Closing
I finished my Capstone Project today with my defense. Thank you all for this project, it meant a lot to me to be able to create something usable! Thank you to Dr. McVey-Pankratz and the CS facaulty for the past four years, it's been really great!
Dual Searching
April, 17, 2021
Making Searched Items Persistent
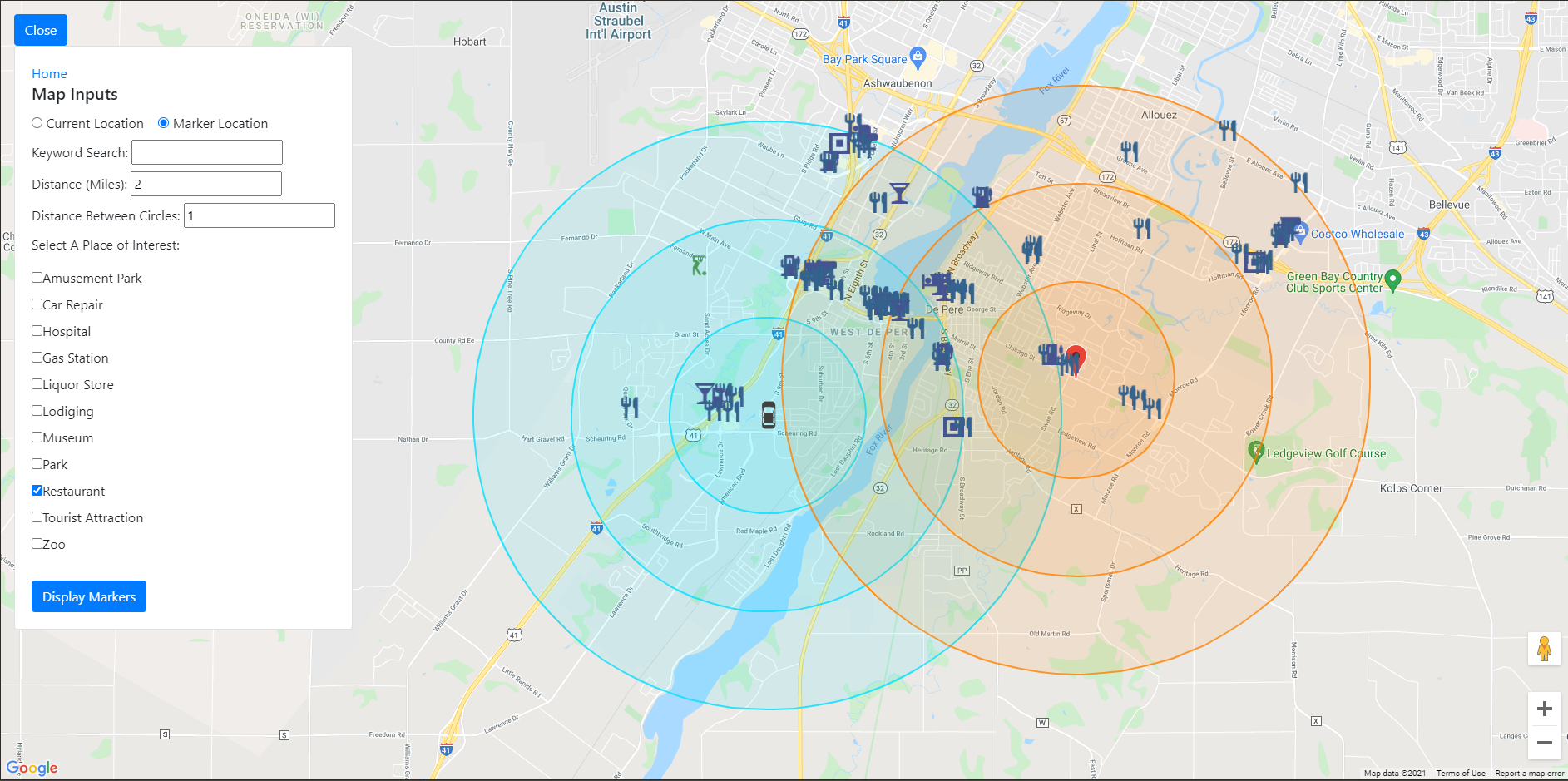
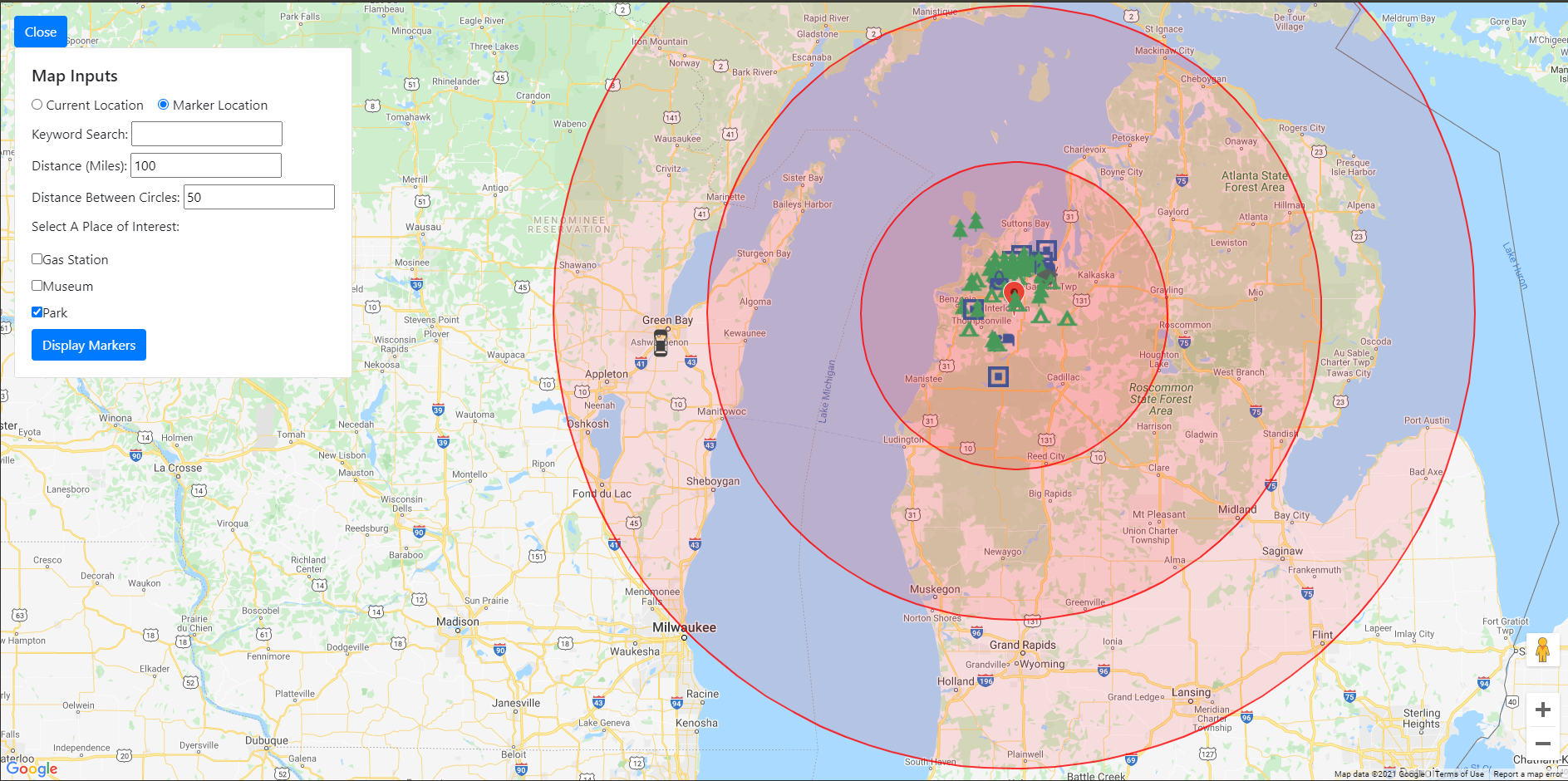
In this update, the marker and current location can be used as search parameters, and their results persist on the screen after consecuative searches.
