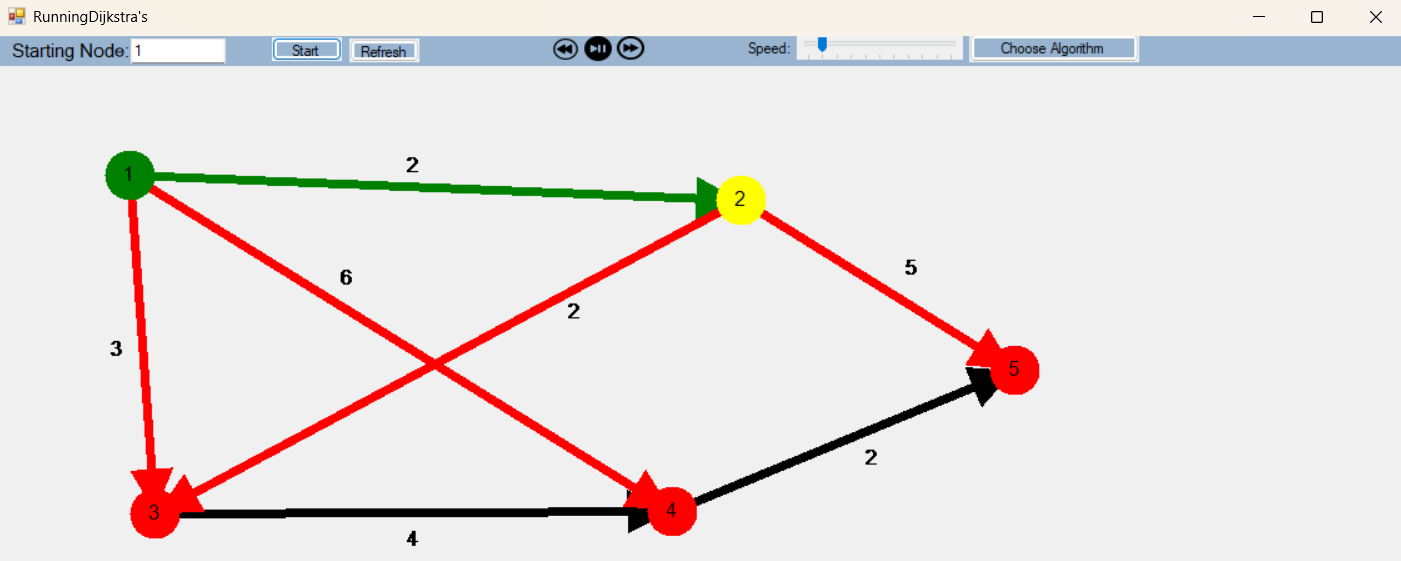
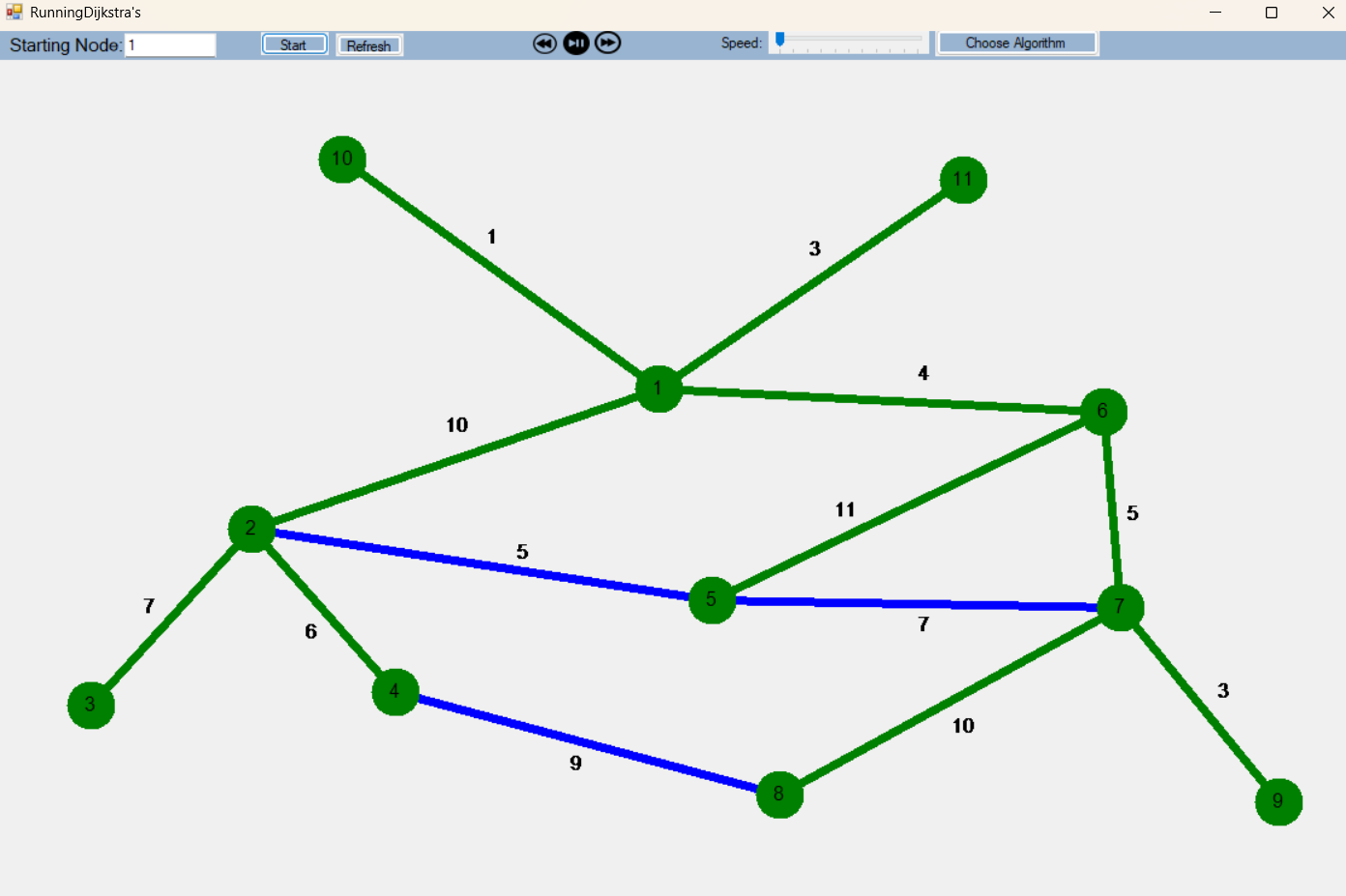
The above graph while Dijkstra’s Algorithm is running:

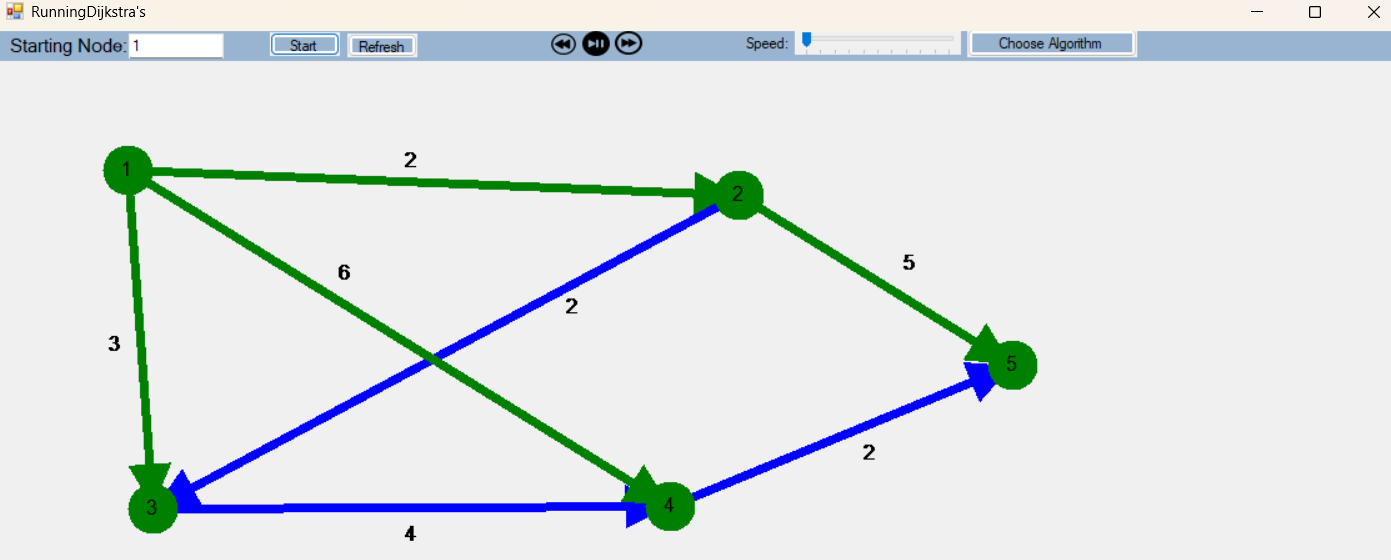
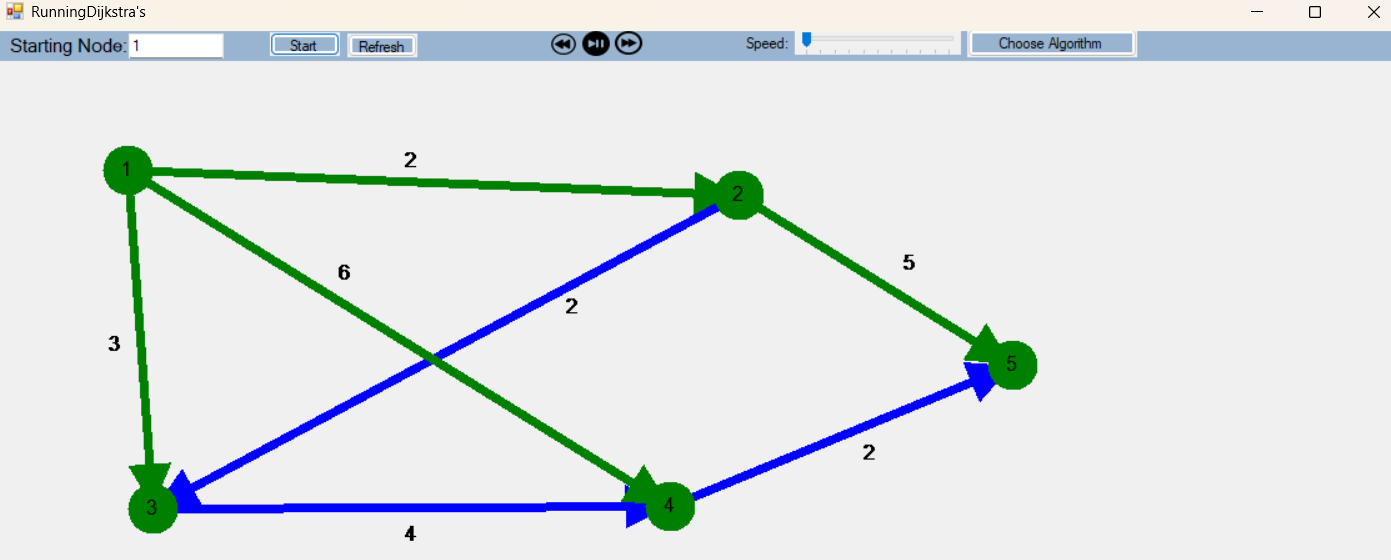
The above graph after Dijkstra’s Algorithm has been completed:

