01/31/24 Entry #1
Hello, and welcome to the first entry of my development log for
my assigned capstone project, "Where is my Ride?". As a result of this
project just being assigned a week and a half ago at the time of writing this,
my first week has mostly been compromised of conducting research and choosing both
the platform and language in which I am going to develop this project along with conducting some
basic experimentation. As a result of this project needing a real world mapping interface
and being able to map individual GPS signals, I will most likely resort
to using the Google Maps Platform to fulfill the route creation, tracking of
individual buses, and proposing the nearest bus stops to the user of the application.
Thinking about how this program is supposed to function, I decided to develop it into a mobile application
using Android Studio. The platform primarily uses Java which is a language I already have experience with.
The primary downside of this decision is that I have neither created a mobile application
before this, or used Android Studio, though I look forward to learning it as I go. Besides that,
I have primarily been making mock up sketches of how I want to make the UI look, and how I'm going to organize
the code for the application. Thanks to the courtesey of Dr.McVey, I've been provided with more than a few
functioning examples of functioning programs in Android Studio which I can use to accelerate
the process of my accustomation to the IDE, and hopefully allow me to kickstart the process of working on this project
directly sooner than I would have otherwise. See you next post!
02/11/24 Entry #2
Hello, and welcome to the second entry to my log about this project. It's been a pretty rough week and a more than a few key details were rescoped
for the project. For one, after receiving clearer instructions on what was expected of the project that I was assigned,
I decided to change the plan from devloping an app to making a website displaying the live location of the bus, with the location
of the bus being updated by the driver after reaching each stop by pressing a button. I may still implement some google maps functionality,
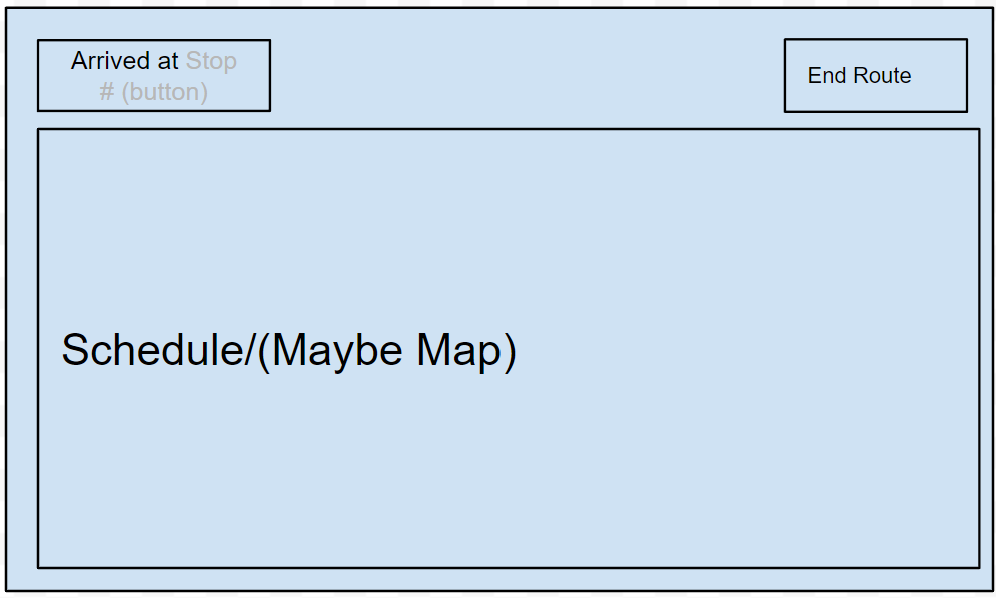
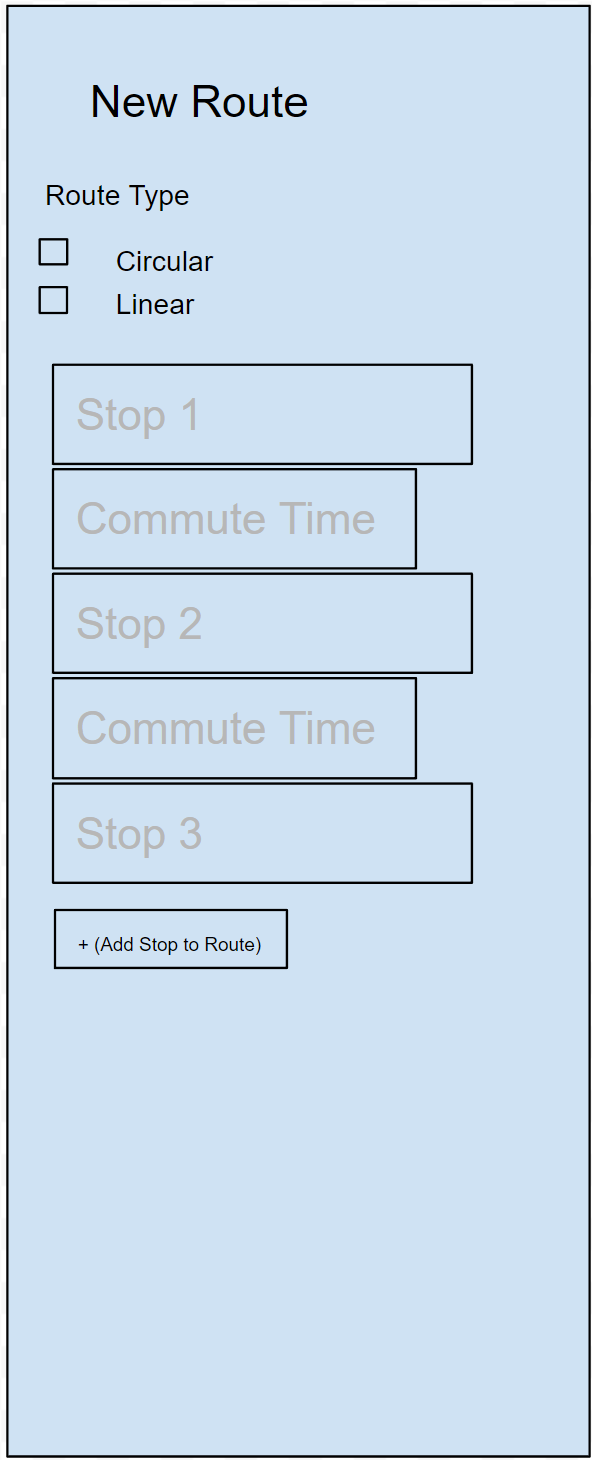
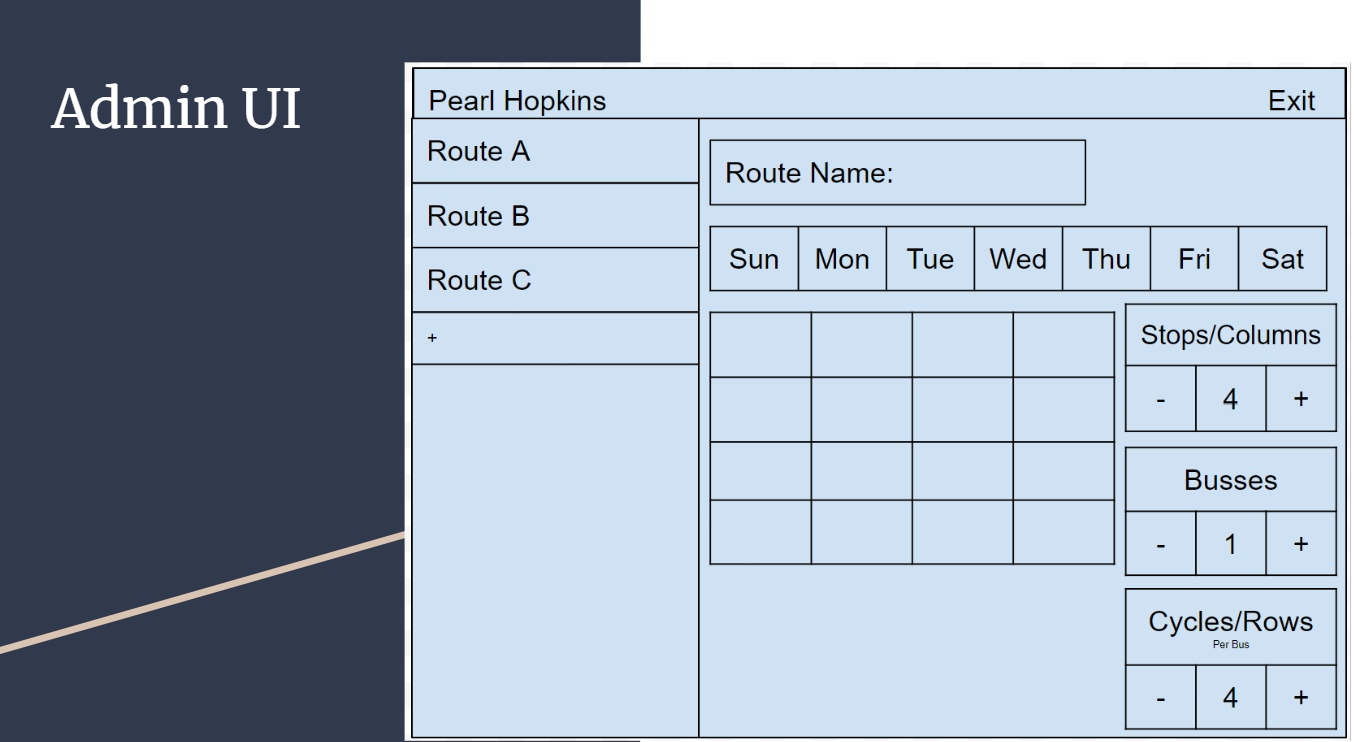
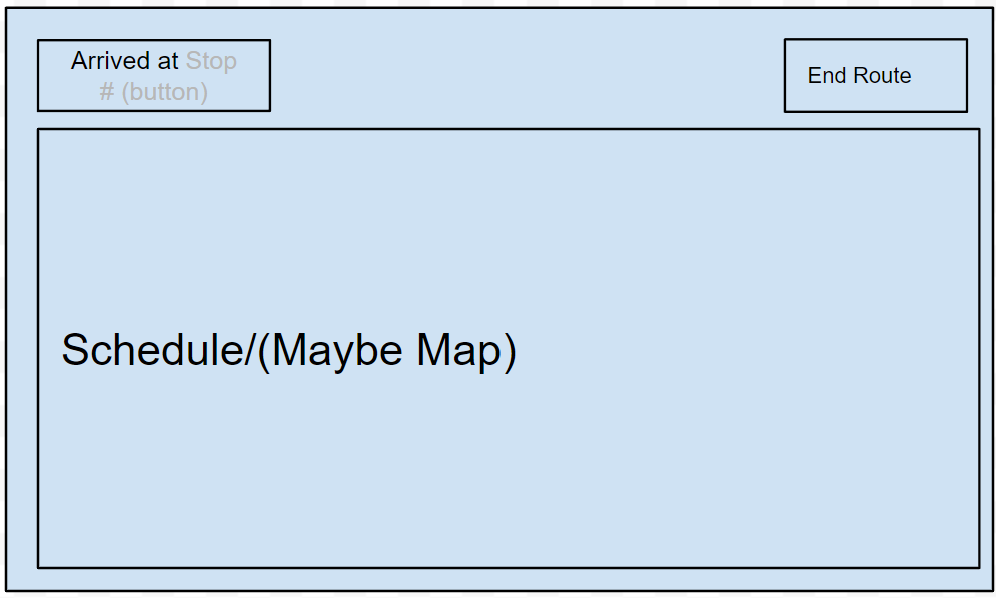
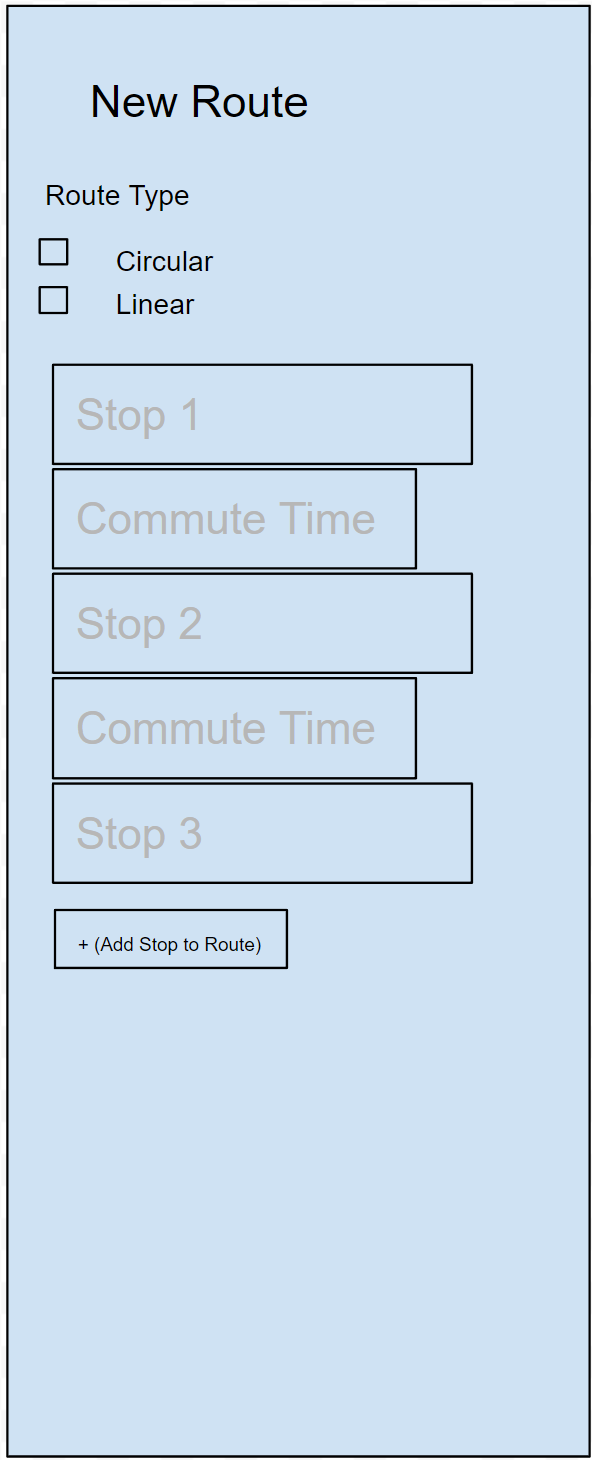
buy that'll only happen as soon as I have the basic requirments in place first. Also during the week I came up with some sketches for the UI design