Moving Forward
Moving forward with this project I would like to implement pathing to the location with on click I would like the click function to also open an InfoWindow with the establishment's name, travel distance (travel distance with a vehicle), and other details

Places Implementation
April, 17, 2021
Adding Search to Dynamic Marker
I created a Marker which the User can move with a click and drag. This marker can be used as a search vector in the menu when the "Marker Location"
Radio Button is selected, and the Form is filled out by the User.
Moving Forward
In the current status both of these searches use the same function and overwrite the previous search. I'm looking into ways to maintain the places and circles on the map for follow on searches.

Places Implementation
April, 17, 2021
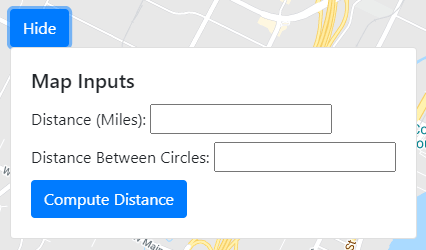
Provide User Inputs to Map Layer
I Create a method through which users can provide inputs to the Map
Layer shown in the Drop Down menu in the upper right corner. I currently use this menu to
retreive Radius, and Tolerance between Circles.
Once this data is retrived and converted to be functional with the Google Places API, it is passed up to the Parent Component then back down into the Map component which then creates Three circles.

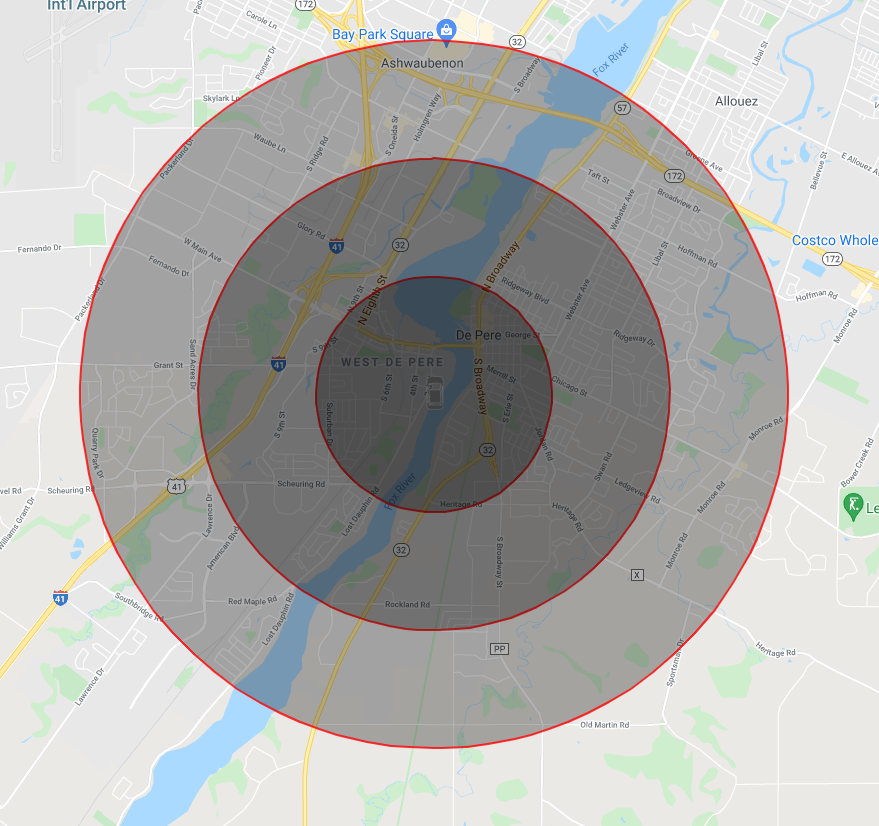
Circle Creation
Three circles are created in the Map component from the User inputed data. These circles are to be used for the nearbyPlaces API call which retrieves Points of Interest for the Map layer.

