WEEK 1 - 2/1/2015
I have been assigned my project. I am to build a virtual tour that guides visitors through the St. Norbert College Campus. I intend to develop this as an Android application. I have checked out Corey Hahn's project (he also did the SNC Tour Guide app) from last year and decided that I want just start over so I know every inch of my project. This gives me the satisfaction in knowing that I developed the app in its entirety.
My first step is to learn how to develop an Android app using Eclipse and the Android SDK. I have checked out some books from the library and I plan on reading them this week. I looked into map integration and I found that there is a Google Maps API for Android which is going to help significantly. Score!
The next step will be to get the necessary software installed on my laptop and then get a "Hello, World!" app up and running.

WEEK 2 - 2/8/2015
I am slowly getting a better overall understanding of my project. I checked out quite a few books from the library on Java and Android programming (sorry everybody else!). I spent a lot of the week reading and watching YouTube videos.
At the end of this week, I finally got Android Studio up and running. Also, I managed to connect my Android phone so I can use it to test on. I spent a little time playing with the different features and managed to get a Hello, World! app to my phone (it has radio buttons and a button too!). That was really cool to see.
This coming week I have ambitious plans. I intend to get a rough design of the app done so I have a starting point. Also, I intend to play around some more with Android Studio; specifically, I will create a test app that has multiple activities where I can pass data between them. That will be an important aspect of the whole project. On top of this, I aim to get a Google Map integrated into a test project.
I am very glad I took Event Programming since it gave me an immense amount of knowledge; however, I realize that I still have so much to learn and so much to do on this project. I am not too worried though since this going to be a fun process.

WEEK 3 - 2/15/2015
I have still been making progress; however, a little more slowly this past week. I did not create a test app where I pass data between multiple activities. Instead, I decided to get going with the Google Maps integration. Today I was messing around with a basic Google Maps test app on my phone. I met with Dr. Pankratz earlier this week and he suggested my first task be to determine where a user has touched on the map. Good idea. As of right now, I have made that the second task I want to accomplish this coming week.
I have finally started to work on the actual application. I changed some design plans from my first draft and I'm happy with them so far. At the time of this blog entry, I have laid out my main menu. I want to get the "Where Am I?" button/feature working either tonight or tomorrow. As I see it in my head, if the user is at the main menu and they click this button, it will start a Google Maps activity and place a marker on the map of where they currently are. I took another look at Corey Hahn's interface design from last year. I think I am going to try to imitate what he had as it was simplistic and smooth (as far as I can tell from the design drawings).
I did a little research on overlays for Google Maps as well since those will be fundamental to this project. Ideally, I'd like to look into that more later this week and possibly create one. I will have to talk with Dr. Pankratz more on that though.
When I am not working on it, I get a little overwhelmed by this project because there is still a long way to go and much to learn. It always helps to remind myself that baby steps need to be taken because you cannot tackle every problem of this project at once.

WEEK 4 - 2/22/2015
As of right now, I have a home screen set up. It is comprised of 4 buttons that perform different actions. Only 1 button has functionality right now; it is the "Where Am I?" feature. Clicking on the button brings up a map and places a marker where you currently are. I was able to use Corey Hahn's code to place markers for buildings on the map so those show up and are clickable. I still have some plans to accomplish a few more things tonight, but we'll see.
This week I want to get an action bar on the Google Maps activity because I could not figure it out last week. This will allow me to have a settings button in the action bar enabling me to set up filtering/layering for the map. I want to get the "Where Am I?" part figured out before moving onto being able to search for something through the index.
I have been reading through Corey Hahn's code repeatedly and I continue to get a better understanding of the code. I intend to use whatever I can from his project.

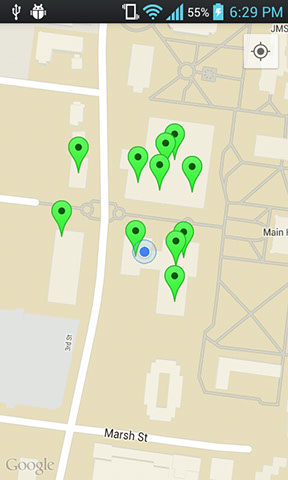
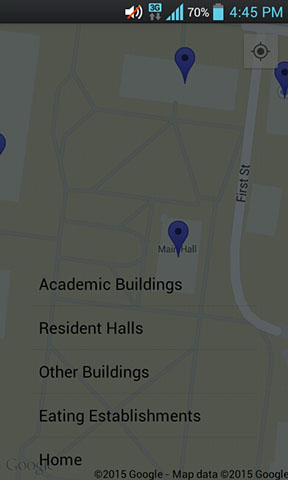
This is a screen shot of what shows up when you click "Where Am I?". It shows where you are on the map and as of right now, it puts markers on the academic buildings (blue) and the residential buildings (green). Google Maps actually has the sidewalks of the campus and the building outlines on there already which just makes things that much easier for me and the user. I aim to add an action bar at the top of this screen so the user can choose what to see on the map.