which I'll include below.


02/18/24 Entry #3
Hello! Welcome to the third entry of the blog! I finally got around to developing the site, I've decided on a file structure and figured out how the eta's
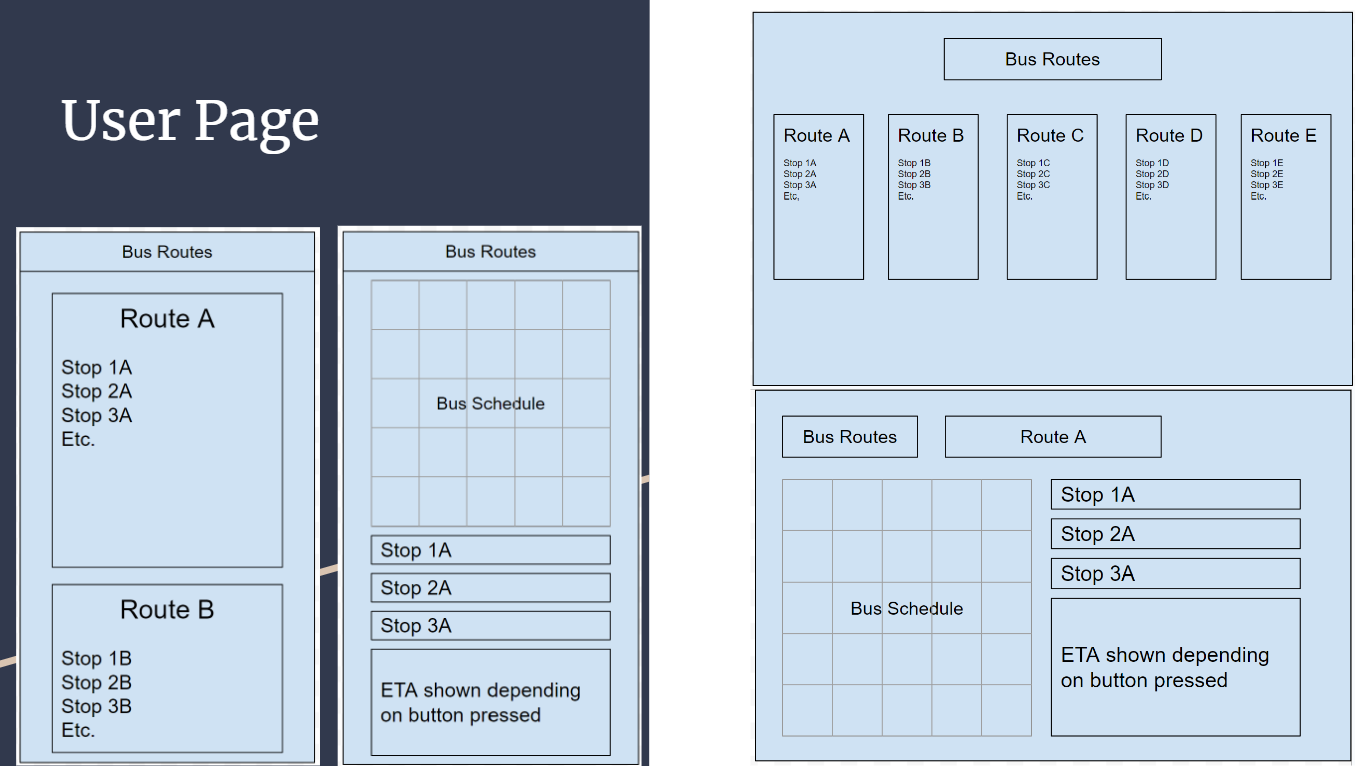
going to be eventually updated along with how the site itself is going to be structured, at current I've created a screen which displays all the routes on buttons
so that users can click on them to select them and to show the stops associated with them, I've gotten a start on the actual eta system but am still a little ways off on it.
Besides that, I'm working on currently displaying the individual stops in a table like structure in which I'll display the eta for each individual stop to make it easier to break down,
along with just a convetional bus schedule for those who would like to know the timings behind the calculated eta. As of posting this, I believe that an early version of the user website will be available to view on here within half a week.
03/20/24 Entry #5
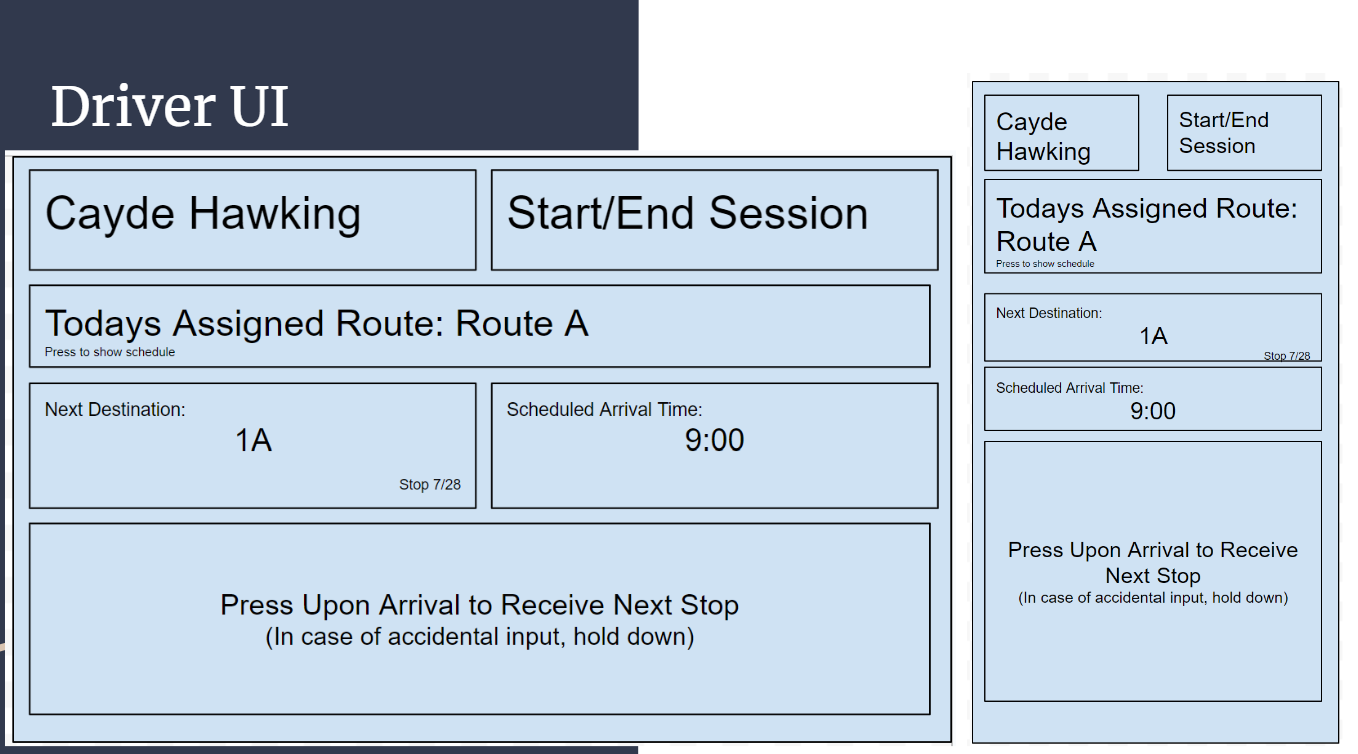
Hello, welcome back to my 5th blog entry for the project, and I'm happy to inform that all the base functionality of the user page is pretty much done (with a few bugs still left here and there), all that's really