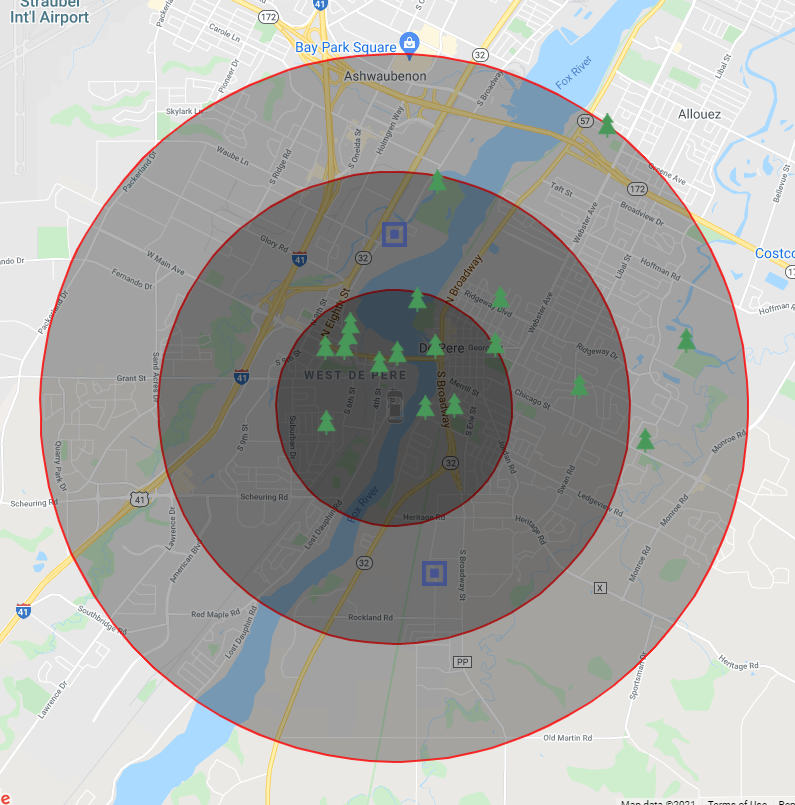
Display Points Of Interests from Query
After the Data is retrieved from the nearbyPlaces API call, I create Markers from the Name, Location, and the Icon associated with the type of business of the results.

More To Do
In the projects current status I can only retrieve 20 results from the nearbyPlaces API call I will need to implement Pagination to get more results!
User Data Intergration
April, 5, 2021
Worked on refining User Data inputs into the Google API. Used data to compute a Latitude and Longitude to be provided to the Google API to return Points of Interests. These points of interests will be ploted on the Google Map via Pins. At some Future Point. Currently my issue I'm trying to over come is the ability to implement pins on the map with rewriteable data.
User defined Circles from Current Location
Implementing user defined circles at varying distances from Current Location the User inputs for these circles would be through the dropdown menu in the upper right corner. The User supplies the Radius of the circle they want to look and a tolerance to build a circle within the main circle and an additional circle outside the main.
CallBacks, CallBacks
April, 1, 2021
To acomplish a user input pin from a menu I need to devise a system of callbacks to get the data from the menu component and then place it onto the map in the parent component.
Currently my Structure looks like:
-App.js --Maps.js --Menu.js
The data is to be passed from the Menu Component (Menu.js) to the
Parent Component (App.js) then placed onto the Map.
