BLOG
February 3, 2015
I met with Dr. Pankratz for the first time today after having a week to think and plan. I came in with some mock-up drawings of what the UI could look like, which worked well to convey my ideas. After talking for a little while, we've decided that the route I'll be taking is designing the kiosk as an iOS app, particularly for iPad. This will allow a prospective student to not be required to be on campus to use it, but instead they can download it from home. Apple's Xcode provides a nice IDE to develop in, so I've already started playing around in it. In order to get my app available for use, I'll need a developer license from Apple, so Dr. Pankratz is working on getting me one. However, the IDE has a built-in simulator for testing that doesn't require a license, so thankfully I can get started in the meantime! iOS apps are written in Objective-C, so I'm fortunate to be working in a language without a major learning curve based on what I already know.
Goals:
-Get a working developer license
-Make realistic versions of my UI designs in Photoshop and put them on my iPad to see how they look
-Get more comfortable in Xcode
February 9, 2015
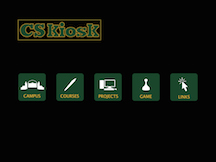
Today's realization: time really does fly. It barely seems like I've gotten anything done and a week has already gone by. That's not true - I have gotten things done. It just doesn't feel like all that much. Anyway, as of right now I'm still waiting to hear about the developer license, so no news on that front. Hopefully I'll find out more when I visit Dr. Pankratz tomorrow. My biggest project as of late has been reading up on all of Apple's design information, where they basically tell me all the things I should and shouldn't do when building an iOS app in terms of look and feel of the app. It's all great information, there's just been a lot to sort through. Because of all of that, I still haven't gotten to dig into Xcode as much as I feel I should have at this point. Goals for tomorrow when I have a larger chunk of time to work I suppose. I also have been working on my digital mockups of my UI, which I'm actually getting pretty excited about. Obviously I still don't know my full capabilities or limitations with actually building the app, but it's fun making a potential version come to life. Here are the first few screens I have finished (click to enlarge - but I don't know why the magnifying glasses in the corners of the pictures disappear when you do). It'll be fun to look back on these preliminary designs as time goes on.
Goals:
-Get a working developer license
-Finish UI designs
-Dig into Xcode
February 16, 2015
We have a license!!! We sat down and went through the process to apply on Friday, and this morning we received confirmation that we are verified and good to go! So that means that I spent my afternoon getting a Hello World app running on my iPad, and it's successful! I'm very pleased with how easy it is to test on a device - all I have to do is plug it into my computer and it pops up in the list with all the simulators, so when I run it, it just runs on my iPad instead of the simulator, in just a few seconds. And then the app actually stays on my iPad so I can show it off without it being plugged in, which is even more exciting. So basically I'm happy as can be right now, and am excited to get the actual app going. After watching lots of YouTube tutorials, I feel much more comfortable with Xcode and the things I can do with it, so I can confidently dive right in. I've also switched from writing in the iOS-classic Objective-C and am learning Apple's new programming language created specifically for writing their apps, Swift. It seems a lot cleaner and easier to read, so that seems to be helpful. I liked the idea of staying up-to-date on the technology, and since that's the direction they're moving, I will follow. Now that all the prep work is out of the way, I intend to really begin to dig into the meat of this project starting right away. I have no more excuses not to! And I'm extra excited seeing things come to life on my actual iPad, so that's going to be motivating too I think. I'm also excited to buy an adapter to use my 26" TV as a second monitor, so I can actually see all the screens at once and hopefully up my productivity! Here's to a week of positives!
