![[title] Virtual Interactive Game [title]](Images/WebsiteBanner.jpg)
|









|
|
|
Journal |
1/29/07 |
|
- I met with Prof. Pankratz today to go over some of the details/specs of
the project and to receive a webcam. I have created my initial site in .asp
but it turns out the school has a linux server that cannot support my pages. |
2/4/07 |
|
- I converted my site to
.html pages and it is now up.
The webcam is installed and is operational. One issue though: Visual Studio
2005, which is the only programming environment I currently have, is not compatible with Prof.
Blahnik's 'camera' program and so I am in the process of getting Visual Studio 6.
I have also made a visit to Prof. McVey where I received two Flash books.
Flash 8 has also been borrowed to me and installed on my computer. |
2/7/07 |
|
- Visual Studio 6 is now installed on my computer and I am playing with the
'camera' program to recognize brightness in an image. I am in the process of experimenting with the 'grey' image.
|
2/11/07 |
|
- Resume and Timeline pages
have been updated. I have the 'camera' program changing a white object from
the input stream to be displayed as a color. I have experimented using both
pixels sets and bit blasts with different light levels. I'm working on figuring
out its location and then hopefully replace it with a graphic. |
2/16/07 |
|
- I found some flash examples online which prove Flash 8's capabilities to import a video stream and display it on screen in a movie frame. I currently
have
Flash importing from my webcam. I use two bitmaps, a previous and current,
to draw over each other to determine pixels that have changed color from one frame
to the next within a certain threshold. The new bitmap will be all black except
for the pixels that have changed significantly. These pixels are rendered
green. |
2/25/07 |
|
- I have a nested loop which runs through each pixel to find where the green
pixels are located. I am in the process of locating the green object based
on shape and size. I think to be more precise I need to decide exactly what
I am going to use for a paddle and how big it is. Also, looping through each
pixel and calling GetPixel() appears much too slow. The program does not run
at real time. As a solution I am working on looking in only a portion of the
screen. If the object is within the top left quarter of the screen for example,
it will be found. Then from here, hopefully I can use the previous coordinates
to adjust the search area. |
3/7/07
|
|
- I can now find the object I am looking for when the object comes near the top left
of the screen. I call GetPixel() for each pixel from (0,0) to (width/4, height/4). Once the object has been 'found'
I change the search quadrant from the top left of the screen to the general area where the object was found and save
the respective coordinates. Thus, if the object was found at (25, 29), instead of starting my GetPixel() search at (0,0)
I start it at (15,19) and search to (35,39). By limiting the number of individual GetPixel()'s I can keep the speed near real time.
If the movement was too fast and the object was not found within the new search
area, I reset the search quadrant to the top left corner. |
3/12/07
|
(Walkthrough)
Next to do:
- Look into how bitmap data is stored rather than calling GetPixel() to speed up playback.
- Display a message if and when the object location is lost.
- Tracking the location, replace the object with a graphical image.
- Eventually replace the background with a game interface. |
3/28/07
|
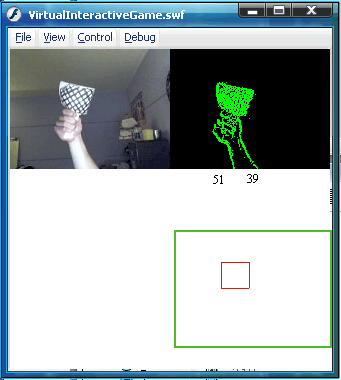
- The screenshot below shows the actual webcam image next to the motion detected
image. Below the black and green image is the coordinates of the detected
object. Further below that is a replicated square that places a new object
(a red square in this instance) relative to the coordinates of the object.
I also have a message being displayed if the object is lost. Along with the
message, the red square resets itself to the upper left corner to start searching
again.
My next task is to replace the square with a graphic and add a game background.
 |
4/10/07
|
- I created a couple basketball themed graphics to be used in a game.
I plan to have basketballs falling through the screen and the user must move the
hoop/net around to catch the basketballs. I replaced the red square with the
hoop/net and am now working on the falling basketballs. I am not sure how
to go about creating and keeping track of the ball(s) location on the fly though.
Dynamic and random creation would probably be the way to go but somehow I would
need to keep track of or calculate the location to know when it goes 'through' the
hoop.


|
4/15/07
|
|
- I have three instances of the basketball graphic on stage at a time. A random 'X' value is generated so they fall down different paths each time.
When the instance falls off the stage it is reset at the top with the new X value.
Right now I have the basket counter adding points everytime there is a collision
between the hoop and the ball. When the width of the ball is within the width
of the hoop I check the 'Y' value. When the bottom of the ball is just inside
the hoop/net I recognize the collision and add points. I would like to go
about this in a better way if possible. Although it works pretty decently,
I thought it would be better to recognize the motion of the ball through the hoop
rather than a simple collision check. I also plan to call a function that
speeds up the rate of the falling basketballs everytime 5 or so baskets are 'made'.
After a set time period the game will end and display the total number of
points accumulated. |
4/19/07
|
- The basketball game is functional. I am almost done with a second
version. I used much of the same code for the second game as the operations
are very similar. This game will be based off of a space invader type game.
Instead of shooting though, you simply fly a jet/plane horizontally missing oncoming
planets/meteors. Presentations are in 4 days so I am also in the process of
commenting the code and cleaning it up. I plan to run a trial either tomorrow
(Friday) or Monday to make sure the games will play on the room computers.
Below is my airplane graphic.


|
4/22/07
|
|
- Both games are opperational. I have commented the code and published
a version to put on here. I just need to make sure that everything will work come
presentation time.
|
4/26/07
|
|
- Presentation went pretty well. The final games can be found on the
Project Page. I am documenting my project, tying
up the loose ends on the site, and preparing to graduate. Enjoy! |
|
|
Senior Capstone Experience 2007 |