To Achieve this, I will send my Child Component (Menu.js) data
through the Parent's State, then retrieve it with the Child's
props. Change them, then Call back to the Parent and update the
Map data. The Data at this point is Bearing and Distance which I
will use to calculate a point which may potentially become my
search latitude and longitude for a Near-by-Search using Google's
Places APIs
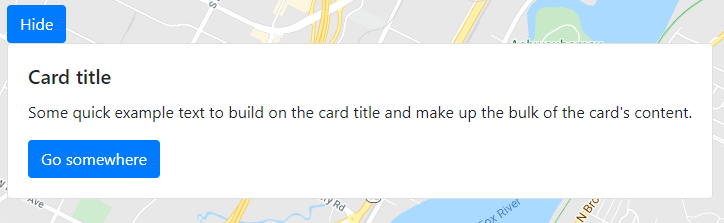
Drop Down Menu
March, 24, 2021
Created a menu which the user can hide or show as desired. This menu currently contains filler text but will be the location for the user to input data into the map.

This menu was created with a combination of ReactJS and Bootstrap CSS
Moving Forward
March, 18, 2021
In the upcomming week I intend to
work on getting a distance formula to calculate the point of
intrest
implement the google maps api to more accurately and simply
calculate the disance to my point of intrest
from which I will be searching for near-by locations as shown
here. I also intend to create menu overlay for user input data and
create overlays for the search area.
So far today I added a show/hide feature in React which I intend to use for a data input menu on the Left side of the screen.

|

|
Journey With React
March 11, 2021
Since my last blog post we have made several applications available on the CompSci Server:
