
One of my favorite parts of creating applications is making the small design and bug fixes to make the program more user-friendly, which is what I got to do for the majority of the week.
With the help of Dr. McVey, I was also able to fix my data passing issue, which is huge!
Thursday was also walkthrough presentations and if you want to hear some of the suggestions I received you can check out my post here.
Moving the Current Year
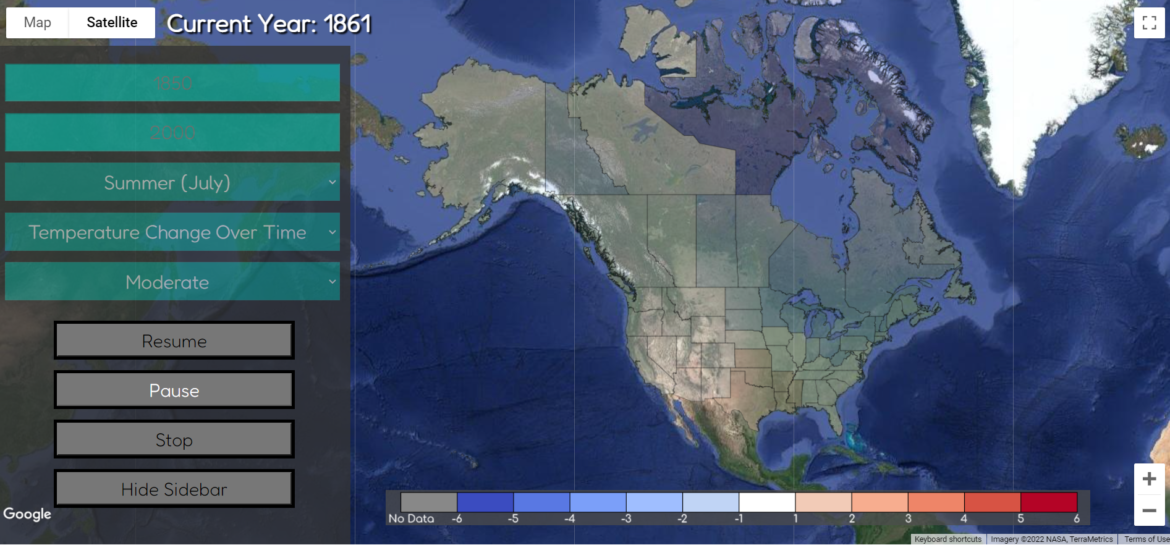
Surprisingly, the hardest cosmetic update of the page this week was trying to move around the Current Year text box. I kept having issues with CSS not updating and multiple rules being applied to the same text box which pushed it down under part of the input box. I finally got it working and now it lives next to the map controls on the top left of the page above the input box.
Hiding the Sidebar
A new feature I added this week was a button that hides the sidebar to give the user more real estate to view the map. Talking to a few people, the sidebar does take up a lot of page space, but I also think it needs that much for all the options it houses. So, adding the option to hide it I thought was a win-win for people who want to see more of the map or those who want to see all the options.
Creating Keys
I was also able to create the needed keys to add to the bottom of the screen for the user to understand what the colors mean. The temperatures right now are in Celcius, so I want to try to add Fahrenheit equivalents under. They might not line up perfectly, but I think it will make it easier to understand the coloring.
Data Sending Issue
The reason the data was not coming back from the retrieve.php file is that I was never catching the request. So after adding a req.onreadystatechange function in the play button, the data is now able to be split into a data array to display.
A Few Current Errors
To account for user error, I made certain buttons inactive depending on where in the lifecycle you are. However, it is hard to tell whether they are inactive currently. I added a CSS property to turn the text white because I was planning to change the opacity of the button, but after thinking about it, I think I am just going to hide the buttons you can’t use. I am also trying to make the options uneditable when the animation is running, which is working fine for the drop-down boxes, but I cannot get it to work for the input text boxes. They appear as a different color and the text is gray instead of black and just hard to read. If I can’t figure it out this weekend, I am hoping to enlist the help of Annicka to look it over.
Because of the input box errors, you can’t currently restart the animation after stopping or it ending it which is a huge problem. I am hoping that once I figure out the inactive issues, it goes back to running multiple times.
Another major error right now that is occurring is that you can enter bad data for the year (ex. 120 for the start year) and it yells at you but tries to run anyway. I return out of the function, but it seems to still want to loop. I am thinking if I call the stop function before returning, that might do the trick.
There is also one really weird bug that I am not sure how to solve. If you hide the sidebar before starting the animation and zoom in on the map, when you try to show the map again, the play and pause buttons disappear. I might try to lock the zoom until the animation starts, but I am not sure yet.
What’s the Plan?
With only four weeks until presentations, I am working on prioritizing what needs to be done. The main focus is fixing the current major bugs that exist, which I’m hoping to figure out this weekend. I also want to add a few features including an option to compare each year to the previous, a learn more button that explains the options, and a back 5 years button when the data is paused. Next weekend, I want to focus on trying to figure out the data smoothing algorithm. In a dream world, I would be able to get this working right around Easter and then the rest of the time would be allotted to having as many people as I can testing it on different devices and fixing bugs that come up.
I would also like to fix the mobile version, but that is lower on my priority list because the more I think about it, this is really meant to be a desktop application.