Distance Application
April 24, 2021
A React based application for determining distance to a Point of Interest.

Table of Contents
Source Code
JavaScrip Files
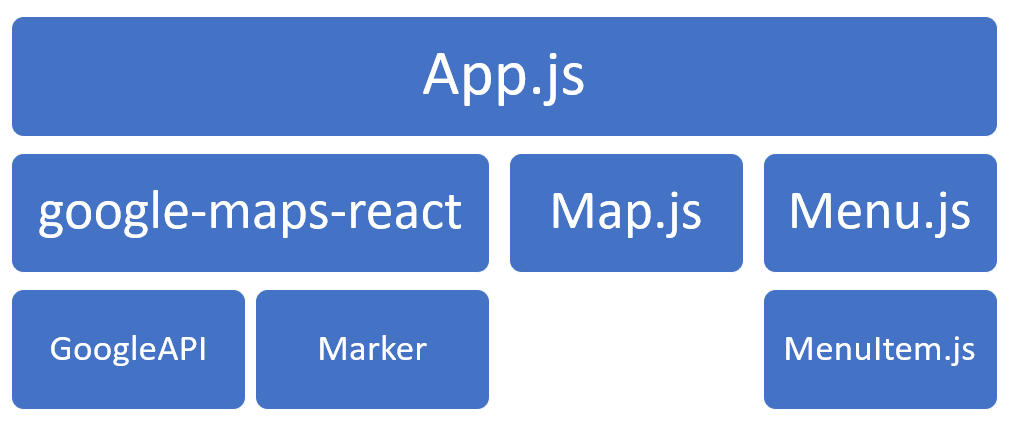
- Parent for Map and Menu Items See Here for Heirarchy
- Contains Map Options and Properties
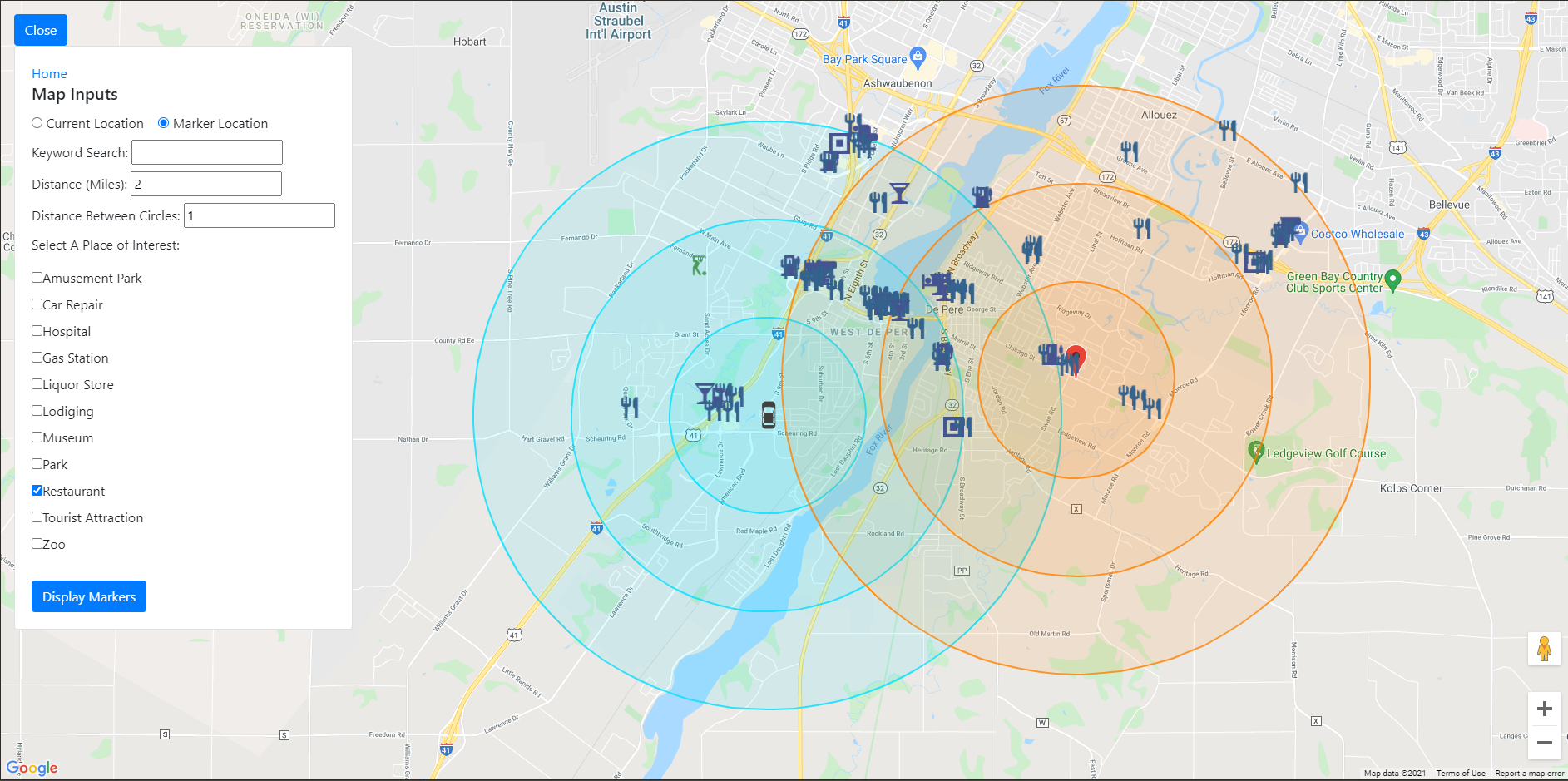
- Contains User Input Data (Dropdown Menu Pictured above)
Dependencies
Google Maps API
This project requires the following Google API platforms:
Setup the Google APIs and Generate your keys for Google Maps API
- Follow Google's Getting Started tutorial Here This tutorial will setup an Cloud Console account from