Goals:
-Have an operating skeleton of an app going by next week
-Research how to embed videos to play full screen when you touch them
-Research how to get photos to become full screen when you touch them
February 23, 2015
I'm finally writing a blog entry with a mood other than happy, excited and hopeful. We all knew it had to happen sometime. However, I actually am feeling better after just going back and looking at my goals from last week and realizing I actually did accomplish most of them. So with that in mind, I won't make this sound quite as depressing as it may have 20 minutes ago. I do indeed have an operating skeleton of the app up and running (well, I screwed it up last night with some buggy code - more on that in a minute), where all the icons from the front page link to their respective pages, and each of those pages has a home button that brings you back to that front page. So that's definitely encouraging. However, while attempting to work on my next goals related to the video player, something went wrong and now the app crashes and I get error feedback galore - all in Assembly language. So helpful, right? Anyways, I'm guessing I deleted something in the drag-and-drop interface designer and Xcode didn't know how to go and delete the wizard-created code it makes on its own. I need to figure out how to get error information that I can read, and stop deleting things willy-nilly without realizing the implications. Tomorrow, in class, I'm showing my UI designs and getting feedback from my classmates on how to improve the HCI, a topic we've been discussing in class. After that, I can start implementing each page's actual layout and content. I also have it on my timeline to start designing the game this week. I'll get some sample questions from Dr. Pankratz to test out. I already started prepping by watching a YouTube tutorial for a quiz game and got some ideas from that. But my major project before that is implementing the video player, so I'll spend most of my energy on that, I guess. Also, mildly unrelated, but still sort of related and frustrating, is that I saw the elbow specialist today and got a cortisone shot and also have my elbow in a cast for 3 weeks. And if this doesn't work, then surgery is probably the next step. I've already been doing the majority of my typing one-handed anyways, but now the process is definitely guaranteed to be slower - for this project, but also for my Vietnam class where I have to type a 3-5 page paper for Thursday. So here goes nothing.
Goals:
-Figure out why the app is crashing and how to fix it
-Find a way to get readable error information
-Start planning the game design
-Not get tendinitis in my right elbow too from typing too much one-handed
March 2, 2015
The last week has been one of practically no progress. We also heard that weeks like this would happen, so I'm trying to not get too down on myself about it. Between being exhausted from pain from my arm (which is getting steadily worse, meaning I'll probably be contacting the doctor soon...) and our big week-long Cru event, I didn't have the time or energy. But now that that event is out of the way, I'll have much more time to spend focusing on school stuff. I did get my error from last week reversed, and my app is now back to the state it was in before attempting the video player. I'm still researching syntax on how to get that to work, so hopefully that part can be up and running soon. Again, that's about all the progress I've made this week, so I'll plan on saying more once I make actual progress within the next few days.
Goals:
-Get the video player to work
-Be designing the game
-Not cut my arm off
March 5, 2015
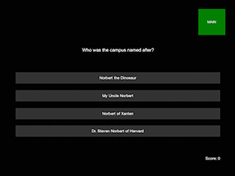
As promised, lots of progress was made tonight! I'm feeling really good as I go to bed knowing I'm much farther than I was this afternoon. I've been at it on-and-off for the last 6 hours or so, and I think it shows. I now have a (mostly) functional game! I got on a roll once I started playing around with it, so I just kept going. Screenshots are below of what it looks like right now (click on them to see larger versions). I need better questions and answers from Dr. Pankratz, so don't mind the goofy filler one I have in there now. Right now, the game has 4 questions that are hard-coded in (to someday be read from a file). You can select an answer from the 4 choices, and if the answer is correct, it will be highlighted in green and your score will increase. If the answer you selected is incorrect, your selected answer will turn red and the correct one will be highlighted in green (as seen below). As of right now, I have a "Next Question >" button that appears once you've selected an answer, and it moves you to the next question, but I'm considering just making it switch automatically after 2 seconds or so (giving you time to read the correct answer if you got it wrong). That will be something to bring up at my walkthrough next Friday probably. I'm also thinking about adding a timer as a way to add a little more competition to the gameplay, and maybe giving 3 lives instead of keeping score (or both?). More walkthrough discussion. It's still got its glitches when you don't play it exactly right, but it's fine otherwise. So I still need to spend some time user-proofing it. As of right now, once an answer has been selected and the Next Question button pops up, the user can keep touching the button of the correct answer and rack up points on their score. They can also keep selecting incorrect answers and turn all of the buttons red. So I'll need to look for a way to disable the buttons or something once one has been selected. The game also doesn't end at this point. It runs out of questions, and tells you that, but you can still sit and press buttons and mess with your score until the cows come home if you want. So I'll need to create a screen that wipes the buttons away and displays the score at the end, and maybe ask if they want to play again. So still some error things to work through, and I will also be making it look a little fancier. But cranking out a mostly working game in one night is progress enough for tonight. My next steps in terms of the non-game parts of the app is to get all the static content in. All of the text and logos and labels and buttons can get put in before I work on playing a video and enlarging pictures. Hooray for priority checks. That will help it feel a lot more complete and give me a better feel of the app overall before I work on nitty-gritty functionality. Anyway, I'm excited to show the class what I have done so far at my walkthrough next Friday, which is also the day I get my cast off and leave for Florida for my Spring Break conference with Cru, so it will hopefully be a good day all around (unless, of course, I find out I need surgery once they take the cast off...). Until then, I'll just keep working!
