Blog Posts
Update #14: 4/28
We did it! Presentation day was a super good experience. I think it went really well not only for myself, but for all of my classmates. It was really cool to be able to show off our work throughout the semester, see our classmates' work, and catch up with alums at Capstone. As we enter the final week of class, there are a few things that I need to wrap up. My defense will be on Tuesday morning so I have started to clean up my code and document it as well as possible. I feel comfortable explaining all of the tools and methods I implemented in the project, so I feel like it is just a matter of making my code look a little prettier. Other than that, I am very proud of what I have done this semester, and I am excited and hopeful that it may be used in a meaningful way in the future.

Update #13: 4/22
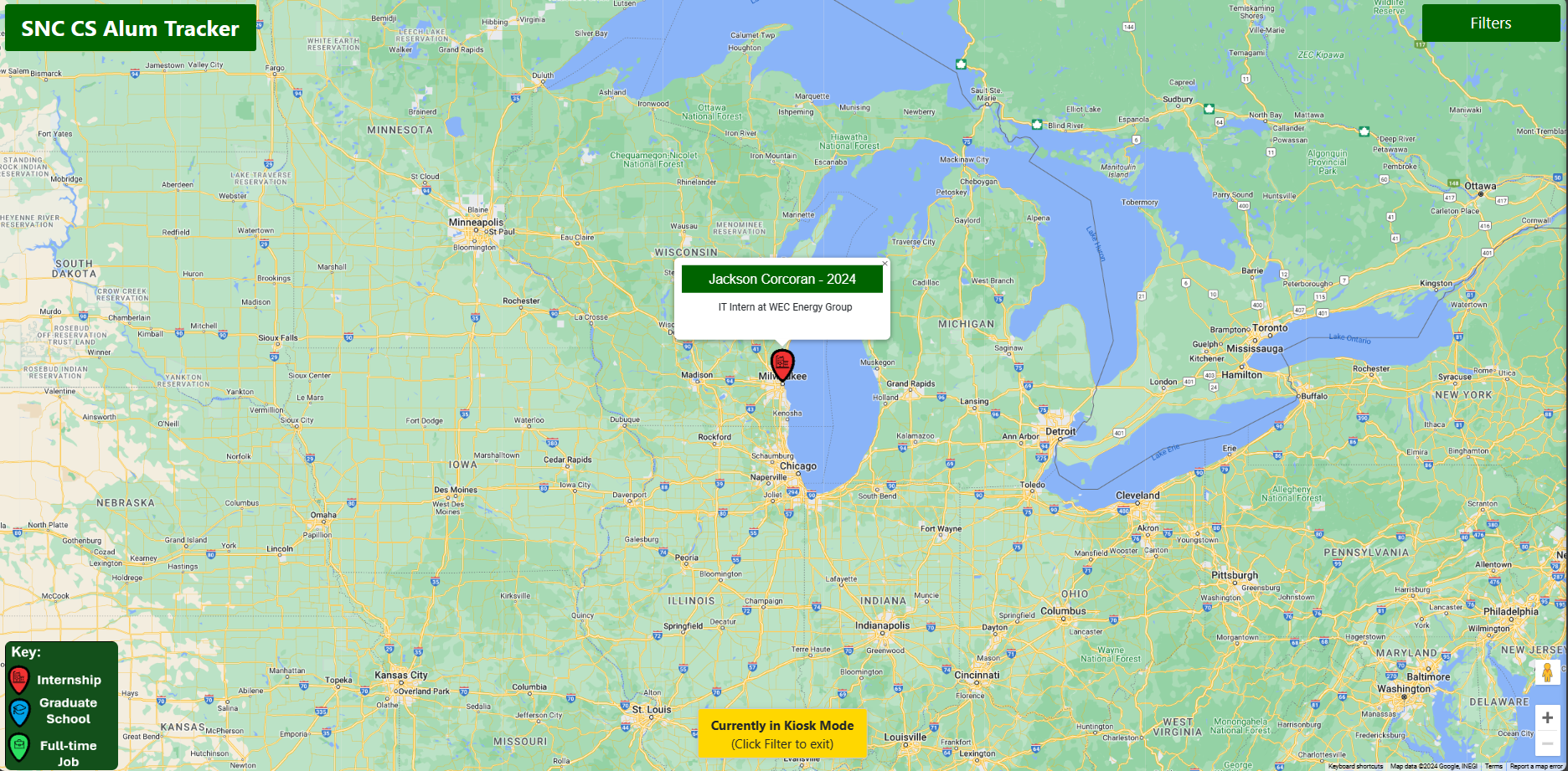
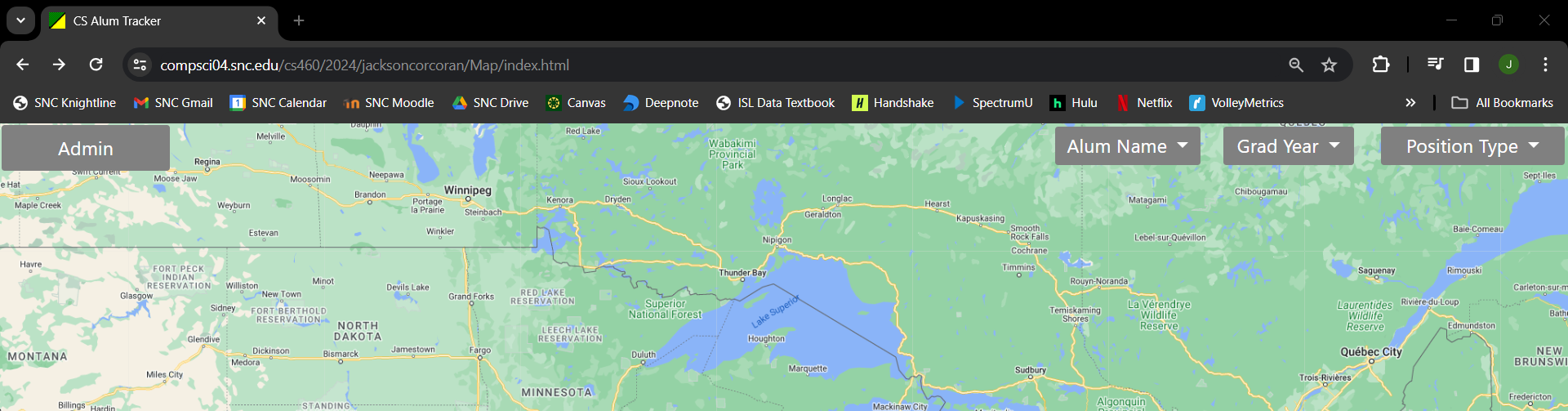
Happy presentation week! As expected, the semester flew by, but there is still progress to be made. Without a doubt, this has been the most important week of progress thus far. There are so many different things that I didn't really know what to take a picture of. So, I went with a screenshot of the whole thing. As you can see, there are tons of visual changes that have been made. Colors of elements have changed, the style of the information windows on markers have changed, a key has been added, and there is an odd yellow button too. Along with these visual changes, Kiosk Mode has been officially implemented. The map will intermittently move to random markers and display their