WEEK 5 - 3/1/2015
This past weekend I was able to add the activity bar to the Google Maps activity. I feel almost embarrassed since I dedicated a lot of time trying to figure out why there wasn't an activity bar only to realize that on a Google Maps activity you can see it by pressing the menu/options button the phone. Whoops. Once I found that out, I was able to implement the feature of being able to have different views on the map. You can now select to see just academic buildings or just eating establishments and things like that. That was exciting.
Since I did not get much work done last week and I won't be able to work at all on it during spring break, these next two weeks are going to have to be quite intensive as far as progress goes. I'm not worried though.

Here is what I accomplished, quite easily I might add. I will most likely go back and change the wording, but the usability is there. For some reason it dims the screen when you go to this menu, but that's okay.

WEEK 6 - 3/8/2015
Slowly, but surely progress is being made. As of right now, I have the Begin Tour feature functional. Although I still need to implement the feature of being able to get more than just the building name when the user presses on a building marker. The Building Index is also functional somewhat and can be accessed via the main menu or when you have begun the tour. I still need points of interest, which the school doesn't have any listed on their site...so I'm guessing I'll have to come up with my own points of interest? We'll see.
I'm not where I'd like to be and I have a lot left to do. I am somewhat struggling to understand Cory Hahn's code from last year. Thankfully Dr. Pankratz had his project file CD so I was able to get some necessary files.
These graphics are killing me. It's very challenging to create a visually pleasing layout that will also scale and look good on all devices. Not only that, but the given tools are not very good in my opinion. Oh well, I'll keep trying.
I really want to have some substantial progress done before I leave for spring break on Friday (Florida here I come). And I won't get any work done next week so this week has got to be good. I want to get the main menu graphics down. Implement the ability to click on the markers on the map for more info (they are clickable now and display the name of the building, but I want it to link to the building info index). Finally, I really want to look at revising Cory's layout for the building index. That will be the hardest part. If I cannot solve that this week, I will at least work on the third and final button on the main menu - the Links button - as I want to feel comfortable going into break.

WEEK 7 - 3/15/2015
Spring Break in Daytona Beach, Florida!
WEEK 8 - 3/22/2015

Alright, things are looking good now. I have adapted Corey Hahn's custom listview to fit my needs. I now have the layered approach to manually search for a building. You can find find a building based on its building type. I also updated the descriptions for all of the buildings; I got my hands on the script that the SNC tour guides use when showing visitors the campus.
At the time of this blog entry, I don't have the building information page fully functional, although it does display the correct building title and description so that's great! Currently, I'm working on getting the right building image to display (I'm going to need to get some new images too). I am really pleased with my implementation of viewing the buildings. It is set up so that the displays are all created dynamically and dependent upon various text files. This allows an admin to come in and easily add a building, change texts, change images, etc.
I have been keeping the walkthrough suggestions in the back of my mind and I plan to look into them as soon as possible.



I fixed the graphics issue on the main menu! Still need to implement the Links feature though.
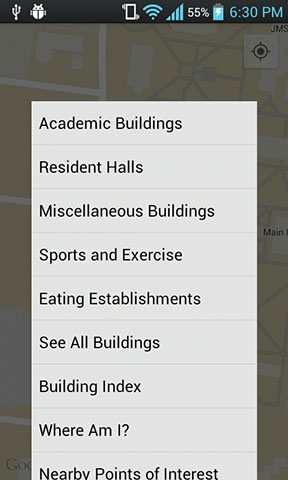
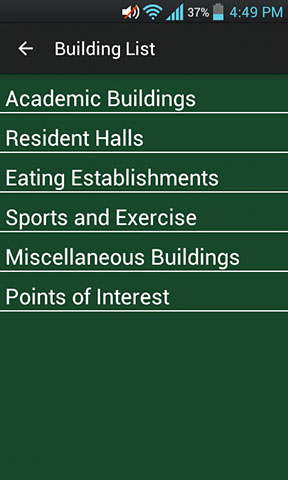
This is the view the user sees when they click on Building List from the main menu. It lists the types of buildings. Should I alphabetize them? Hmm. I realize there is the white space on the bottom which I intend to fix at a later point.
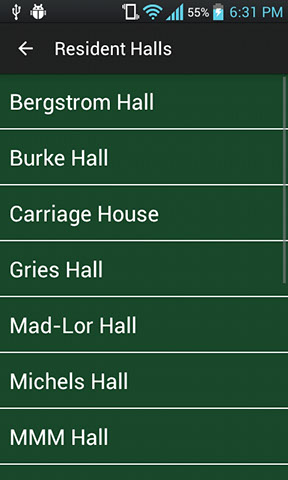
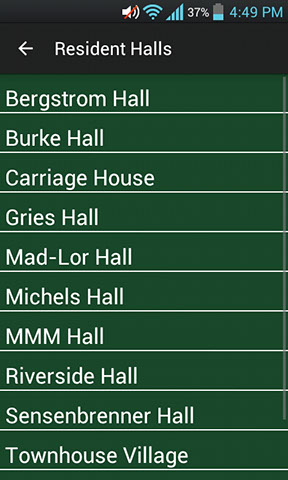
This is the view the user sees when they click on Resident Halls. Now that I am looking at the screenshots, I think I should set whatever the user just clicked on in the top bar there. Clicking on any of the buildings will take the user to a building info screen.




