PROJECT
Project description given to me at the beginning:
The numbers of computer science majors has been steadily growing at SNC. The discipline is always looking for creative ways to attract students to our program. The "CS KIOSK" is intended to interactively tell students about computer science at SNC and demonstrate activities and projects that our majors are engaged in. It should be informative, visual, tangible, interactive, and fun.
1. Include multi-media and live demos of projects.
2. Develop interactive and creative apps that describe and promote computer science at SNC.
3. Activate hardware demos such as robot.
4. Run programs designated by students.
5. Link to web sites/pages.
6. Develop a "game" that quizzes and informs about CS at SNC.
7. Develop an effective way of allowing students to communicate with the kiosk.
8. A screen in the kiosk displays options and results.
Here's how I chose to solve it:
Using Apple's Xcode IDE, I created an iPad app. I chose to write the app in Apple's new programming language, Swift. I chose iPad because more and more high schools are providing their students with iPads to use for homework. Since prospective SNC students (currently high schoolers) are our target audience, I figured this might be a smart route to go.
Here are some screenshots from the app:

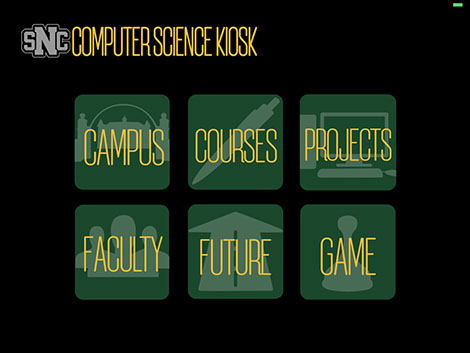
This is the main screen that comes up every time you open the application, and also every time you hit the home button, which appears in the upper right corner on every page other than this one. Each button brings you to a different section of the app. The logo and each button were all designed in Adobe Illustrator.
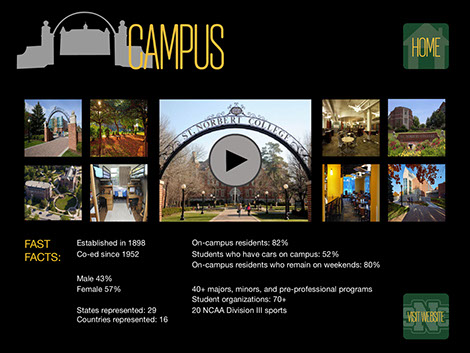
This is the campus page, which gives students information about the St. Norbert campus. Each photo will enlarge when clicked and will take up most of the screen and include an explanation underneath it. The image in the middle links to YouTube to play a video about the campus.


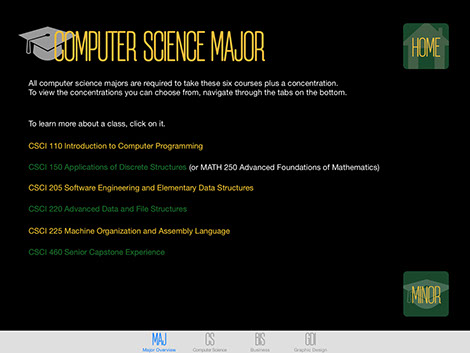
This is one of the pages that outlines what classes students will need to take if they become Computer Science majors (there's a page for minors too!). Each colored class can be clicked on and you will be linked to another page in the app with that course's description. Each concentration also has its own page with its requirements, which can be switched between with the tab control on the bottom. The letter icons for each tab were also designed in Illustrator.
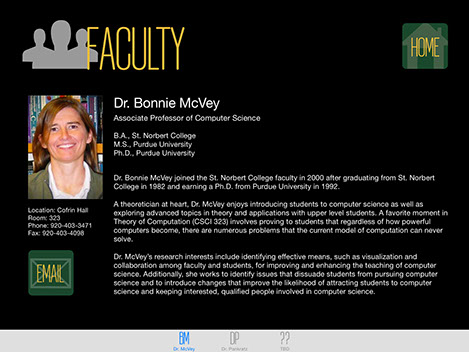
This is one of the faculty pages that gives information on our professors. All of the information is taken from their online bios on our Computer Science website through the school (so the bios weren't written by me!). The email button is linked to open up the mail app on your device with a new email already addressed to that professor and with the subject line "From CS KIOSK" so that the professor has a unified way to search the requests in their email box.


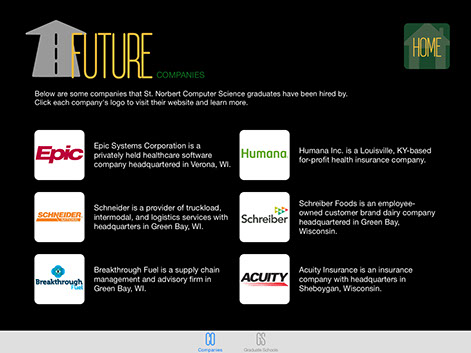
This is one of the future pages - this one highlights companies that past St. Norbert Computer Science graduates have been hired by after graduation. Each company's logo is a button that will bring you to their website when pressed. The other tab on this page is for graduate schools that we endorse. It looks the same, but the buttons are the school's logo instead and brings you to the website for that school's Graduate Program in Computer Science page.
This is one of the project pages that highlight a few senior capstone projects (like mine). These can also be switched between with tab control on the bottom, which also has the self-designed icons.


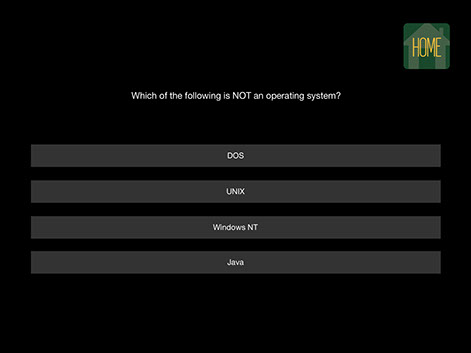
This is the quiz game. When a question is answered (by pressing the answer button of your choice), a gray box with the correct answer and a description about it (to encourage learning rather than winning) pops up. A button also shows up then allowing you to move to the next question. There are 15 questions total currently in the game, but you only answer 7 randomly chosen questions each time you play. This allows the user to play multiple times and have a potentially different experience each time.
Emily Techmeier - 2015