info without any user interaction. The mode can be left by selecting Filters and can easily be restarted again. I think this is a great addition to keep the map dynamic, especially if it were to be used as just a sit-and-watch. With the presentation on Friday, there is still a lot to be done. I am working to make closing, pre-presentation changes early in the week, so I can spend the rest revising my presentation, and mentally preparing :].

Update #12: 4/15
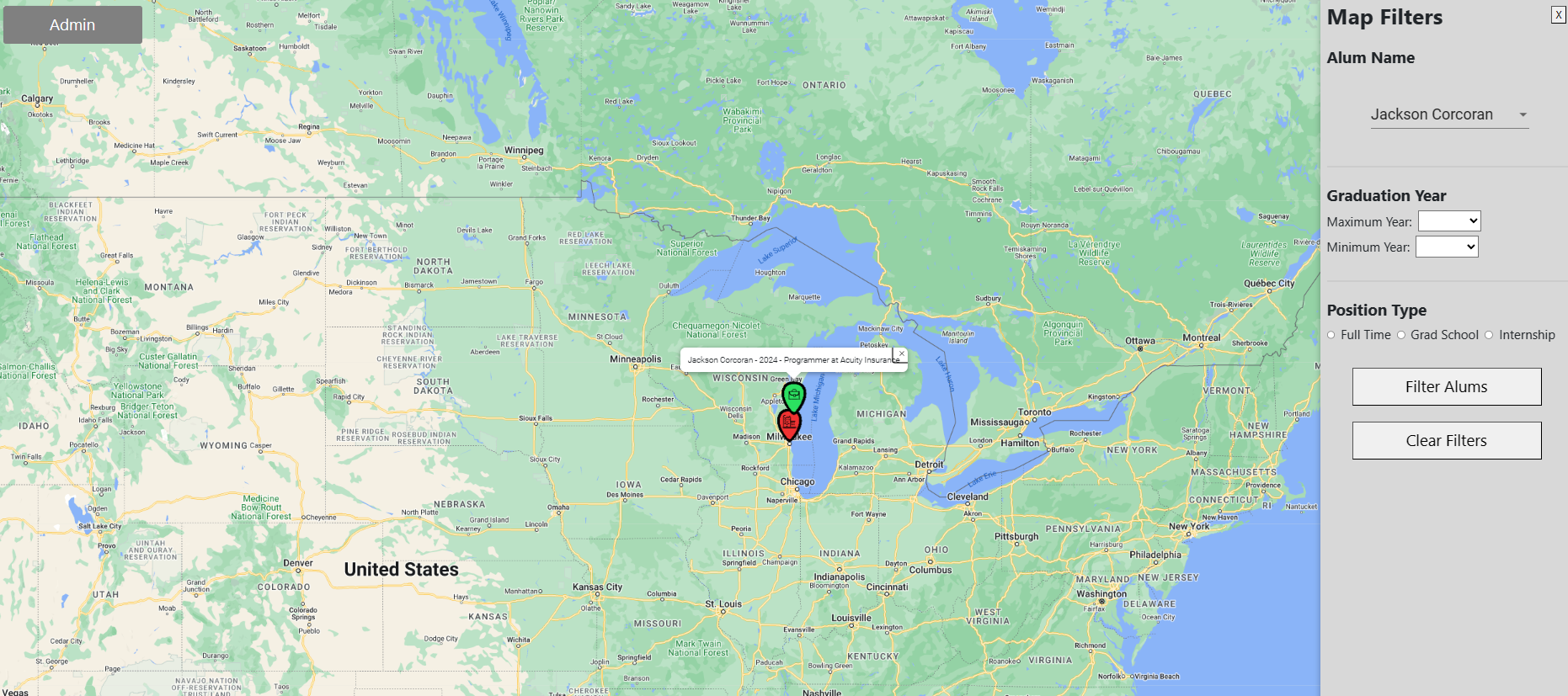
Well, would you look at that? We are successfully filtering our markers. It really is a beautiful sight. This is definitely my biggest success of the week, and potentially the project thus far. I had multiple roadblocks including struggling with "AdvancedMarker" being undefined, difficulty setting the marker's map variable to null, and also needing an 'index-1' to account for an array starting at index 0. As for next steps, we are continuing to work on the issue with blurring out my admin page based on the user's session. This is an ongoing issue, but not super critical as of right now. As for next steps with the map itself, I need to do some more testing with the markers, and adding more alums/positions, as I had to take most out to test. I have seen some cool animations with the markers in the Google Maps API website that I think would be a nice addition, so I would also like to look into this.

Update #11: 4/8
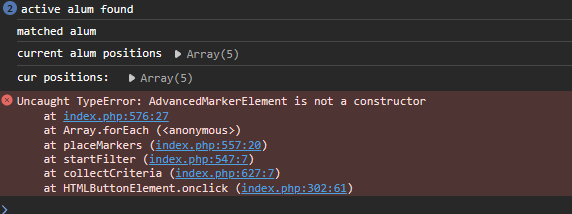
This is probably the first week of my project that I have more issues than successes, and it was bound to come at some point. Since last week, the main focus has been the session variables in PHP, trying to keep the user logged in during their whole session. We are still working on this, but have moved to looking at hidden variables. The other issue I am having is trying to create new marker objects when I am filtering. The AdvancedMarker is initialized in the initMap function that is called by the API on load, so it does not recognize it outside of initMap, and I am filtering in a different place (see fun error below). My big success also pertains to my filtering progress. Seen in the screenshot below, I am able to query the alum and positions based on the criteria given in the filtering form. This advancement is very important to my progress, and will allow me to get moving when I figure out the markers. The hope for this week will be to resolve both of these issues, because we are approaching the deadline and I would like to spend some more time on the visual appearence of the app.

Update #10: 4/1
My biggest development this last week has been the production of my custom pins. There were a few roadblocks encountered such as the ability to get my file into the standard pin-shape. Another roadblock was my general artistic talents. I used stock images for the pin icon and shape and had to form this all into one product, which truly tested my abilities. As for some next steps, there are only a few features that stand between myself and a final Capstone project: 1. getting real data and filtering the pins 2. altering the appearence of the pin pop-up 3. cleaning the Admin page and 4. making the map more dynamic.