which you can create an API Key for Google's APIs and SDKs. This account (as of 2021) will allow you to start with a $300 free trial and a $200 monthly credit Click Here to Learn More.
- Create a Simple Dynamic Map to Test your Google Maps API Key Follow Google's Tutorial: Here.
Tip: I've capped my API requests to avoid extra charges - Calculate the max amount of API calls you can afford based on your current billing plan. More Info Here
Node.js
- Install Node.js (Version >= 14.15.5) Download Node.js Here
For this project I used Node.js Version 14.15.5 on my Local machine, and v14.16.0 on the Development Server
React
- Install React (Version >= 17.0.1)
- Familiarize yourself with React JavaScript
- Try the React tutorial and make your own React based Tic-Tac-Toe Game
NPM Packages
- Install NPM (Version >= 6.14.11) Download NPM Here This project uses two npm packages, create-react-app and google-maps-react@2.0.6
Text Editor
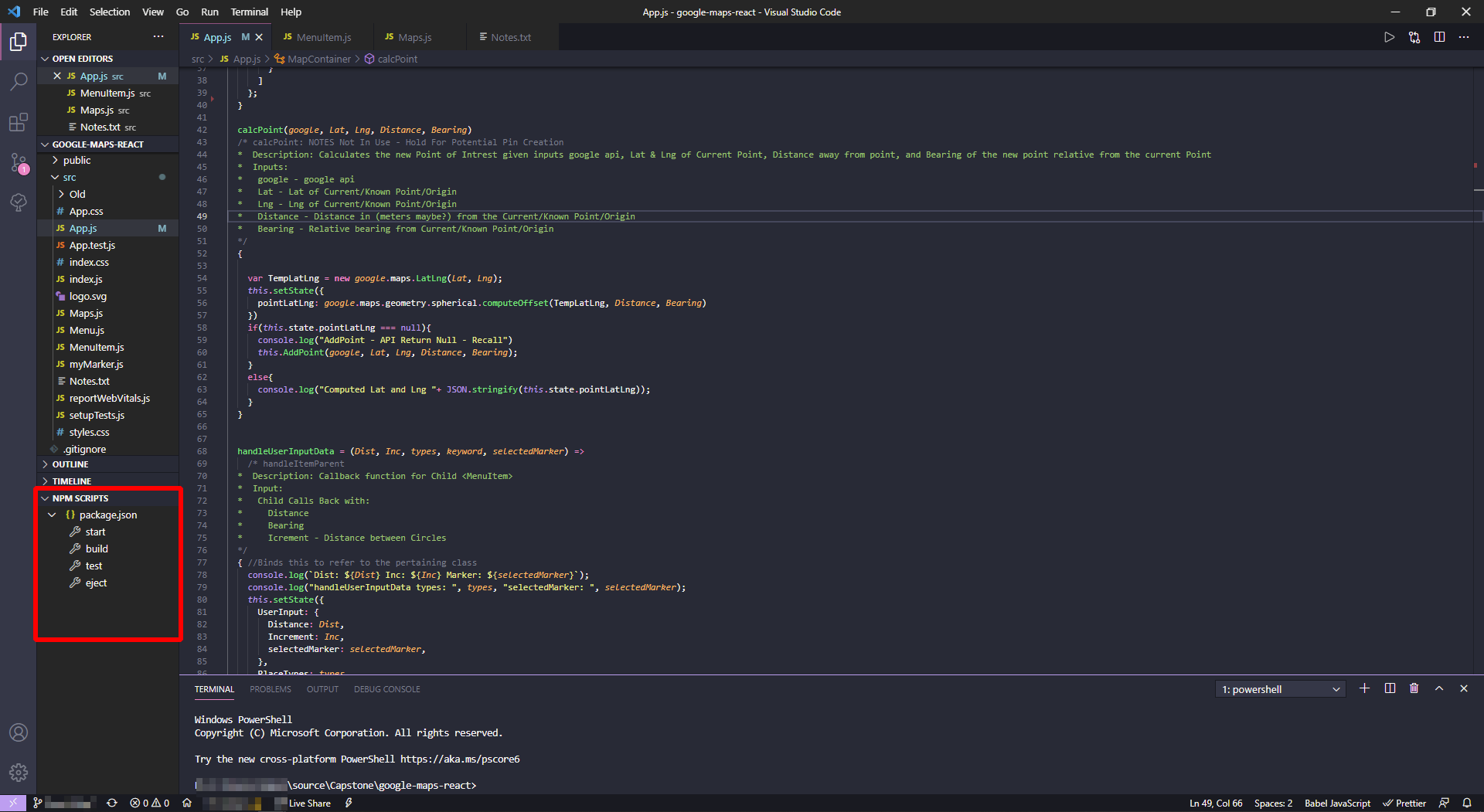
- For this project I used VS Code which greatly simplified my Node.js Experience with easy to use application and debug tools

Deploying the Application
File Structure
Define the file structure in the package.json file
package.json
{
[...]
"homepage": "https://compsci04.snc.edu/cs460/2021/vanvlj/react/map-build/"
[...]