There I fixed it! The layout doesn't have the white space it once did.
Now the title bar updates to the user's selection.
The title bar updates and as you can see, the description and title on the bottom all match up to the picture. It's all dynamically done. This layout still needs some work obviously, but I'm happy.

WEEK 9 - 3/29/2015
My progress the past week has pretty much been outlined in the above screenshots. I also implemented the "Where Am I?" feature since it was part of my project description. It is a menu item on the Google Maps activity and moves the map to show the user their current location.
I have a huge list of building pictures that I need still. I really should get that done this week (on a nice sunny day ideally). I will also implement the feature to view all the buildings on the map, which will be easy as well.
Another feature I need to look into is the ability for the user to walk around and have buildings/POIs populate the map within a certain radius. After talking to Dr. Pankratz, we decided that would be a menu item on the map. Besides the aesthetic look of my app, after I complete these described tasks I will be basically complete with the project as far as requirements go. As I've said before, working with the layouts and the look of the app has been challenging so I hope I can set aside a week just for finishing that up.

WEEK 10 - 4/5/2015
Easter Break!

WEEK 11 - 4/12/2015
Okay so we're coming up on the presentations. As of today I have basically completed all of the project requirements. The only area that might be up for debate is the requirement where the user is shown POIs as they approach them. I opted for a different method where the user can choose to see nearby POIs when they are looking at the map. It comes up as an option (among many other options) to view the map. I suppose one more thing I really want/need to fix is that currently the code I recycled from Cory's project only allows to read in building names that are 3 words long. I know how to fix this easily, but it's just been a matter of doing it. It is important to fix because it makes the admin side of things much easier, which is a component of this project.
Despite the basic requirements being complete, there is still a decent list of things I want to accomplish. There are some bugs I want to fix and those have the main priority. After that, modifications would be of additional features as I have some ideas to improve the project.

WEEK 12 - 4/19/2015
Time for some last minute modifications and to weed out the bugs. Below are some screenshots from a week before the presentation. I feel as though I made some good improvements, some of which aren't exactly noticeable. I believe the only thing left on my list of stuff to do is to modify the code so that the the building names and such can be of any length. I'm not worried (just lazy) since I implemented this feature in the Links section; I just need to update the code in all the files. That might wait until after presentations since I don't want to mess up a currently working program!
I'm happy with this redesign. The old one was plain and boring. I changed the wording too after considering Dr. Pankratz's suggestion about using action words.
This is the "Nearby POIs" feature. It finds any POI within the distance I set.
I reworked the menu on the Map activity so it would be more readable. See Week 5's screen shot to see what I mean.
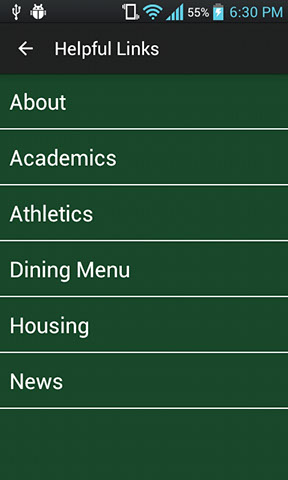
This is the "Learn More" section. Editing the file allows any sort of helpful link to be added.
I added more spacing to make pressing a selection easier. Also, their selection will highlight when pressed.
I made the whole screen scrollable instead of just the text at the bottom. This works a lot better for reading.