Update #9: 3/24
This was a successful week for my capstone not only with the progress on the app, but the general next steps moving forward. My biggest update this week is that my files for ALums and Positions are working 100% successfully. The other notable update is a change that we made with the dropdown filter. Once there is a good amount of data in storage, there will be 200+ alums in a basic HTML dropdown. We found a dropdown that will only show a certain amount of options, and it also allows you to search the alum with keyboard input, making sure the user cannot select an alum that isn't actually there. My next steps are to fix my initMap error that now occurs when loading onto my main page, and then working with the Advanced Markers.

Post Spring Break - Update #8: 3/17
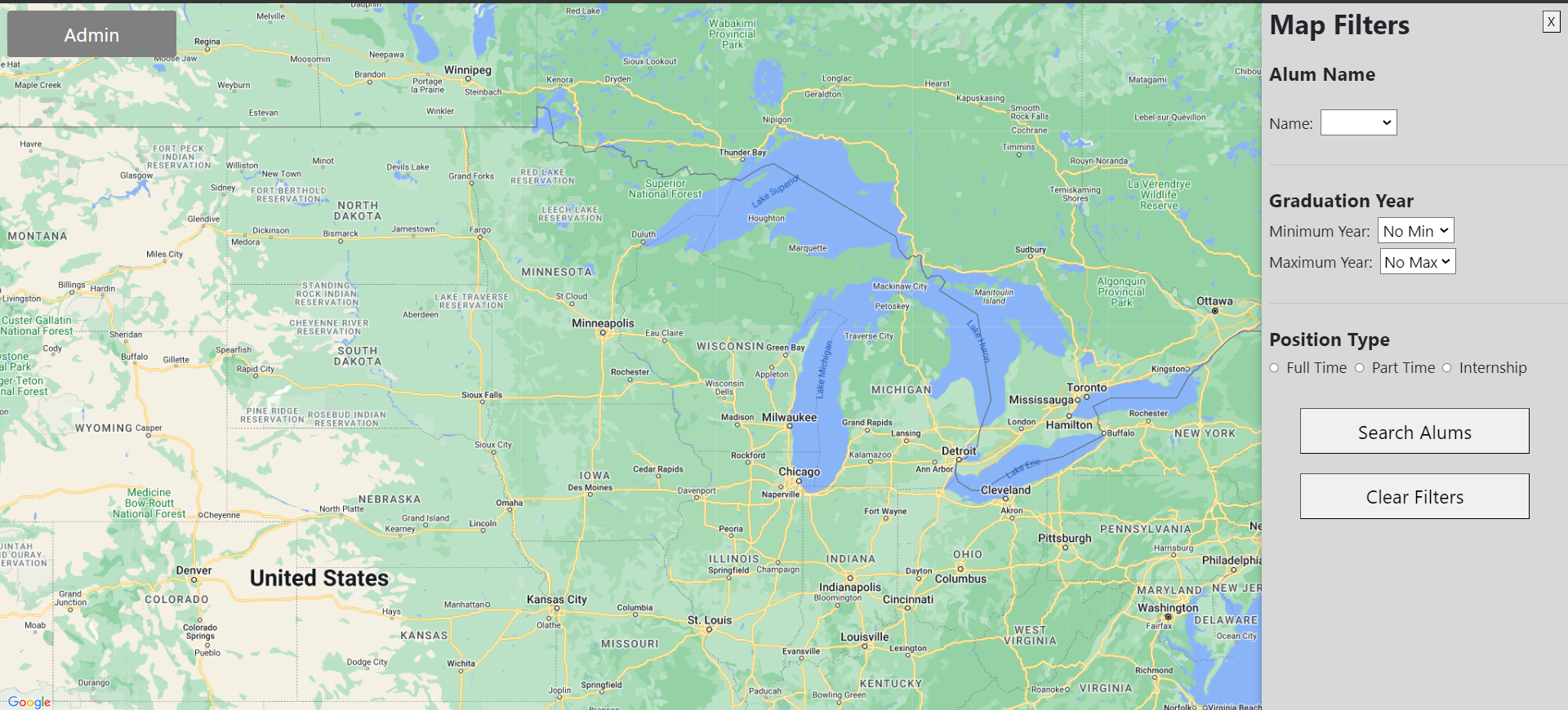
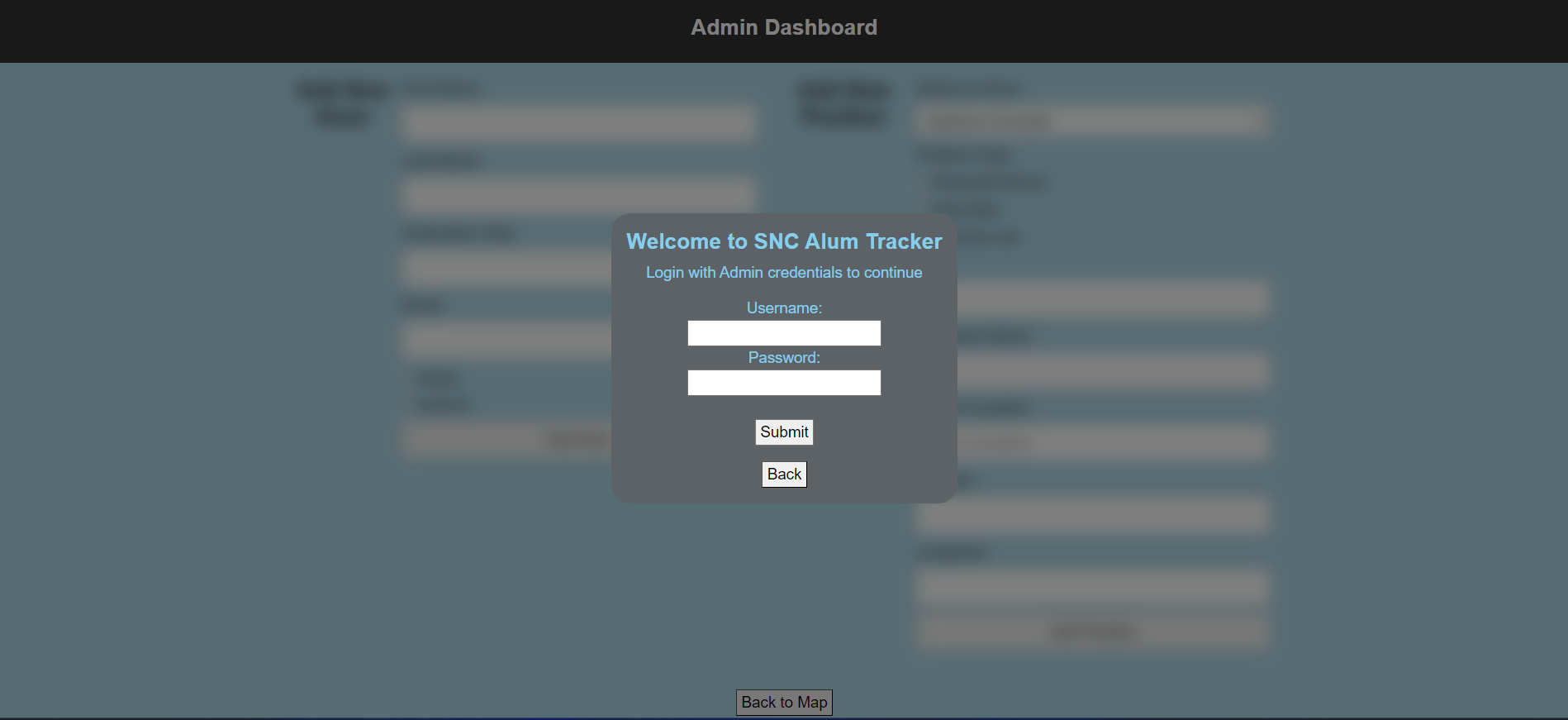
Thanks to volleyball, I was lucky enough to spend spring break in beautiful De Pere, WI working on my Capstone. I was able to make a lot of progress, which was necessary after I decided to make a few design changes. I ended up going with the popup window for omy filters. It makes the most sense, is the easiest to work with programming-wise and is much cleaner in my opinion. See the screenshot below for this. Additionally, I implemented a functional login popup for my Admin page. CS Faculty will be provided with this login. I am going to take it out as I continue to develop, but it will be added back in when time comes.