Goals:
-Fix game errors
-Get static content into the app
March 11, 2015
It's been a busy weekend/week, so I didn't get any more programming done, but I did get inspired to play around with the look of my app icons and such after I saw Laura's UI design for her Fitbit app. When I saw hers, I immediately said out loud "I want to play this game!" and it made me realize that I didn't feel that way when looking at my app. So I decided to do something about that and go for a redesign. I didn't do full mockups, but did get some some alternate home page designs with updated buttons. However, with these new buttons I need a new fun logo, so that has yet to be designed. The new designs are included below (click to enlarge them). I'm debating between the smaller and larger buttons for the homepage, but that will be something to talk about at my walkthrough tomorrow, as well as many of the details of the quiz game portion of the app. Unfortunately, I'm not going to get any work done over Spring Break since I'll be busy at my Cru conference in Florida, so that just means I need to hit the ground running immediately when I get back. I'll do what I can for brainstorming on my 24 hour bus rides, but I'm not expecting much progress until I get back. Hopefully by then I'll be refreshed and ready to get back to work!
Goals:
-Fix game errors
-Get static content into the app
-Redesign logo
March 23, 2015
Well, as I stated before, no work got done over Spring Break. However, I did soak up plenty of sun, learned a lot at my conference, had many conversations with drunk college students about God, and also GOT ENGAGED!! I know this blog is supposed to be about my project, but I feel like that information is necessary to explain even more of why I didn't get anything done once I got back. Anyways, this week is insane with projects and papers in other classes, so I won't be able to work until later in the week. But I intend to take all of Thursday night to do a marathon code session, so we'll see if I actually get everything else done in time to be able to have the whole night available. I'm realizing how quickly the presentations are approaching, so I really need to get things done! Next week should calm down a lot, however, so I'm going to devote any time that I'm not in class next week to working on this project. I'm still very optimistic, so that's a good motivator!
Goals:
-Fix game errors
-Get static content into the app
-Redesign logo
April 9, 2015
Last week involved me getting extremely sick on Monday and being flat down literally all week, causing another week of no work getting done, which I really couldn't afford at this point. I guess that just means that the next 2.5 weeks until I present are going to be filled with lots of long nights of working on it. I got some good progress done in the last few days after finally checking in again with Dr. Pankratz, so I feel like I have a good hold on what I have yet to get done. In class today, we all spent time looking at each others' projects and giving feedback, and I had some very good feedback about how nice my app looked. That was encouraging. Hopefully now I can pair that with some more functionality and make a decent working app. At this point, Dr. Pankratz and I have decided that my focus will be to get a framework set up that will allow another student to come in and work on it easier and be able to increase the features, like making the information read from files. If I get the major design work out of the way and streamlined, then someone else can just jump right in (if my documentation is good enough, which is obviously the hope) and improve the functionality. I feel a bit less overwhelmed now that we've changed that direction a bit, so hopefully that can help me to really focus on getting it to look professional and usable. I'll get a good chunk of work done on it this weekend, so hopefully I can report back with my normal Monday blog post with good news and a positive attitude.