I have also rewritten the poritons of my Vanila JS into React JS which runs on my local server. While doing this I am struggling with the ability to migrate this from my local environment to the compsci04 server to allow for open access to my new map. I believe I found the issue for this, and plan on testing it later today.
Distance Formula Research
March 1, 2021
I found a distance formula writen in JS to allow myself to find the point of intrest via User Input Bearing and Range from their current position. StackOverFlow Link
Valuable Feedback and Playing with React.js
February 21, 2021
Today after our mini-poster session, I received some very valuable feedback which helped with understanding a few of the processes and ideas I want to implement in my project.
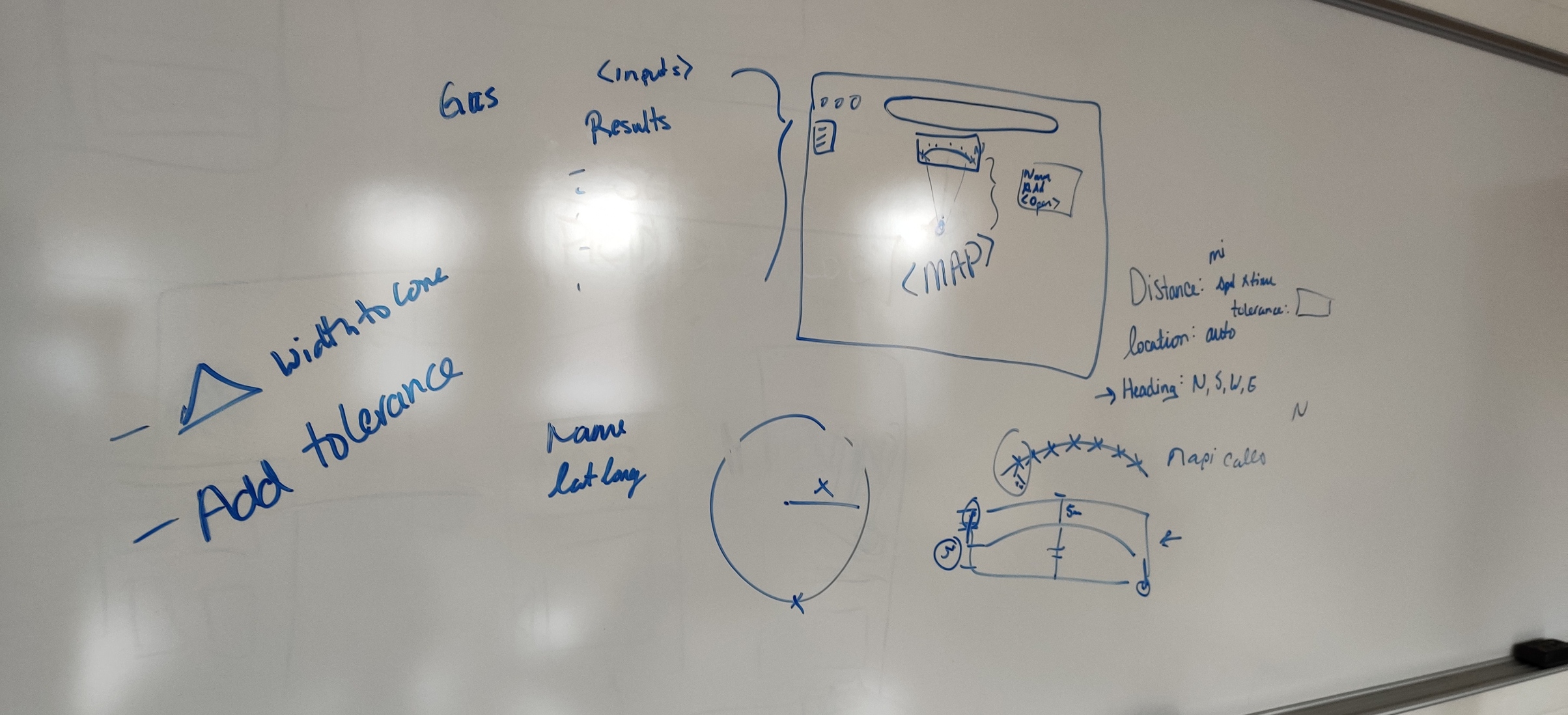
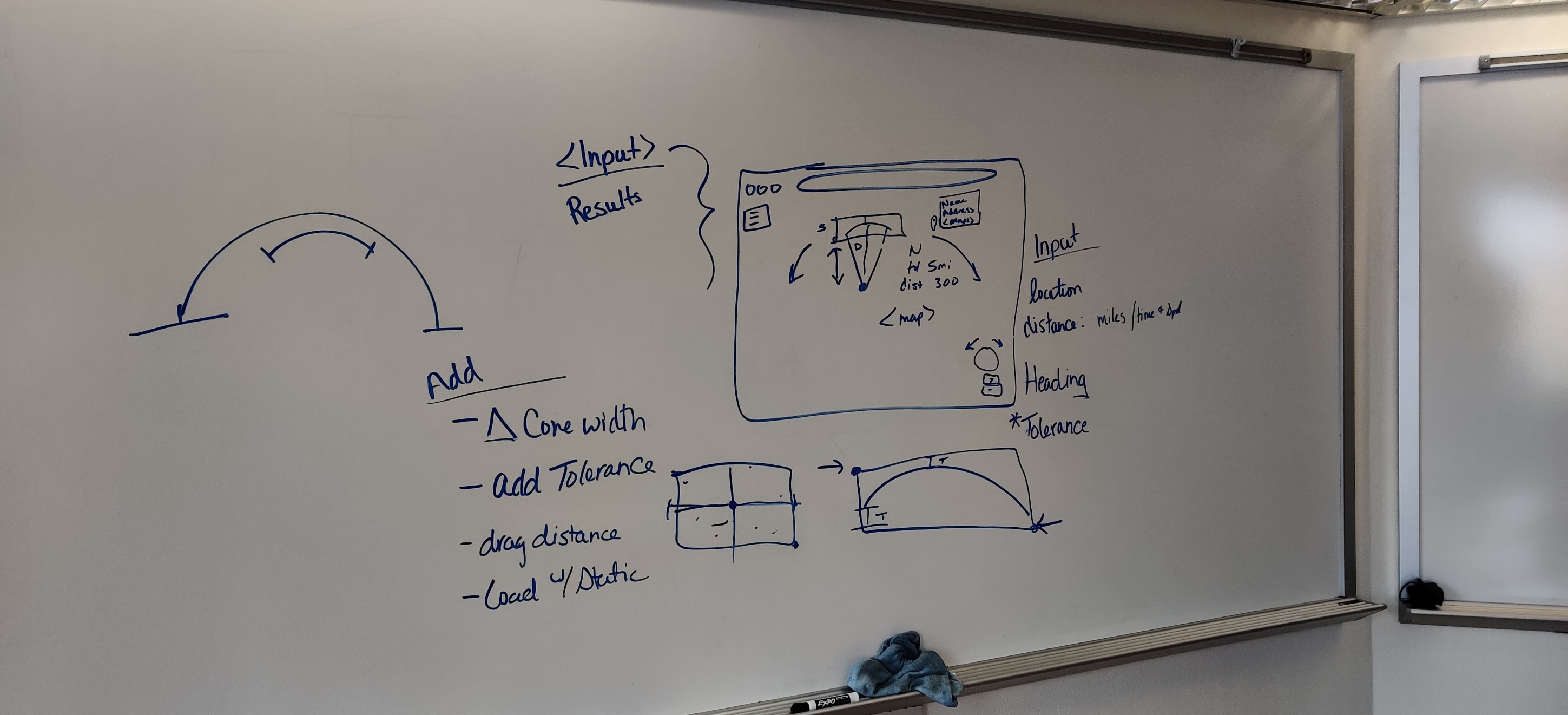
Session 1

In my first session with my small group, the feedback I received helped me decide how I was going to retrieve places from the Google Maps API, how to offer a better user interaction with the 'Cone'/search area for points, and the idea to add a tolerance to the search area.
Session 2

In my second session, I received more feedback whcih gave me the direction of changing the arc to a rectangle as this would be a better representation of what is actually being retrieved as well as an easier way to set tolerances around the search point.
This section also brought forward many additions to help support HCI such as allowing the user to set the distance and tolerance via touching the UI.
Looking into React.js