Update #7: 3/3
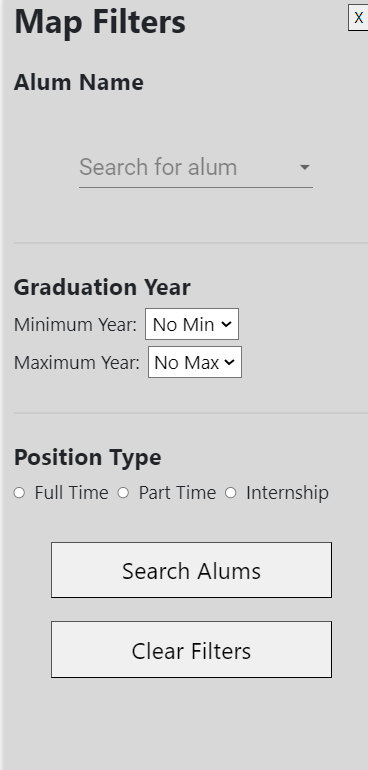
This week was definitely not my most productive week as I was caught up with a lot of work in my other classes. The main progress note for the week is the successful of addition of the dropdown filters that I have wanted. They are not functional yet, but I like how they look and how they are supposed to operate. One point that came up during my UI presentation was a potential switch in how the filters would be located. Ali mentioned that I could have a completely different popup window that sort of slides over from the right side of the screen. This new window would contain all the filters, and may be easier to add other HTML features like radio buttons and submit buttons to enter the forms. This is something I am going to consider this week as I try to finalize the general interface of my app.

Update #6: 2/25
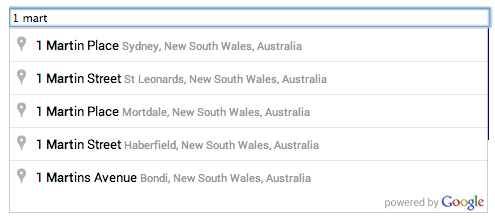
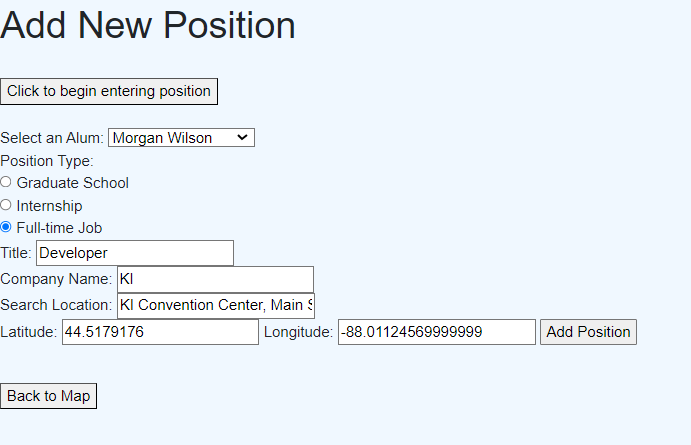
This week was a very successful week for overall progress on my project. As planned, I wanted to complete the "autocomplete" feature on my admin page to allow Admin to simply type in and select a location or address and the latitude and longitude will automatically fill in. This saves everybody a lot of work, and it definitely provides for a much simpler UI for the admin. In the pictures below, you can see what the autocomplete itself actually looks like, as well as what the admin looks like after selecting a location with the latitude and longitude automatically filled. For my next steps, I am going to be focusing on setting up my dropdown filters on my map, to filter by student, position type, graduation year, etc. This is also good timing because of the upcoming due date for our HCI assignment, having at least a general design completed for my filters will allow them to be a part of my UI prototype.