left is to fix some bugs, add a UI and if time permits, add a couple nice to have features. I moved to working on the Driver Side primarily as a result and have started implementing the start button for when a driver is starting a route, along with creating some php functions to aid in altering the route status files that the main user page uses to know the status of the bus.
04/09/24 Entry #6
Hello and welcome back to my 6th blog entry, for the project, at the time of writing this, I am 2 and a half weeks away from presenting my project at the capstone presentations on the 27th. I have made a decent dent into the project by finishing majority of the functionality of the drivers page and having it correctly reading and writing to a file which then the userpage reads from. I got a start on some of the UI for the driver page and plan to augment the userpage with radio buttons instead of the traditional buttons that it currently has. Along with adding a feature that when a driver starts their route late, they'll start from the stop closest scheduled to the time that they started, so that we have minimal user confusion when a driver first starts their route for the day regardless from when they start.
04/15/24 Entry #7
Hello and welcome back to my 7th blog entry for the project, The driver page functionality has officially been finished along with majority of the complicated UI, the driver interface files contents were split into two files so that the page wouldn't constantly input data into the status file when the page was refreshed, and it now displays the time, next stop, along with the drivers personal stop schedule table for the day, even when the route has multiple busses running it. I also added a new feature in case the bus driver puts in an accidental input (even with the confirmation screen), they can go back one stop at any point in time if necessary by going into the bus schedule overlay, pressing on the button below the schedule and confirming that you made an accidental input. This feature does have the limit of only going one stop back, and if you wanted to go back to a previous stop before that you can't, the button does have the issue of being pushed off screen at times though, so I'll have to work that out still (CSS has not been my friend), but with the noted confirmation screens, it should be difficult to make multiple accidental inputs. The confirmation is still only the default browser provided one though, so I may change that in the future, but for future plans, I plan to finish the UI for the user page, along with changing the regular buttons to radio buttons, afterwards, I'll have to speed through the development of the admin portion of the project, but I'm confident I should have something decent done for that relatively quickly with the experience I've gained over the course of this project, cya next post!
05/08/24 Entry #8
Hello, and welcome to the 8th and final entry to the blog! As of writing currently finishing up the documentation and getting a final version of the downloadable zip ready to be put up in for anyone to be able to download, the demonstrator website text files will be set to read only and file edits via admin will be completely diabled as a result. I did finish the additions stated in the last blog post in time, although unfortunately I never got to adding the driver assignment feature to the admin page, majority of the background functions were finished for it in the fileprocessing function file, they just needed to be integrated to the UI, sad I couldn't get it done in time, but oh well. Thank you to everyone who supported me and helped make this project happen and I thank the institution for giving me a top tier education! I wish you all a happy past present and future! See ya on the flipside!
-Damian Gladysz