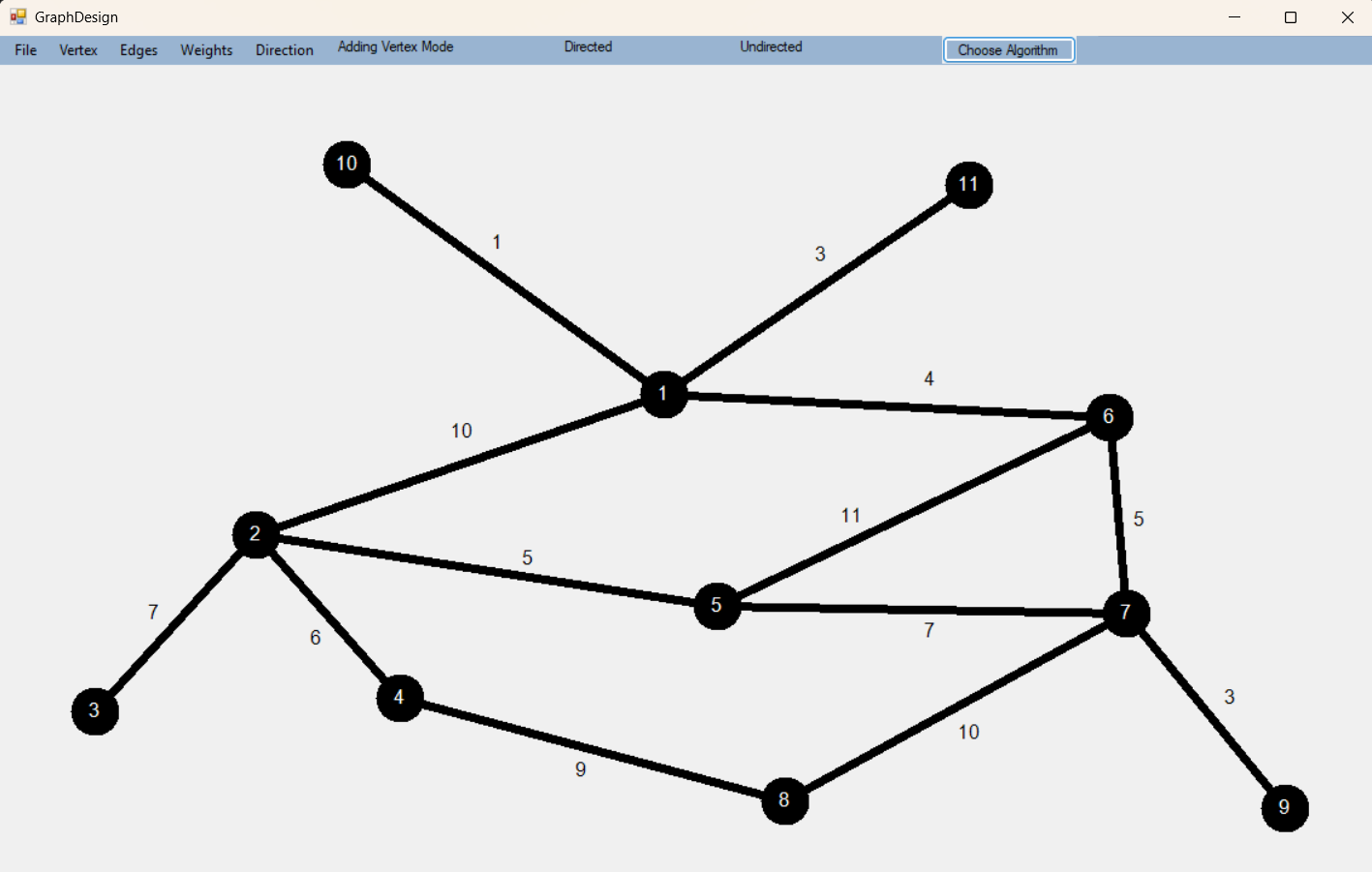
Undirected and weighted graph design for Dijkstra’s Algorithm:

The above graph after Dijkstra’s Algorithm has been completed:

This is the current up-to-date project. Here is the zip folder you may DOWNLOAD
Week 13 April 29 - May 5 2025
Posted on: May 5, 2025
So a lot has happened since my last blog post, and I thought I should share. Last time, I added some new UI features; however, after talking with some professors, I decided to change the logic. This means that before, I allowed you to swap between directed and undirected, and weighted and unweighted. Now I have since changed that. If you choose directed, then undirected will be greyed out, and you will no longer be able to choose it unless you refresh. The same is true for weighted and unweighted. Screenshots are shown below.