Update #5: 2/18
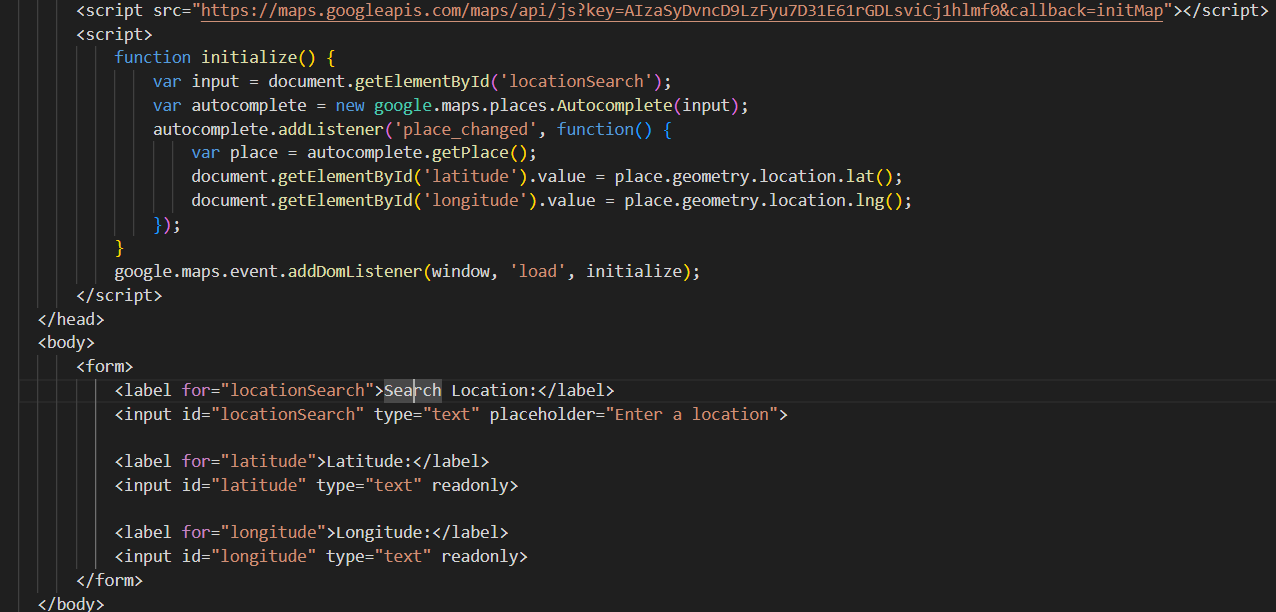
I have now completed a functioning Admin page that allows administrators to create new Alums, as well as create new positions. I created a dropdown that gets filled with alum names so that you can add more than one position to an Alum. The biggest flaw with the page right now is requiring the admin to manually type in a longitude and latitude. This will get pretty inefficient pretty quickly when we have to google the lat and lon of every position we add. After doing some research, there is a way to create an input box, similar to how you search a location on Google/Apple maps, that will automatically update the Lat and Lon input boxes with the correct data after selecting a location. This is exactly what I needed to fix this flaw and this will be my main focus this week as I try to clean up the Admin page as a whole. (See the code below for new Google maps "search" functionality).

Update #4: 2/11
There have been a few important additions to my project since the last update. First, I have started to successfully read AND write to my .txt. This includes both my alum and position objects. I have just done some very basic testing by having my php script output the data in html. Now that I have this aspect figured out, I have a lot of flexibility in terms of next steps. I have decided to start working on my Admin page so that we can start getting a larger amount of data into my files. The design of my Admin page is extremely minimal as of right now, but I am more worried about the functionality for now. Additionally, I need to start thinking about how I am going to implement the ability to add positions to an already registered alum. I will likely use the same idea for when I add the ability to filter by alum name on my map.
Update #3: 2/7
I have made a good amount of progress since my last blog update. I decided on a final format for my Alum and Position objects, and how they will relate to one another. I am going to store my data in JSON files that will only be altered by users with admin status (myself and CS discipline). I originally started to organize my files in HTML with JavaScript inserted in script tags because of the previously mentioned CORS error. Dr. McVey and I discussed using PHP because I will need to be accessing a lot of data at different times. Storing my data files on compsci04 will help me avoid any error I am having with local files. In the next week, I plan on starting to finalize my general outline for the map interface and how data will get loaded in. Here is my first successfull custom, hard-coded alum/position object. Still deciding on exactly what info to show, but to be determined.

Update #2: 1/31
Since my last update, I have started to focus on my file organization and data collection for the project. After meeting with Dr. McVey, we decided it would be a good idea to start attempting to read in data to fill in these markers. I started by creating Alum and Position objects that will be linked to one another. We do not have a database set up yet, so for now I will be using .txt files to store my data. I am hoping to read-in my first Alum with their custom marker by the end of the weekend. We had an issue with a CORS error where it did not like when I tried to access local javascript files from my html page. This was quickly solved after getting everything on compsci04. Until next time.