I began my ventures in React.js, I followed their intialization setup and loaded node.js and React onto my local environment, it ran well, then I loaded it onto my RaspberryPi allowing me to hit it remotely.
I made the Tic-Tac-Toe Game from their tutorial here.
I finished with this:

Finding my API Function - nearbySearch
February 16, 2021
Today after many days of wondering how I am going to extract places from the library of Google APIs I believe I found my gem - a little function called nearbySearch. I plan on testing and investigating this function this week to work it into my project. This function should, display a list of results at a specific latitude/longitude within a given radius. Using this function will be the back-bone of my project showing what locations are available at the specified distance.
Moving Forward: Re-engaging with Google Maps API
February 11, 2021
What's Been Done.
Today I was able to setup my Map page on CompSci02, and thus able to retrieve the User Computer's Location.
- Submit - Draws Circle Overlay
- Reset - Re-initializes the entire Map
- Retrieve Input String to Nubmeric
- Convert Miles to Meters prior to API call
Introduced Bugs
- Attempted to re-initialze the map, but this clears the current circle too ??? Even when the circle is drawn after the new initialization of the map
Next Items to Tackle
-
Exampe: There's a cake in the oven that will be done in 40
minutes where can I drive that's exactly 20 minutes out and turn
around to be back in time to grab my cake.