Goals:
-Redesign logo
-Get video player to actually play the URL
-Get company webpages to open on button click
-Finish designing buttons and titles
April 20, 2015
Lots of progress has been made recently, and Dr. Pankratz seems happy with how things have progressed since I last met with him. I now have the campus page working where you can click on a picture to enlarge it and get a description, the faculty page working where there is a tab control at the bottom to switch between professors and also click a mail button to send an email directly to them (it opens your mail app and starts a new email with the professor's email address already in the address bar), the game page working where the correct answer and an explanation pop up to make the game more informative rather than score-based, the major requirements page with tab control so you can switch between concentrations and buttons set up to be linked to course descriptions, and probably some other things I'm forgetting. Like I said, lots has been done. My next step is to get all of the course descriptions plugged in and link them to each button in the major and minor screens. The goal with that is so that if someone is looking at the pages with the major or minor requirements, they can click on any of the classes highlighted in a color and they will be brought to the page that has the course description for that class so they can learn more about what they will have to take. I also need to get the companies and grad schools linked into their external websites. I still have some design work to do as well to get some logos and titles and buttons and everything finalized. I've got a week and a half, then I present next Thursday afternoon! It'll be here before I know it! Here are some screenshots of what things are looking like currently (click to enlarge). Each page has tweaking that needs to happen yet, but they're getting there!
Goals:
-Redesign logo
-Get video player to actually play the URL
-Get company and grad school webpages to open on button click
-Finish designing buttons and titles
-Courses all entered and linked
April 27, 2015
Well, the time has come - it's presentation week. I present at 4pm on Thursday, so less than 3 days from right now (scary!). I've made LOTS of progress in the last week, so I'm feeling very good about things as of right now. I just have some loose ends to tie up, then I should be set to go! Looking back at last week's goals, I did manage to finish all of them except that stubborn video player that has been plaguing me since the beginning. Hopefully I can get that to work, otherwise I will just have to make the button in the app cue up Safari and play it from YouTube. I really like the thought of having it play natively in the app though, so I'm going to try my best to make that work. We shall see. In other news, the game now has 15 questions. Nobody ever sent me questions, so I had to make them up on my own and I also stole a few from Mary's project from 2 years ago. Soon the randomizer will be implemented to give the user 7 randomly selected questions. This will make it so that there could be new questions if they play again instead of it being the same every time. I'm still working on that algorithm, but hope to have it running tomorrow. I'll save the full project details and features to be outlined once I'm fully done and presented, so that's all I'll spell out on here for now. Overall, I'm feeling pretty accomplished and this did fuel my interest in app design - particularly how I can use my GDI concentration together with coding. It's insane to believe this semester is practically over, as well as my whole 4 years here! I don't want to think too much about it yet though, it's too sad. Exciting, but sad. Anyways, here's to hoping presentations go well this week!
Last-minute goals:
-Get video player to actually play the URL
-Get randomizer algorithm running
-Prepare for presentation!
May 5, 2015
Well, that's a wrap! Presentations went well and capstone is officially over. I graduate in 12 days, and then it's onto the "real world," which looks like it will include elbow surgery for me. I'll be interning with my church over the summer, then hopefully in August I'll be recovered and done with rehab so I can get a job with typing involved. Until then, it's still one-handed typing for me. Overall, this has been an awesome experience and I'm excited to see where my skills learned here can take me. Particularly in app design, which seems like an appealing career path for me. Thanks for reading my blog and watching my app progress over the summer! Hopefully you'll see it on the app store soon!
Final goals:
-Get documentation and write-ups done and in binder to turn in next week
-Graduate!








%202.png)



Emily Techmeier - 2015