Update #1: 1/25
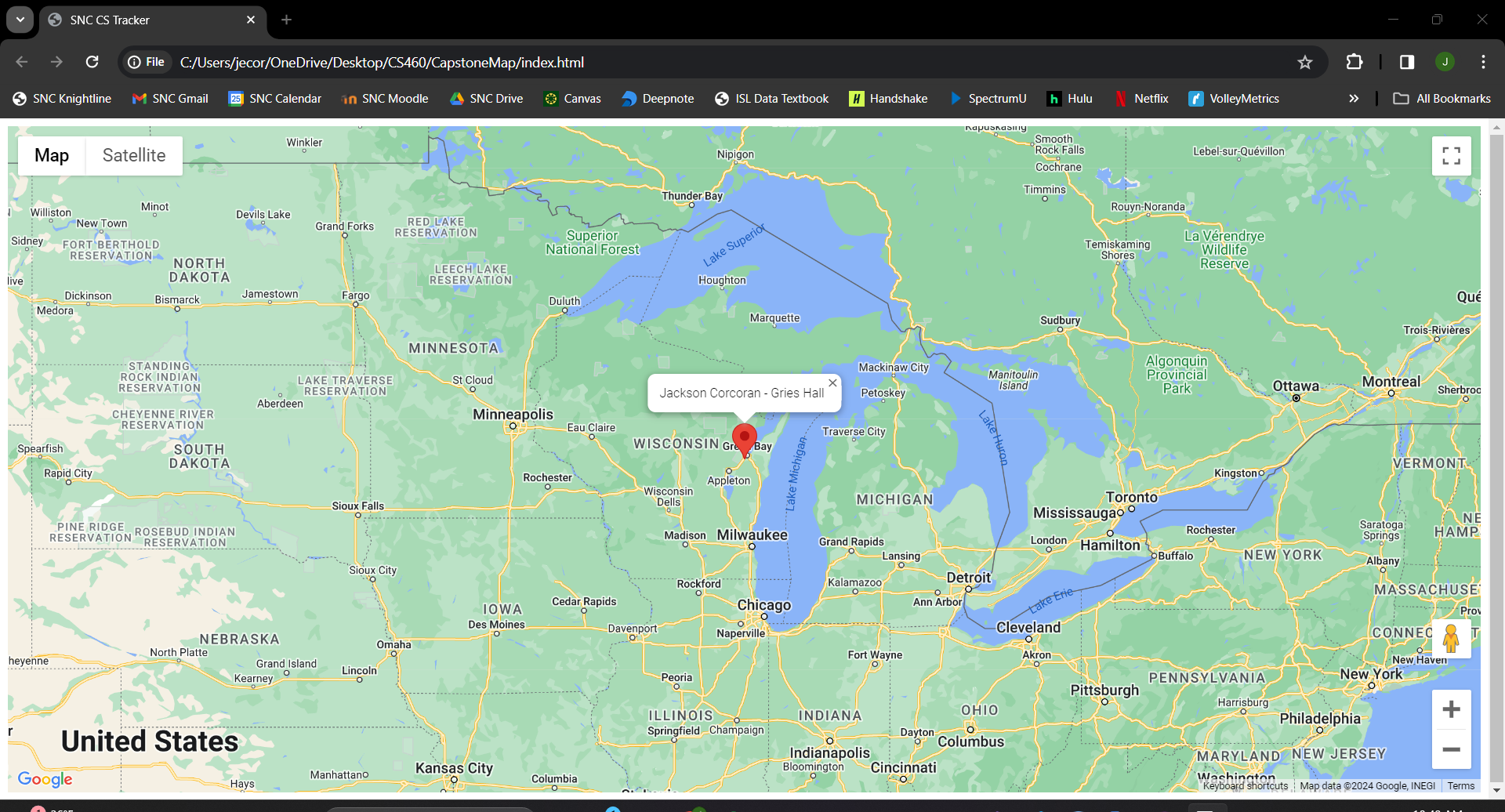
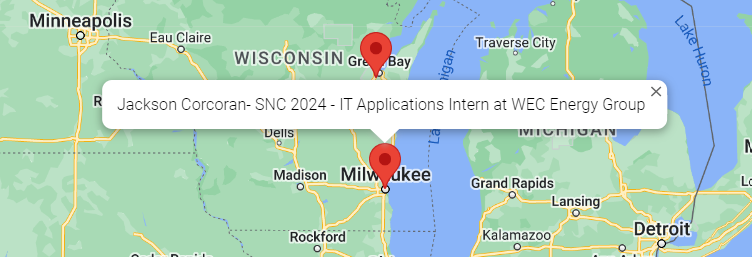
This is my first entry to my Capstone blog. Thus far, I have successfully put a Google Map on my application using Google Maps API. The Google documentation was extremely helpful and walked me through most of the steps. I am able to place a marker on the map wherever I would like and each marker also includes some popup info. I am continuing to look into the "advanced marker" object in Google Maps API, which will hopefully allow me to customize my markers, which will be helpful when filtering later in the project.