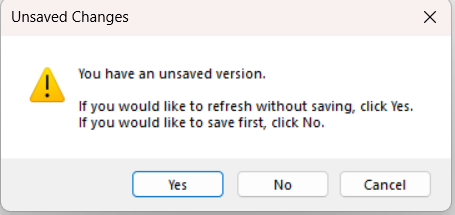
I have also added a feature to the refresh button, when designing your graph on the first form. It will now let you know if you have made any changes to the form. Alerting you that you have unsaved work. You can either click yes to continue clearing the graph, or you can click no or close it, and it will bring you back to your graph, to allow you to save it if you’d like. Screenshots of this will also be shown below.
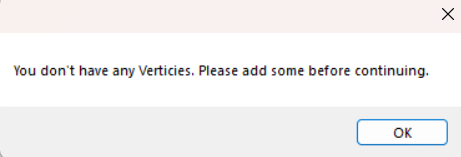
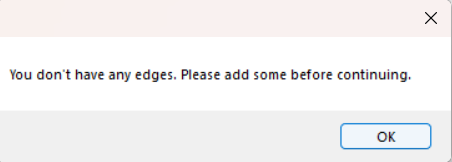
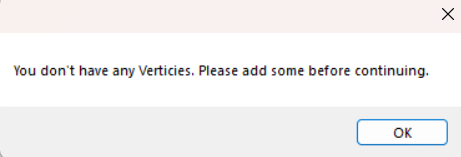
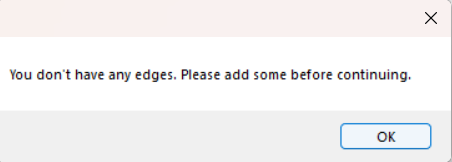
I have also decided to make the program even more robust by requiring at least one vertex and one edge when designing the graph before you move forward with algorithm selection. This is to make sure the user has an understanding that they can’t run a graph unless they have at least one edge. Screenshots of this can be found below as well.
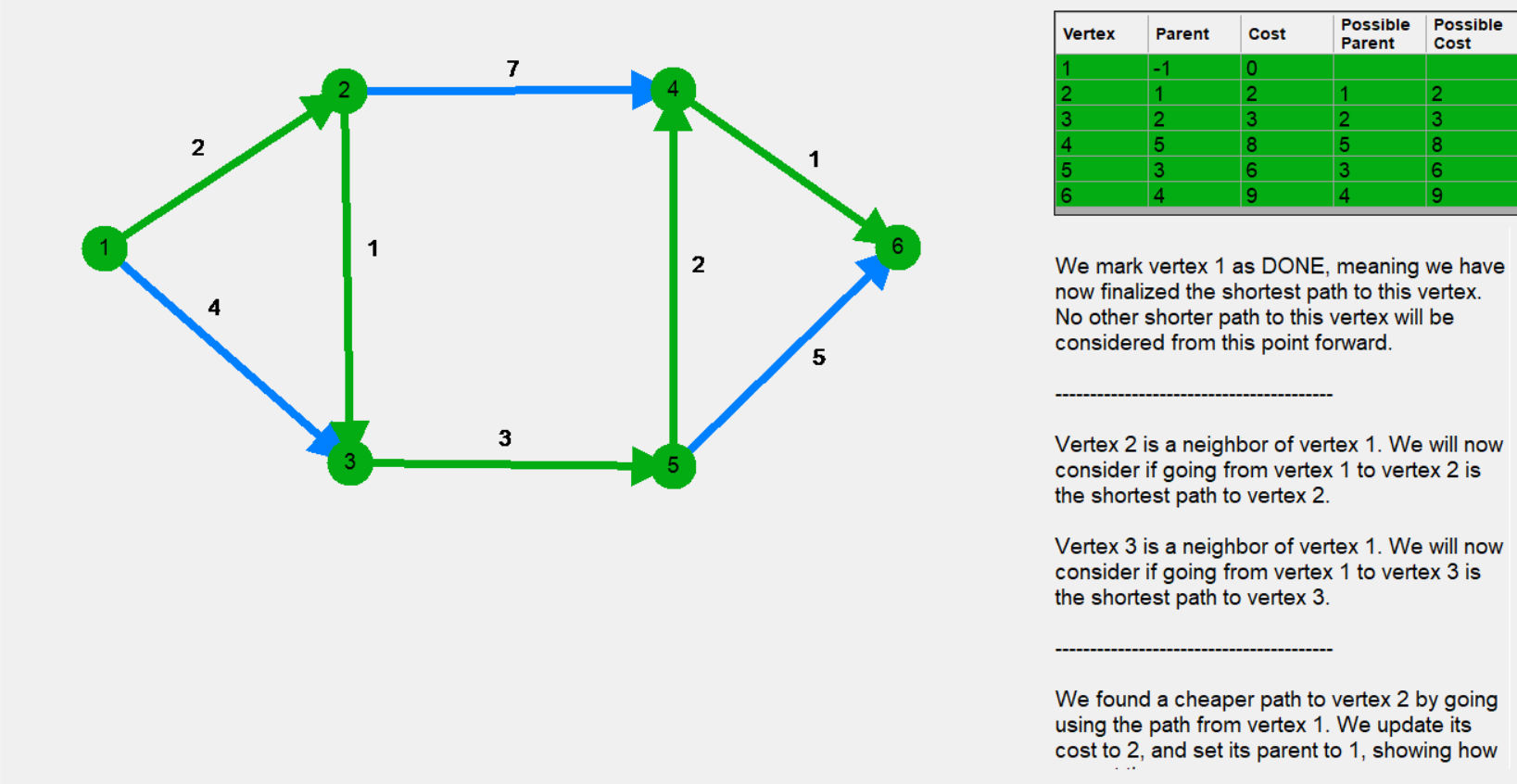
I was also able to add in the table for Dijkstra’s Algorithm, along with written feedback of each step, while the function is running. Also, as part of the feedback, I also have the shortest path to each vertex to be printed at the end, along with its total cost. This way, the user can see the full path to each vertex, instead of just seeing its immediate parent in the table. Both will be shown in the table below.
You will probably see two files posted on my project section of my website. The first one was my up-to-date program at the time on Thursday, when we needed to have one posted. I later uploaded a second one, which contains my now most up to up-to-date program. It was the one I used in the demo, along with the graphs I have used as well. Demo_Dijkstras1 and Demo_DFS1 were the two graphs I showcased during my demo. I plan on posting my presentation at some point soon here as well.