Experiementing and Setuping Google Maps API
February 9, 2021
Researching topics
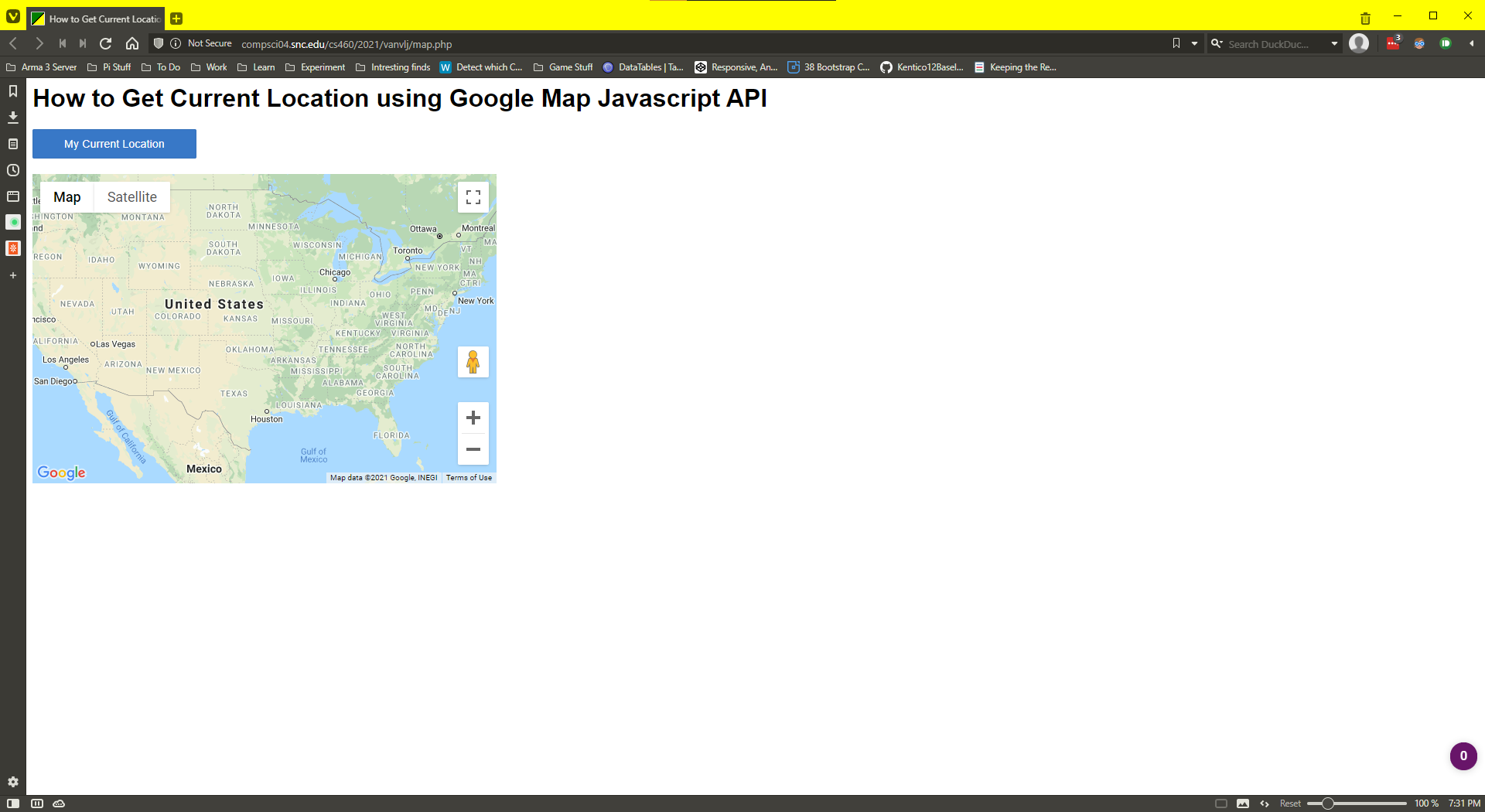
Today I setup my Google Maps API.
I looked into using React JS, and Bootstrap CSS along with PHP as
my primary frameworks.
I did a little experiement displaying my map as shown below and realized that I cannot get Location Input from the User on Compsci04 Due the lack of SSL Certificate.