}
Building the Project
Navigate to the project folder within PowerShell, CMD, or Terminal and run
npm run-script build
My React Components

App.js
- Parent Container for the entire project
Google-Maps-React
- Baseline for Map Component Library and Google API communications
Map.js
- Main Map Configurations, adding Markers, Drawing Circles, Place Information Calls
Menu.js
- Parent Class for Dropdown Menu
- Controls Show/Hide Feature
MenuItem.js
- Container for all Form Items
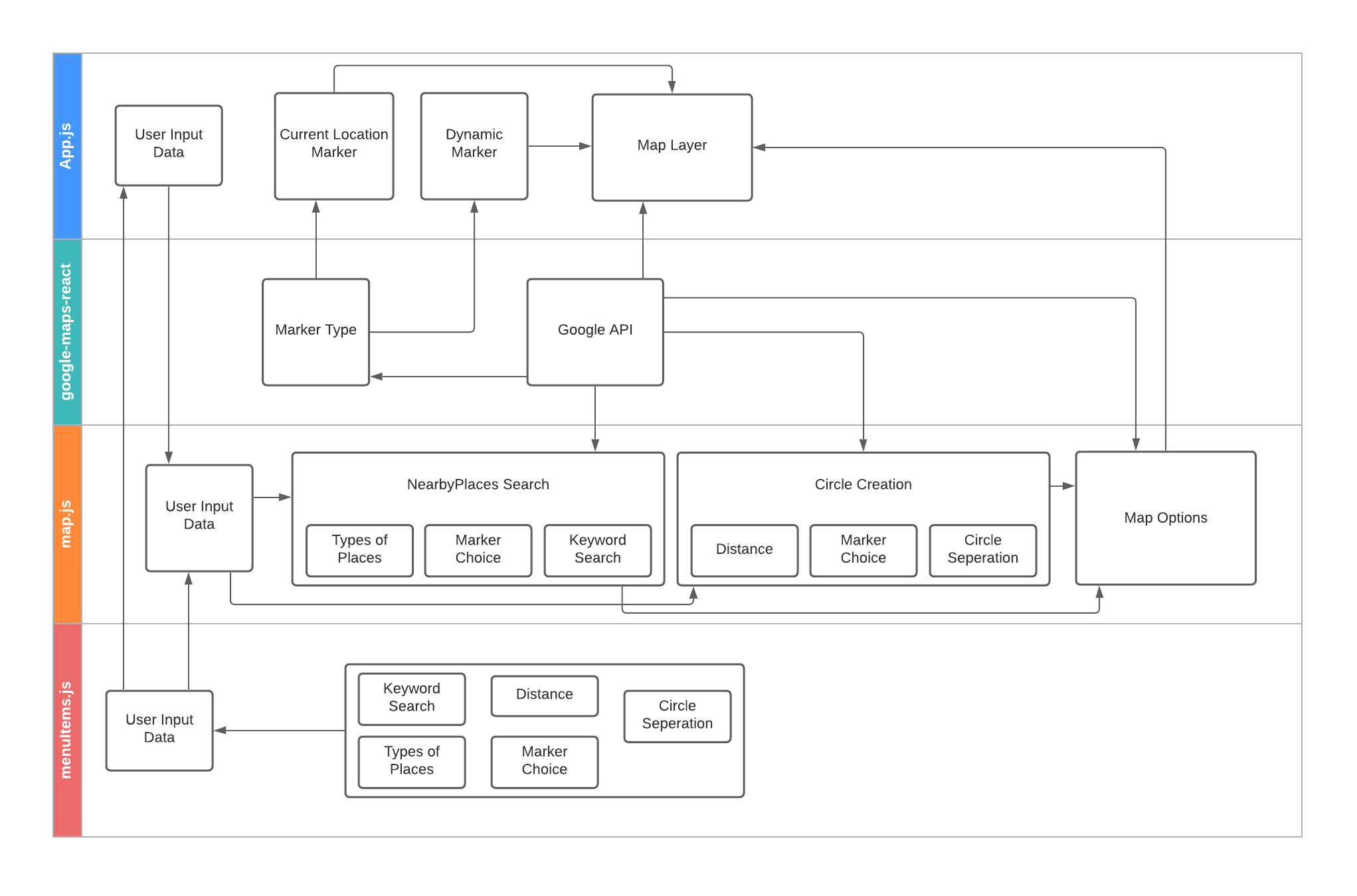
Data Flow

Project User Guide
This application takes User Input through the Dropdown Menu in the upper right corner.
- Click the Menu button
- Select the Desired Marker to Query (Current Location is Default internally)
- (Optionally) Enter a Keyword to Search. This will search the Names of the Locations to find one similar to your entry
- Enter the Distance for you Middle Circle
- Enter the Search Tolerance, From this a Larger Circle (Distance + Tolerance) and a Smaller Circle (Distance - Tolerance) is Created.
- Select the Checkboxes associated with the types of places you wish to search for
- Click display Markers
Clear Data
- All data is erased on page reload
Data Storage
No Data is stored in this project with exception of Data going to the Google API - This is out of my Control.