Directed being picked and undirected being grey’d out:

Undirected being picked and Directed being grey’d out:

Weighted being picked and Unweighted being grey’d out:

Unweighted being picked and Weighted being grey’d out:

This is having at least 1 vertex prompt:

This is having at least 1 edge prompt:

This is the refresh prompt:

This is the Dijkstra’s Algorithm Table and Feedback:

Week 14 May 6th - May 15th 2025
Posted on: May 15th, 2025
In my defense meeting on Monday, May 5th, Dr. McVey pointed out some minor errors with my most recent project, which were: If you clicked pause, fast forward, then play, it would instantly finish the graph on DFS. If you scrolled down on the form, it would cut the graph off, but if you did anything else, it would repaint. For some reason, when painting a back edge, it marked the neighboring vertex orange and did not leave it purple.
If not too time-consuming, I was tasked to complete these issues, along with a “janky fix” for my phantom edge drawing and not drawing the first DONE edge off of the starting vertex. I have fixed all of the above issues, along with some others I found along the way, which I will talk about.
In the play pause, I added an if statement checking if the sleepTime variable was greater than 0. If so, we set the tempSleepTime to it. The same if statement was added to the fast forward function as well. This fixed the issue as I was resetting the temp sleep time to equal sleep time in both of those functions. I added this in to ensure 0 sleep/delay in animation, without losing track of the previous sleepTime, as I needed to set sleepTime to 0. So if sleepTime was 0, it would be setting tempSleepTime to 0, overriding the previous sleepTime value.
I fixed the scrolling issue in a couple of ways. To begin it, one of the main problems was that I was setting the client size to be what the previous was; however, in the running algorithm form, I fully opened the window. This caused problems as the working window was much smaller than the full window we see, which messed up my height sizes for the table and feedback box. So, I removed the change to the client window size in the constructor. Seeing that we no longer needed that information, I also removed passing that data. (This affects the Algorithm Selection form. Specifically, when calling the Algorithm Running form, and how the form is created for the Algorithm Running. So it no longer passes that as a parameter, which will affect the storyboard). Back to Algorithm Running, in the InitializeTableControl() function, I added 2 if statements. You will only change the screen size if you need room for the table. You only change the screen height if, at the bare minimum, you can't fit the table, menustrip, and a height 100 feedback box. In InitializeFeedbackBox(), I changed how to size the feedback box, to be whatever is left over in the clientSize.Height after equating the table height, the menu strip, and the 10 padding between the feedback box and the table.
I fixed the painting issue when drawing back edges in the DrawBackEdge function. I added an if statement that just checked the from vertex status, as before it only checked for DONE, and anything else painted as visited. So I added in an UNVISITED check, and if the front vertex was UNVISITED, then we paint it as such, else it is visited (note I still kept the DONE one in). I repeated this if statement for the to vertex, just in case there was an issue there we didn't find.
Onto the phantom edges and starting vertex issues. So after looking back at 220's Dijkstra's Algorithm, and realizing the parent of the starting vertex stays the default -1 (for some reason I had it be 0, which is vertex 1, which caused the phantom edge drawing). I fixed this with my janky method of setting it to negative 2, but I took that out, leaving it default as -1. Then in DrawDone, I removed all -2 checking if statements, and just changed the else if statement at the beginning on line 1229 from else if (functionCall == 3) to else if (functionCall == 3 && parent[vertex] >= 0). The reason I did this is because for Dijkstra's we need to paint the edge, which also requires us to paint the parent vertex as well, whereas in DFS, we only need to change the vertex we were passed as a parameter. So we just ignore painting edges and the parent vertex, if the parent is -1, as there can't be an edge if no parent exists.
I also adjusted the start button function. As I realized, anyone can click it and start the algorithm over again while it is already running. Which could lead to errors, program crashes, etc., so I added in a check for both DFS and Dijkstra's, to see if they were running, if they weren't running, then proceed to start, else we provide a message box. I did the same if statement checks in the refresh button function as well.
In form one (Graph Design), I made the edgeLabelForVertex to track which edge the weight belonged to. I realized the other forms don't need this information, as I am not deleting or adding any edges, so I no longer need to keep track of them after this point. So I removed passing that information from Graph Design to Algorithm Selection and to Algorithm Running. In Algorithm Selection and Algorithm Running, I made the adjustment in the constructor to not set those values, and I removed them as variables. Note: This is the only change made outside of the Algorithm Running Function besides removing the client window size passing from Algorithm selection to Algorithm Running. These two changes will affect the storyboard.
I also made some smaller modifications as well. Like changing the cursor for when you go over rewind to be no. Meaning the red circle with the line through it, seeing it doesn’t work. That way it is clear to the user that the button won’t do anything. I also noticed that for Dijkstra’s Algorithm, if you put an invalid starting vertex in, clicked start, then adjusted it and clicked start again, it would say it is already running. This is because I set isDijkstrasRunning to true before I got to checking if it was a valid starting index. So I moved that to happen only if it was a legal starting vertex. This book is used to make sure that start and refresh don’t work while the program is running. Lastly, I noticed I messed up my recursion in the path printing function. I was checking if parent was -1 and 0 but I realized it should just be -1 not -, because 0 is vertex 1.
I have also uploaded my demo video, the slides I used for my demo. I have also uploaded a front-end user guide and a back-end developer guide. There is also a storyboard that I posted on there as well. These can all be found in the project section of my website. The project uploaded on May 6th, is now the most current up to date. You might need to redownload it, as it is slightly different from the previous one. This is my last blog post. I really enjoyed this project, and I would like to wish everyone the best and good luck!